

Примерно год назад компания из Дании Uizard Technologies представила на сайте GitHub прототип нейросети pix2code. Эта нейросеть способна создавать готовый код по предоставленному изображению.
Разработчики из FloydHub взяли за основу выложенное на GitHub и создали нейросеть, с помощью которой можно самостоятельно сверстать страницу сайта на основе картинки.
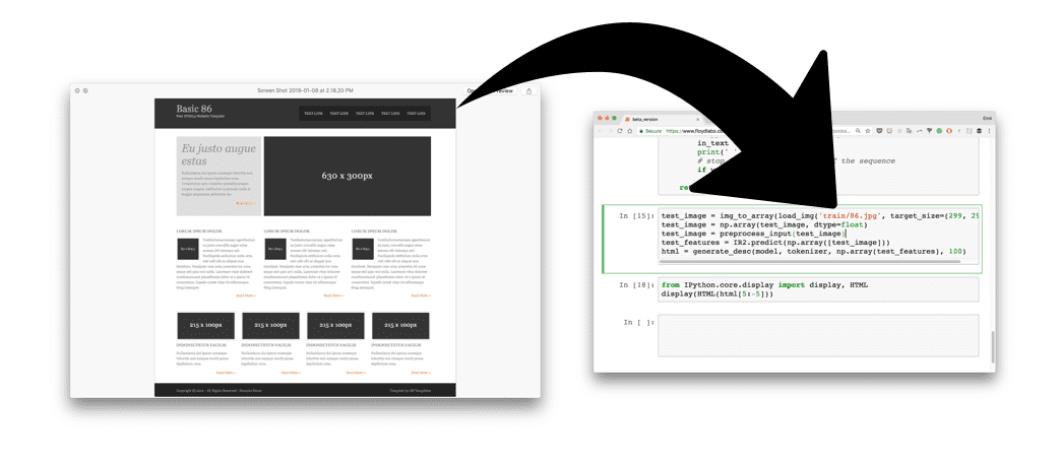
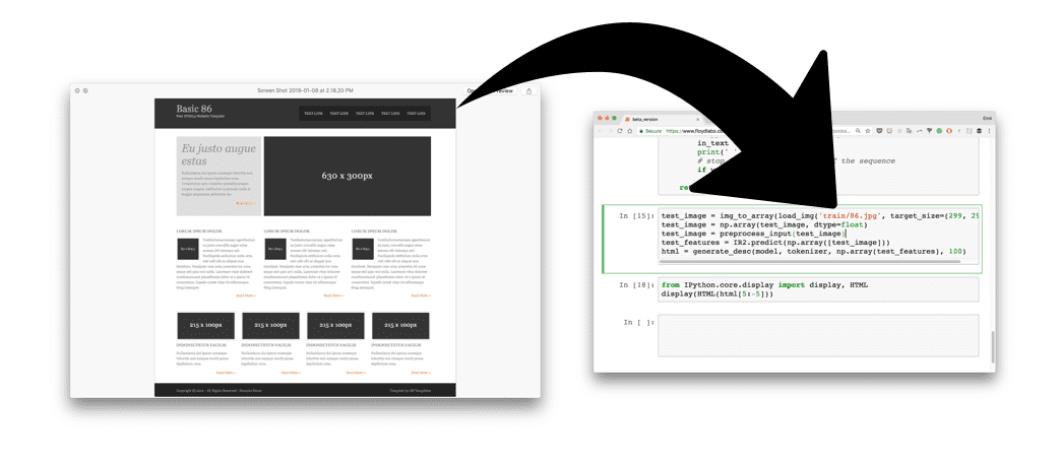
Процесс состоит из трех этапов:
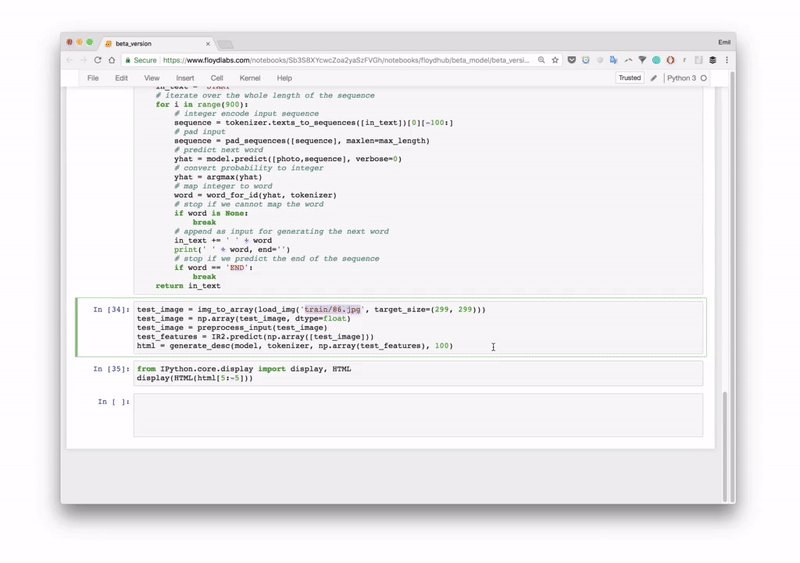
1. Обучаемая нейросеть получает исходное изображение.


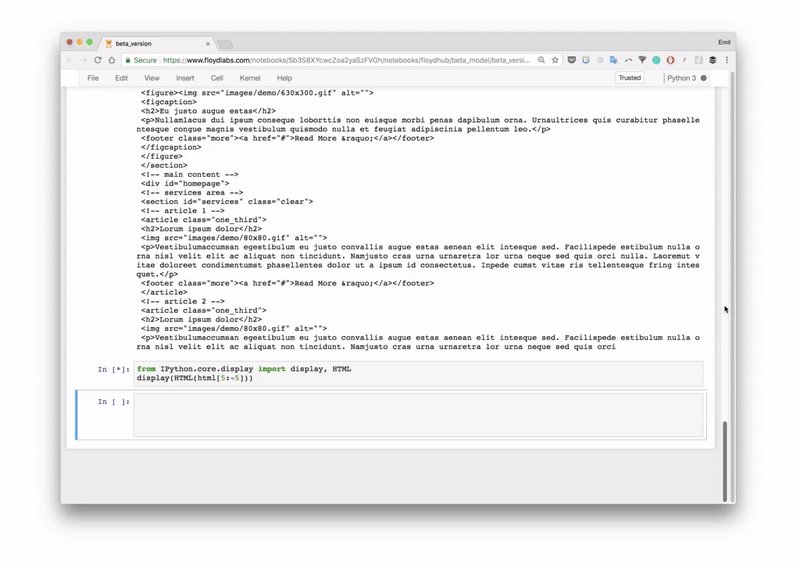
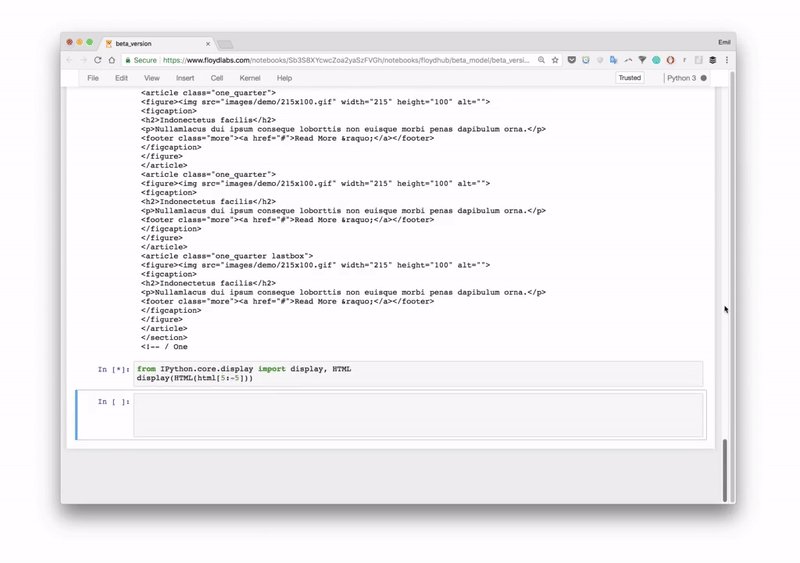
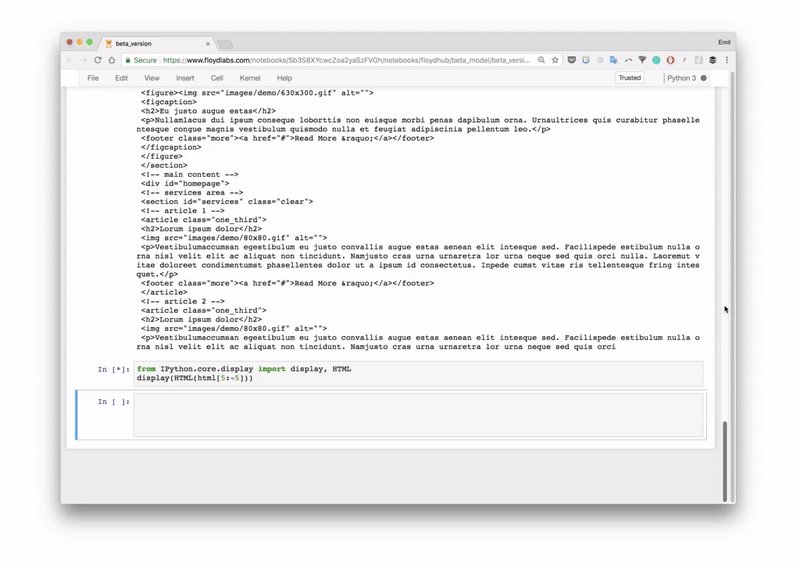
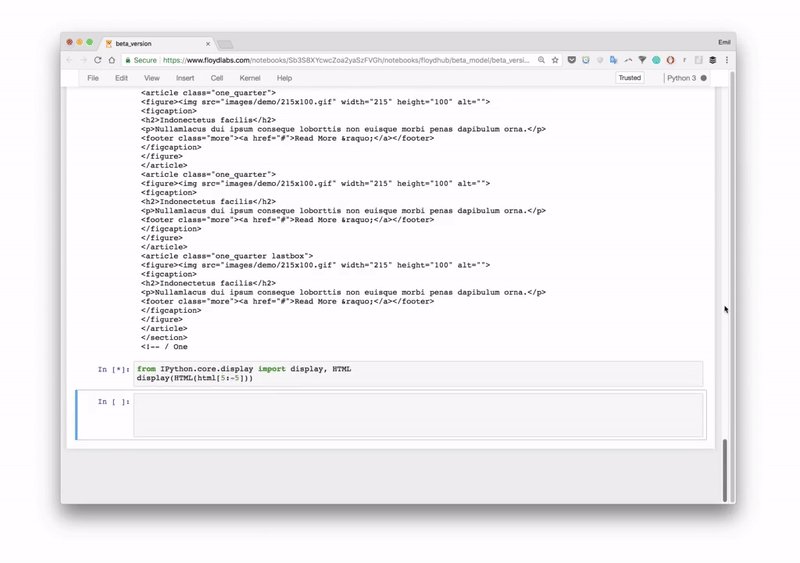
2. Нейросеть конвертирует изображение в html-разметку.


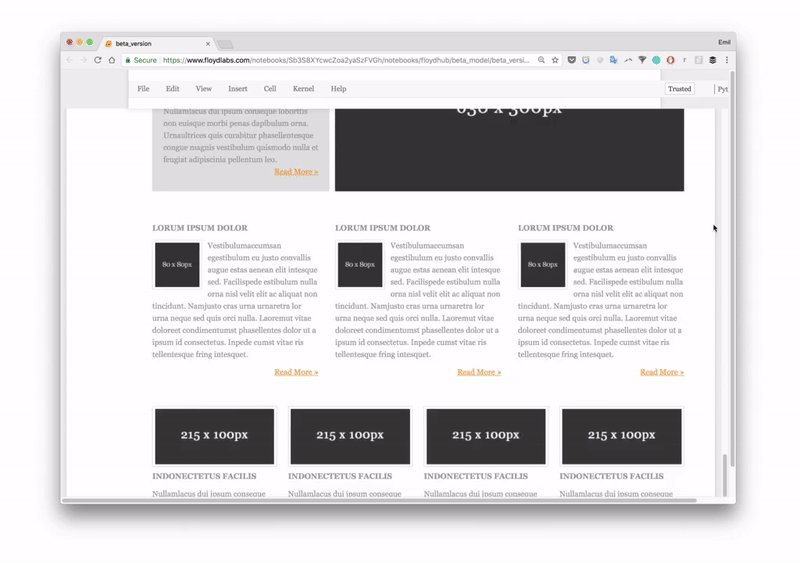
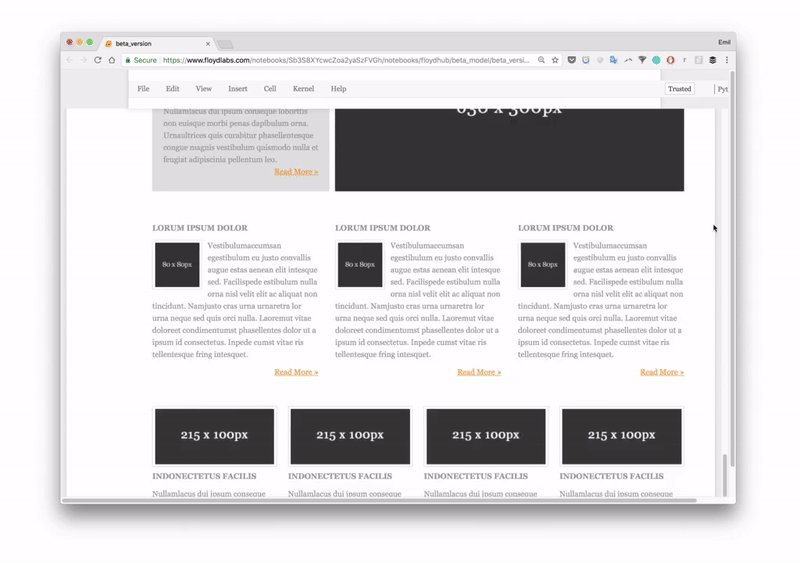
3. Получение результата — готовой сверстанной страницы.


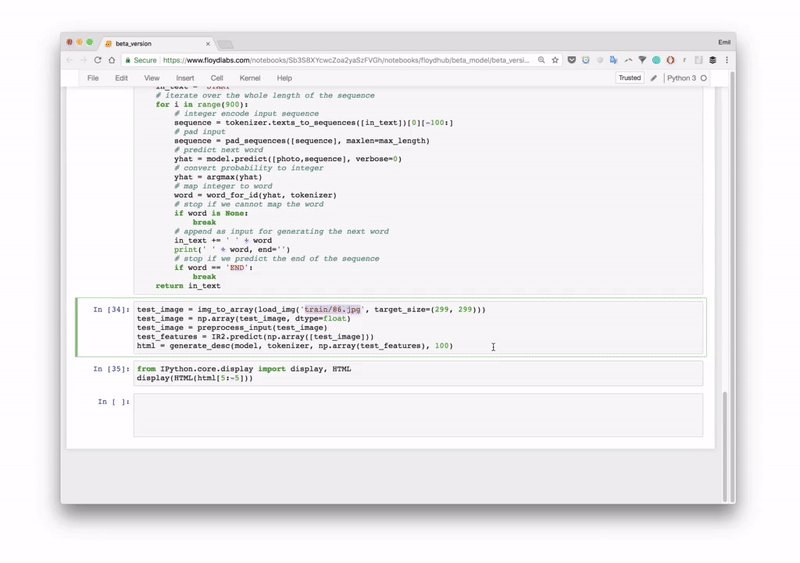
Программисты передавали нейросети скриншоты и html-теги, а на выходе получили набор данных для генерации шаблонных сайтов.
Нейросеть анализирует переданное ей изображение и подбирает подходящие html-теги. После каждого предсказанного тега сети опять передается изображение.
Примеры:
- 250 циклов работы алгоритма;
- 350 циклов работы алгоритма;
- 450 циклов работы алгоритма;
- 550 циклов работы алгоритма.
Пройдя по ссылкам вы найдете код, созданный сетью. Можно сопоставить его с сайтом, скриншоты с которого передавали алгоритму.
Более детально проект описан на сайте разработчиков.


[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]

А вот здесь обидно было 🙁