Представляем перевод статьи Гарета Дюнн «JavaScript in 2018 – what to learn?».


Поскольку год еще только начался, я подумал, что будет полезным подчеркнуть некоторые последние свойства JavaScript, на которые стоит обратить внимание в 2018 году. Конечно, список далеко не полный, но эти 5 вещей, по моему мнению, переживут еще одну волну популярности в следующие 11 месяцев.
React Native
React Native это уже невероятно популярная JavaScript-библиотека для разработки приложений. Но одно из его недавно появившихся свойств выдвигает его на передний план в этом году.
Конечно, я говорю о выпуске React Fiber. Это то, что действительно выделяет React Native.
Производительность React Native всегда считалась быстрой и даже сравнивалась с изначально разработанными приложениями.
Но с выходом React Fiber такие области как анимация, организация макета и жесты стали заметно более отзывчивыми. Теперь есть возможность разбить рендеринг на куски и разделить их между фреймами.
Но это не единственные преимущества. Fiber также назначает разные приоритеты разным типам UI-обновлений. Более важные получают приоритет, когда React осуществляет ре-рендеринг.
Более детальное руководство по React Fiber можно найти здесь.
Итог: React Fiber работает «умнее», хотя не обязательно быстрее. Приоритизация задач делает приложение более быстрым. Это очень увлекательно для тех, кто заинтересован в тонкой настройке.
Стилизованные компоненты


Концепция стилизованных компонентов происходит из идеи повторного использования и модульности компонентов. Обычно это ассоциируется с лучшими практиками последних JavaScript-технологий.
А в связи с этим индустрия склоняется к созданию компонентов, содержащих определенные кусочки функционала, которые могут существовать обособленно. Например, кнопка или меню.
Другими словами, этот компонент может перемещаться из проекта в проект, нуждаясь лишь в мелких доработках для полной функциональности. Такие компоненты открывают много возможностей для внедрения различных стилей в разных ситуациях.
Библиотека под названием Styled Components использует идею модульных стилизованных веб-компонентов React, и я советую вам обратить на нее внимание.
Хотя мои личные симпатии в плане стилизации все еще отданы SASS и составляющим, нет сомнения, что стилизованные компоненты это неизбежная эволюция модульных компонентов пользовательского интерфейса.
Знать их в 2018 году очень полезно, поскольку они вводят масштабируемость и модульные практики в стили ваших отдельных компонентов проекта.
Это не быстро проходящая мода, так как все больше технологий перенимают такое же поведение.
Если вас заинтересовали стилизованные компоненты и вы не знакомы со способами React.js, вам может пригодиться этот обучающий ресурс.
CSS Grid
CSS Grid это относительно новый вид макета, доступный в CSS. В отличие от Flexbox, вы работаете с «сетчатым» макетом применяя CSS к grid-контейнеру (родительскому), а также к grid-потомкам, которые становятся элементами сетки.
И хотя это не связано напрямую с JavaScript, я чувствую необходимость упомянуть об этом здесь. Это великолепное дополнение к макету любого веб-приложения или любому JavaScript-фреймворку.
Основные предпосылки кажутся вескими, но почему это необходимо? Ну, для начала, это первая подходящая система макета, доступная из браузера. Flexbox в этом отношении был довольно одномерной системой.
Это также более чистый способ создать ваш отзывчивый макет. Это связано с тем, что для вашей разметки нет дополнительных неряшливых классов. Это связано с тем, что в вашей разметке не будет дополнительных неаккуратных классов. Вдобавок к этому, здесь нет лишних div, определяющих то-то вроде рядов. Вместо этого только родительский элемент и потомки.
И хотя пройдет год, прежде чем CSS Grid будет реализован в производственных окружениях, он действительно находится на подъеме в 2018-м. Поскольку CSS Grid положителен со всех сторон, я думаю, он будет реализован в этом году.
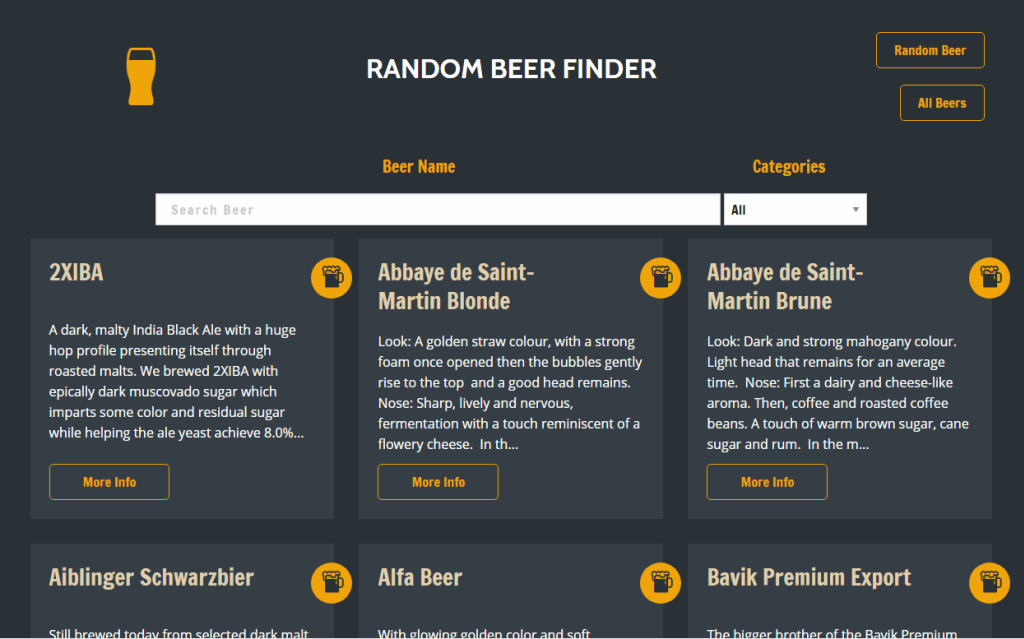
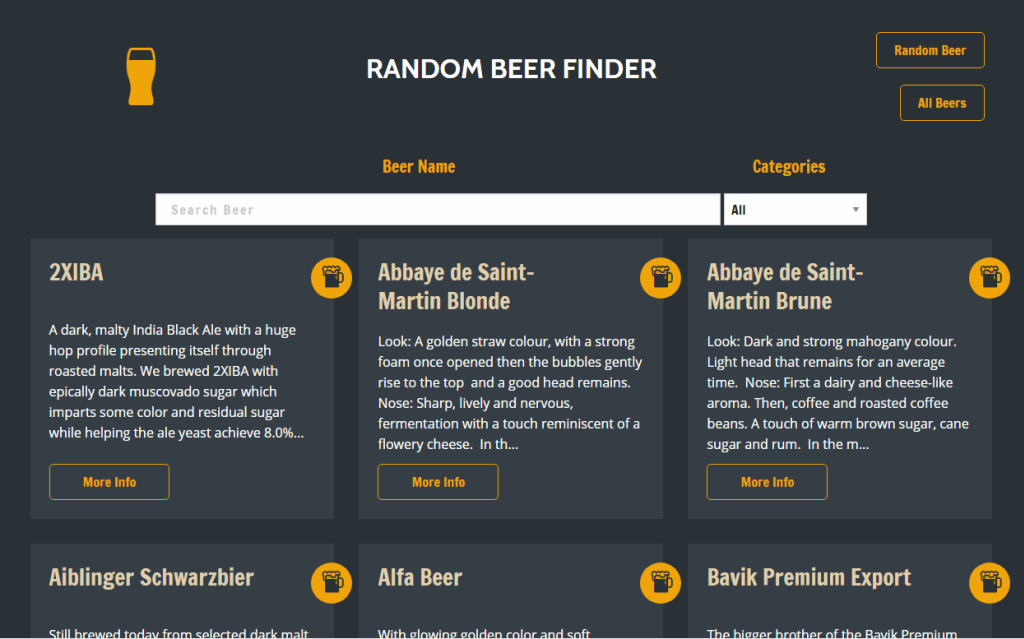
Я начал менять систему сетки на CSS Grid в моем приложении по нахождению названия пива (построенном на Angular 5), результат вы можете видеть ниже:


Я собираюсь написать пост, целиком посвященный CSS Grid, но пока можете почитать это отличное сравнение CSS Grid и Bootstrap.
Изначально о CSS Grid я узнал из этого видео:
GraphQL


GraphQL стремительно приобрел популярность. Услышав о нем впервые, я был действительно заинтригован перспективой использования нового языка запросов для моих вызовов API.
Мне кажется разумным, что я диктую, какой запрос я хочу отправить в мою конечную точку API. С помощью GraphQL я могу просто определить, в каком формате мои запросы и ответы должны использовать язык запросов Type face, который я бы описал как гибрид JSON и TypeScript.
На этом сайте есть множество примеров, но я сделаю краткий обзор здесь.
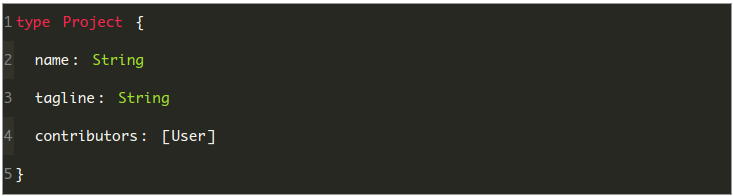
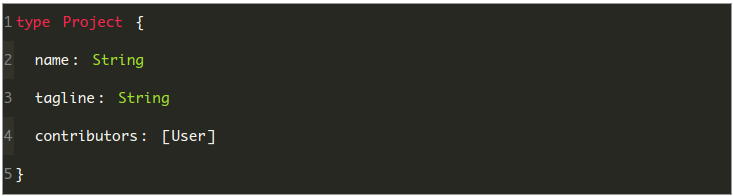
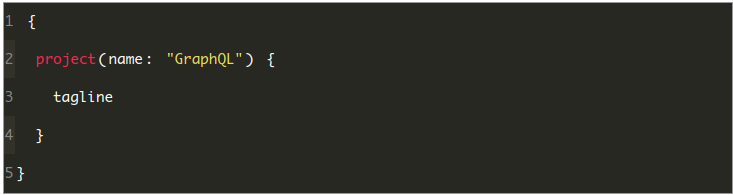
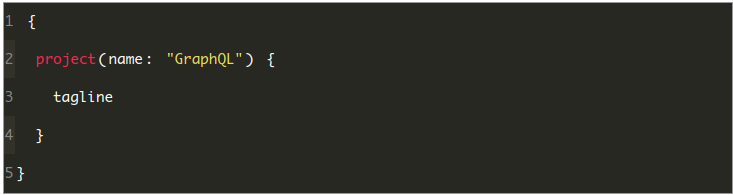
Так вы определяете тип (Type) ваших запросов:


Затем вы используете этот Project Type в вашем GraphQL-запросе:


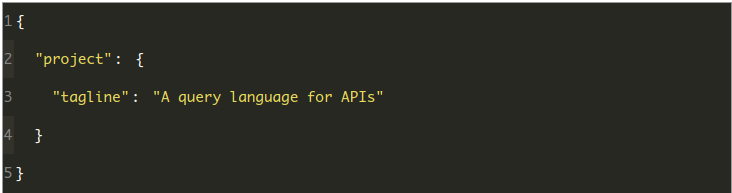
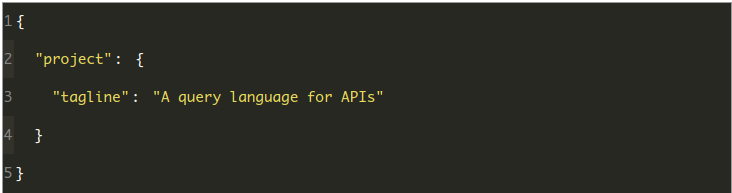
Возвращаемые данные логичны и соответствуют вашим ожиданиям, определенным в вашем запросе.


Разумно, правда? Я советую вам позаниматься этим здесь.
Хотя у меня нет большого опыта в GraphQL, я полагаю, что это отличный сервис, который может реально упростить взаимодействие с данными. Это упростит жизнь фронтенд- разработчиков, а значит, это стоит изучать в 2018 году.
Electron


Гибридные десктопные приложения, построенные на JavaScript, уже не так подвергаются остракизму в сообществе веб-разработки. В частности, Electron стал пользоваться успехом.
Я написал целый пост о гибридных десктопных приложениях и Electron, вы можете ознакомиться с ним здесь.
Electron позволяет разработчику строить десктопное приложение с использованием той же базы кода, которая применяется при создании iOS, Windows и Linux версий.
Тут приходит на ум девиз «написать один раз и использовать везде». Некоторое беспокойство по поводу производительности было снято известными в индустрии именами, создающими наши любимые приложения:
С высокой долей вероятности вы использовали одно из них в своей повседневной жизни и не заметили в производительности ничего необычного.
Думаю, что в 2018 году все больше популярных приложений будут использовать Electron в своих десктопных версиях. Помимо того, что он станет еще более популярным, это также усилит уникальную гибкость JavaScript как языка программирования.
Повторюсь, никакого замедления в JavaScript не наблюдается, напротив, он продвигается дальше, к применению в широком спектре технологий и услуг. Приведенные примеры – лишь немногое из того, что стоит изучать в 2018 году. Если у вас есть что дополнить, – добро пожаловать в комментарии.


[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]
