![]()
![]()
Использование иконок это один из самых быстрых и легких способов сделатьв аш дизайн более интересным и притягивающим взгляд. Добавление подходящих иконок может внести ясность в UI, направляя пользователей по странице и показывая им, для чего нужна каждая кнопка или ссылка.
В этой статье мы расскажем о девяти из самых надежных и совершенных наборов иконок, которые предлагает Интернет. Мы разделили их на три категории: иконочные шрифты, SVG и CSS. Прежде чем обратиться к этим ресурсам, давайте рассмотрим плюсы и минусы каждого типа.
Иконочные шрифты
Иконочные шрифты хорошо работают при использовании большого числа иконок с базовыми требованиями к стилю. Они монохромны и лучше всего подходят для простых форм. Иконочные шрифты рассматриваются браузерами как текст, так что вам нужно будет нормализовать их во избежание проблем с текстовым сглаживанем. Они поддерживаются практически всеми браузерами.
Иконки SVG
Масштабируемая векторная графика (Scalable Vector Graphics — SVG) это основанный на XML формат векторной графики, который может масштабироваться до любого размера без потери четкости. Они могут показываться посредством использования CSS (с помощью тегов объектов и img-тегов) или их можно вставить прямов в ваш HTML. SVG поддерживается современными браузерами, но не работает в старых версиях IE, а также в Android версии 2.3 и старше.
Иконки CSS
Иконки CSS наиболее эффективны если вам нужно исползовать небольшое их количество. Все что вам нужно сделать, — скопировать CSS-код понравившейся иконки и вставить его в таблицу стилей вашего проекта. Они не рекомендуются для тех случаев, когда вам требуется использовать много иконок. Также есть риск, что CSS-иконки будут выглядеть по-разному в разных браузерах.
Feather Icons
![]()
![]()
Тип: SVG
Количество иконок: 240
Лицензия: MIT
Feather это один из самых популярных наборов иконок с открытым кодом. Все иконки создаются на сетке 24х24 и имеют одинаковые скругленные уголки, что придает им единообразный вид. Проекты для легкой фреймворк-интеграции доступны для Angular, Vue и React.
Linea


Тип: SVG, PNG, иконочный шрифт
Количество иконок: 730+
Лицензия: CCBY
Linea предлагает огромный выбор красиво оформленных современных значков, которые имеют отчетливый контурный вид. Все значки удобно разделены по разным категориям, включая «Основные», «Музыку», «Ecommerce», «Программы» и многие другие.
Octicons
![]()
![]()
Тип: SVG
Количество иконок: 170+
Лицензия: GitHub
Octicons это увеличивающийся набор сделанных вручную SVG-иконок GitHub. Он включает иконки, относящиеся к GitHub и программированию, такие как значки баз данных, git-операций и т. д.
Glyph
![]()
![]()
Тип: SVG
Количество иконок: 800
Лицензия: CC BY-SA 4.0
Набор прекрасных SVG-иконок в технике pixel-perfect, созданных для современного Интернета. В проекте GitHub вы можете скачать скрипт Node.js для кастомизации набора иконок путем включения в него только тех изображений, которые вам на самом деле нужны.
Font Awesome


Type: иконочный шрифт
Количество иконок: 675
Лицензия: SIL OFL 1.1
Самый популярный иконочный шрифт в Интернет (у него больше 50 тысяч звезд на GitHub). Font Awesome предлагает большую коллекцию иконок, созданных для масштабирования, поддерживаемых всеми браузерами и отлично подходящих для пользователей со слабым зрением.
Ionicons
![]()
![]()
Тип: иконочный шрифт
Количество иконок: 260+
Лицензия: MIT
Набор великолепно выглядящих иконок от команды Ionic Framework. Содержит больше 260 прекрасных значков, часть которых выполнена в широком плоском стиле, а часть – в современном тонколинейном.
Material Icons


Тип: иконочный шрифт
Количество иконок: 900+
Лицензия: Apache
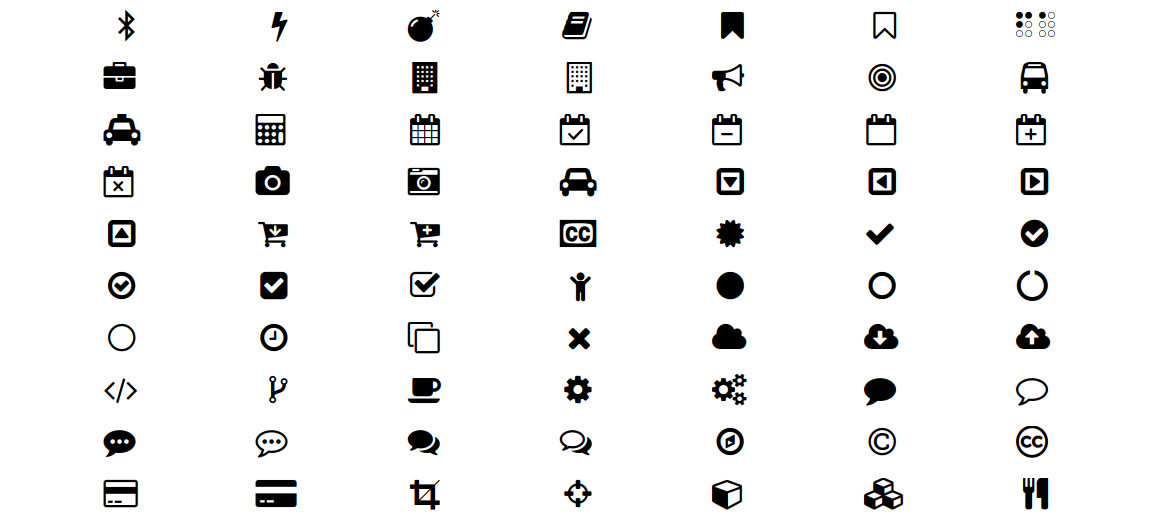
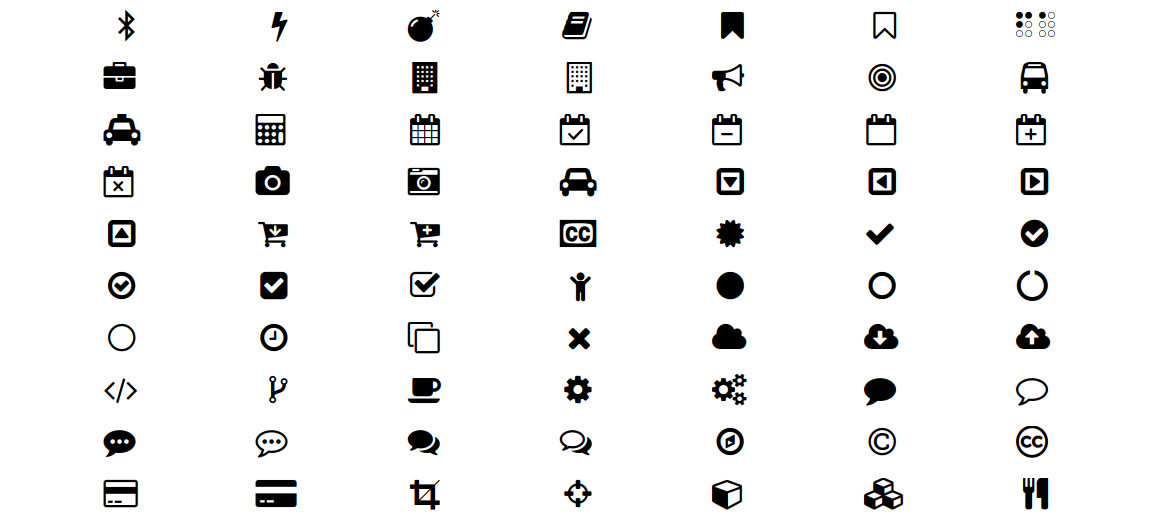
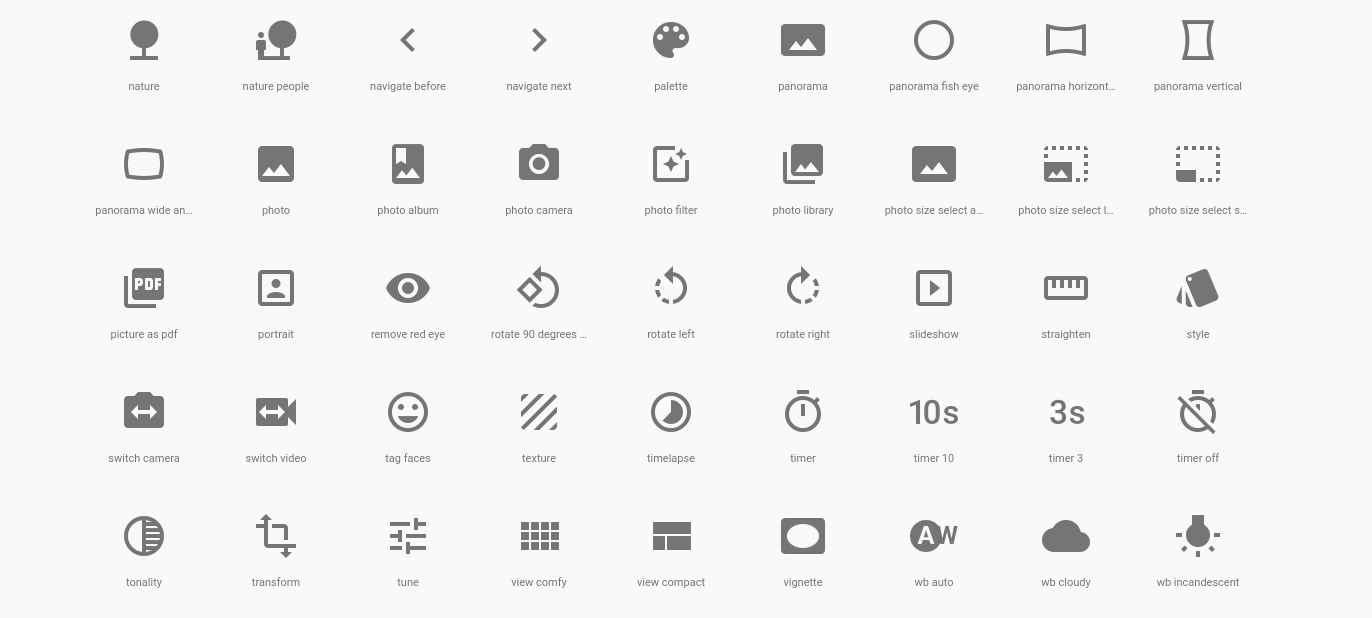
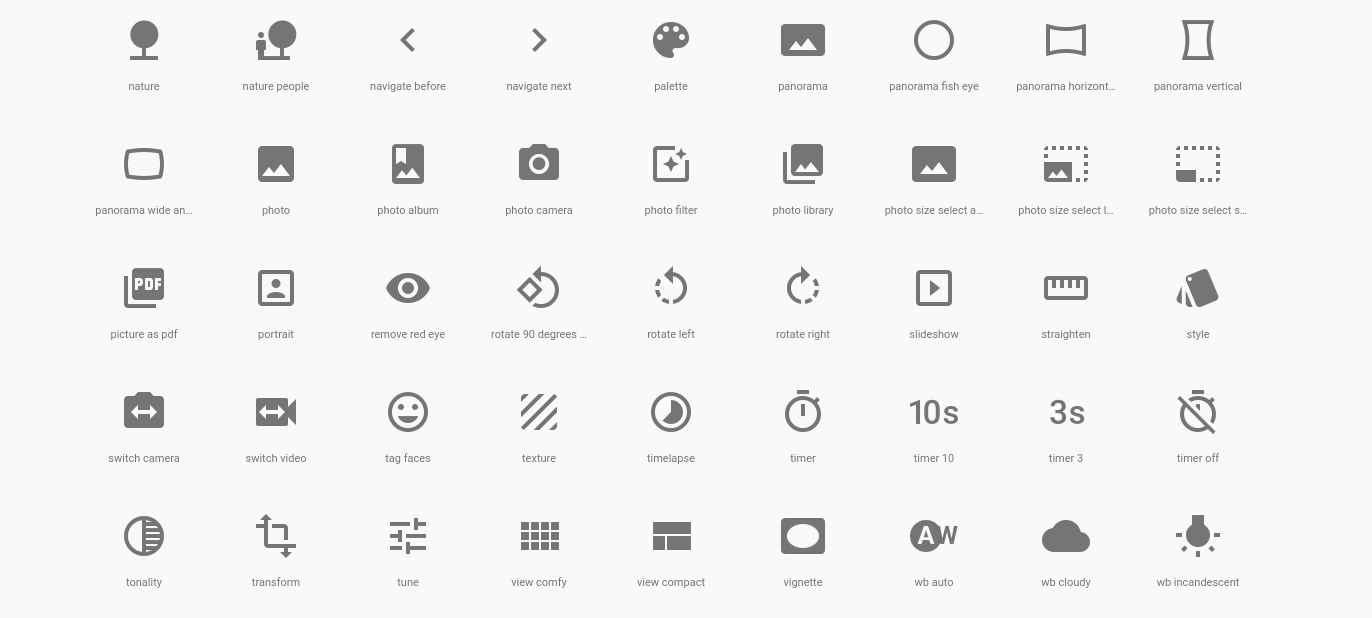
Официальный набор иконок для языка Material Design от Google плюс все иконки Android. Набор содержит больше 900 значков, созданных в единообразном материальном стиле, что гарантирует их отличный вид в комбинации друг с другом.
Icono
![]()
![]()
Тип: иконки CSS
Количество иконок: 130
Лицензия: MIT
Коллекция иконок Pure CSS. Чтобы их вставить, вам нужно только скачать таблицу стилей .css, создать пустой элемент HTML по вашему выбору и добавить подходящие классы. Все иконки сделаны таким оразом что для работы им нужен только один элемент HTML.
CSS ICON
![]()
![]()
Тип: иконки CSS
Количество иконок: 190
Лицензия: CC0 v1.0 Universal
Еще один набор значков, сделанный полностью из CSS. У проекта есть потрясающий демонстрационный сайт, на котором вы можете рассмотреть значки и увидеть, как реализована каждая часть их дизайна. Если вам нужны только одна-две иконки, вы можете обойтись без скачивания чего бы то ни было. Просто скопируйте их CSS-код и вставьте его в вашу таблицу стилей.
***
Подписывайтесь на наш канал в Telegram!
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]
