Перевод статьи Симранжита Камбоджа «Best Tools to Become a Productive Developer — 2018».


Если в вашем распоряжении есть подходящие инструменты, вы можете стать по-настоящему продуктивным разработчиком. Я составил список инструментария, которым я сам пользуюсь на ежедневной основе. Также в список вошли инструменты, которые я посчитал полезными, хотя использую не слишком часто (но это только потому, что в моих проектах другие требования).
Инструменты командной строки
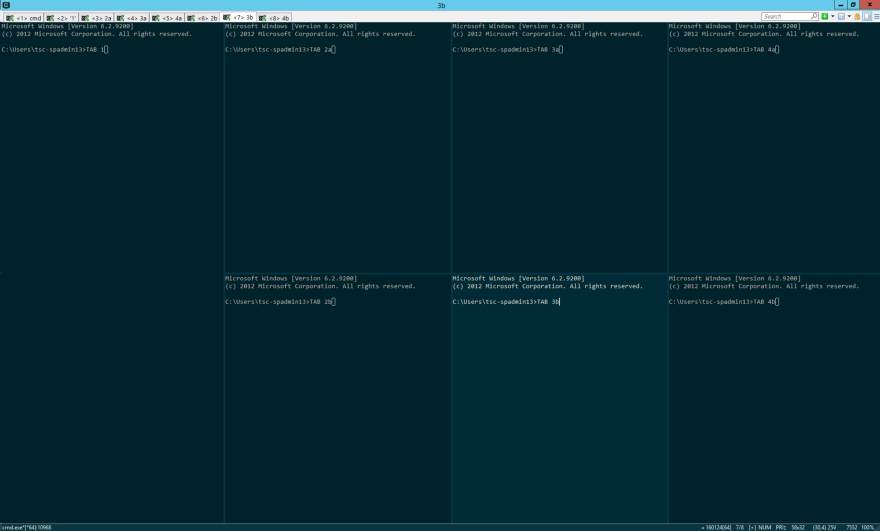
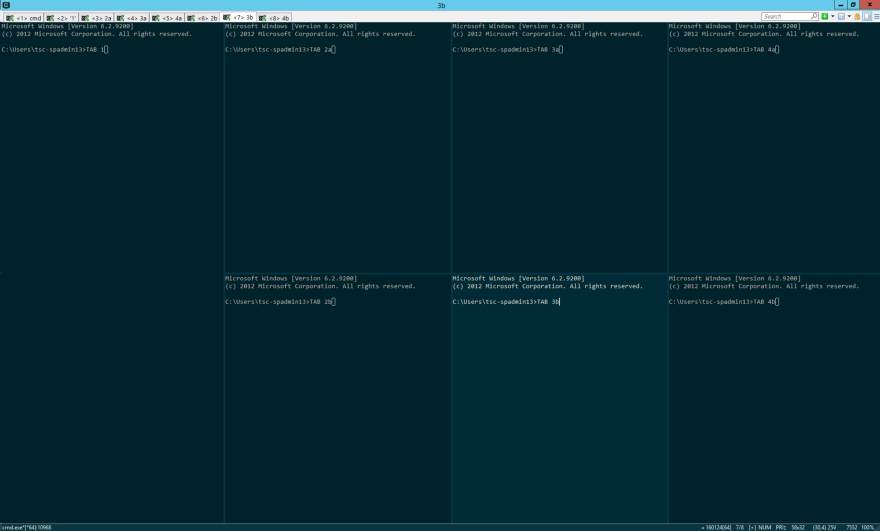
ConEmu


ConEmu это мой выбор терминала в Windows. Вы можете настраивать цвета, открывать множество вкладок, запускать множество приложений (таких как PuTTY). Я даже запускаю Git Bash.
Сайт: https://conemu.github.io/
Цена: бесплатный.
Платформы: Windows.
Инструменты контроля исходного кода
GitHub


GitHub основан на Git. Я использую его для всех моих проектов еще с того времени, когда только начинал программировать. В настоящее время я являюсь студентом, так что могу получать приватные репозитории бесплатно, поэтому мой выбор и пал на GitHub.
Сайт: https://github.com/
Цена: для публичных репозиториев – бесплатно. Приватный репозиторий обойдется вам в $7+/месяц.
Платформы: Windows, Mac и Linux (с помощью Git). Десктопное приложение доступно для Windows и Mac.
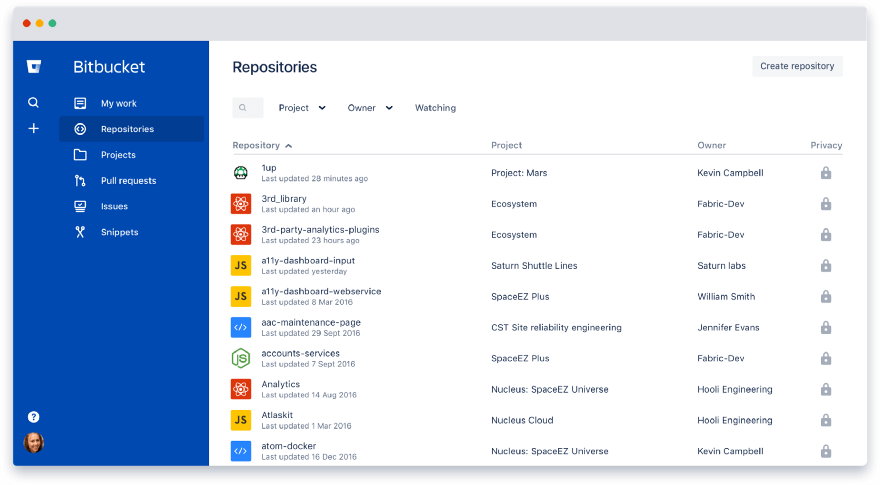
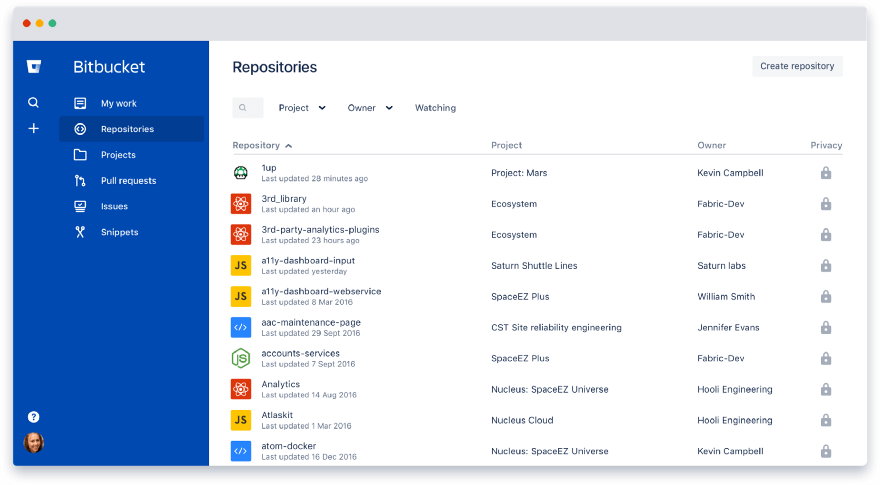
Bitbucket


Bitbucket очень сходен с GitHub, поэтому мое использование последнего — лишь следствие личных предпочтений. Самая большая разница между этими системами в том, что на Bitbucket вы можете заводить приватный репозиторий бесплатно, а на GitHub – нет.
У Atlassian есть много других инструментов, таких как Jira, Trello, Bamboo и Source Tree. Это означает, что многие инструменты интегрируются один в другой, создавая продуктивную и эффективную среду.
Сайт: https://bitbucket.org/
Цена: бесплатен как для публичных, так и для приватных репозиториев. $2 с пользователя при неограниченном их числе.
Платфрмы: веб-версия – через Bitbucket. Десктопная версия – через графический пользовательский интерфейс Git (например, Sourcetree).
Графические пользовательские интерфейсы Git
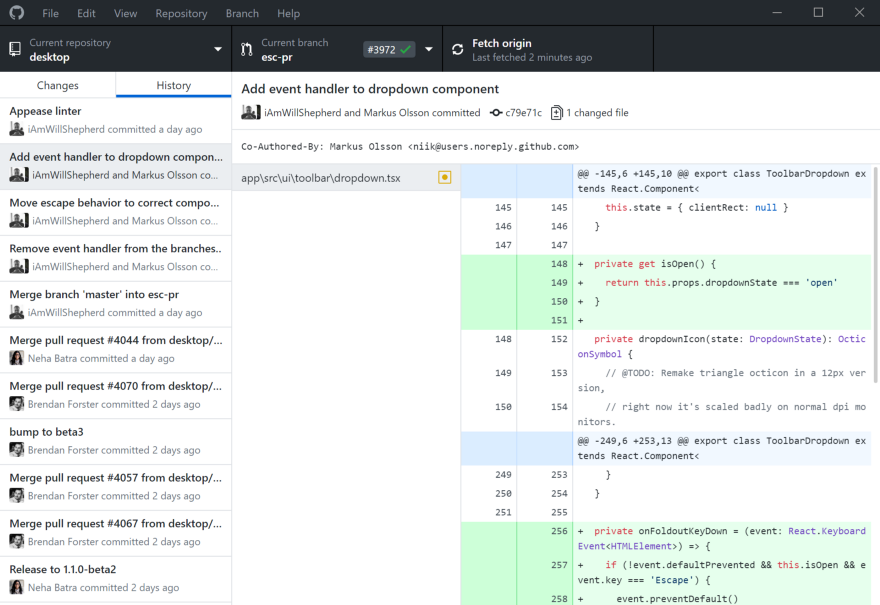
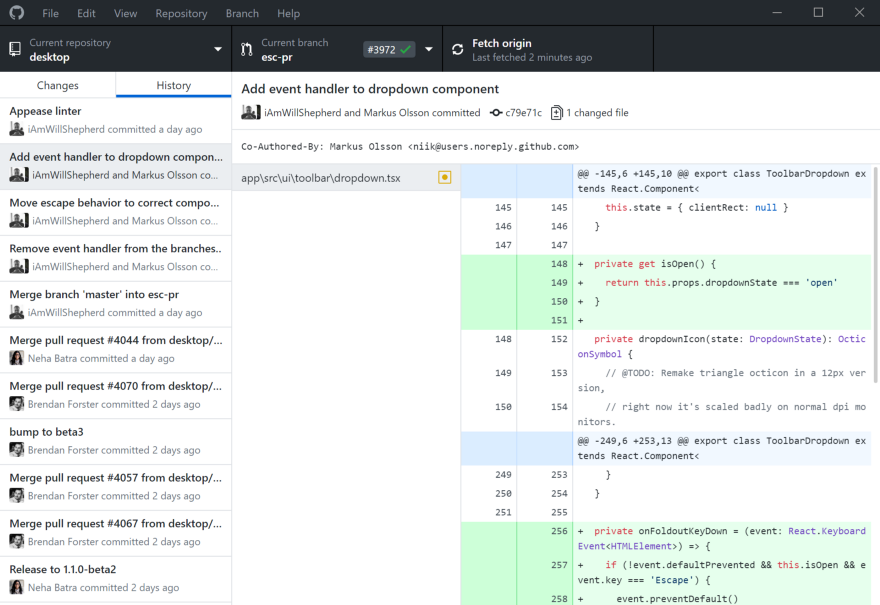
Github Desktop


Работая с Git, я главным образом пользуюсь командной строкой. Однако, если мне нужно нечто визуальное, я использую GitHub Desktop или Sourcetree. Вы можете с легкостью, не привлекая командную строку, увидеть сделанные изменения и произвести все необходимые действия.
Сайт: https://desktop.github.com/
Цена: бесплатный.
Платформы: Windows и Mac.
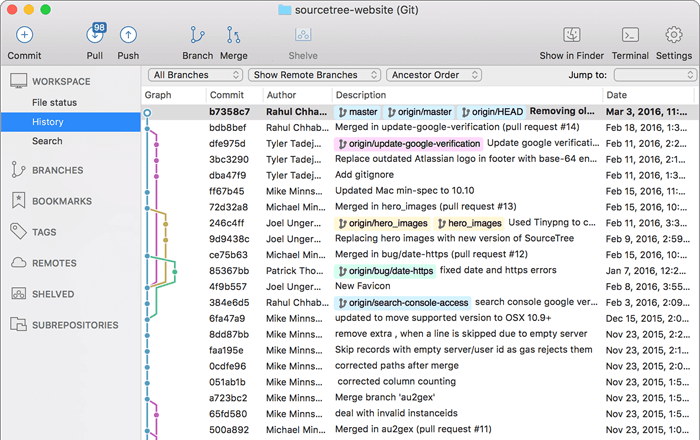
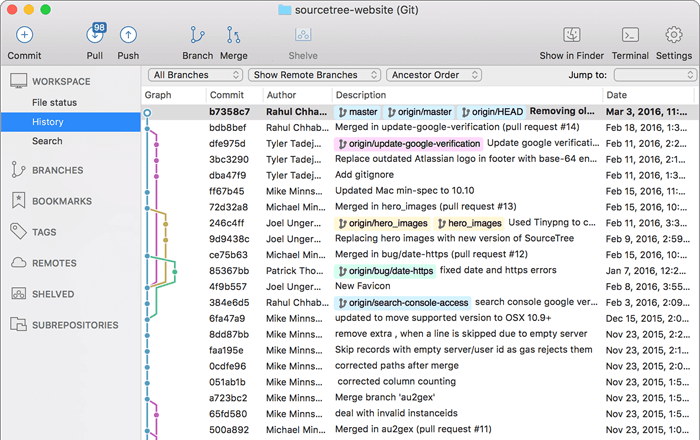
Sourcetree


Sourcetree это еще один Git GUI. У него определенно больший функционал, чем у GitHub Desktop, и рабочий процесс также лучше. Стоит испытать оба, чтобы понять, какой вам больше подходит. Это два инструмента, с которыми я знаком, но есть и другие, например, GitKraken.
Сайт: https://www.sourcetreeapp.com/
Цена: бесплатный.
Платформы: Windows и Mac.
Редакторы кода
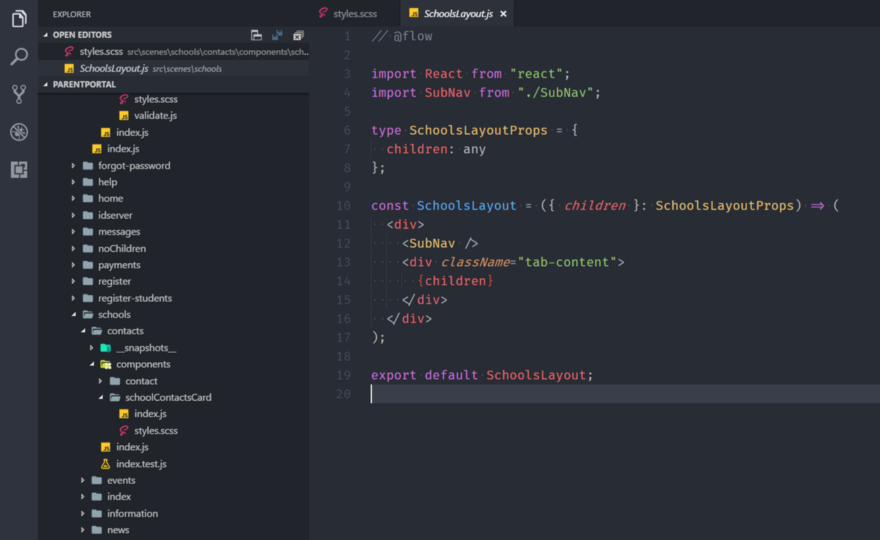
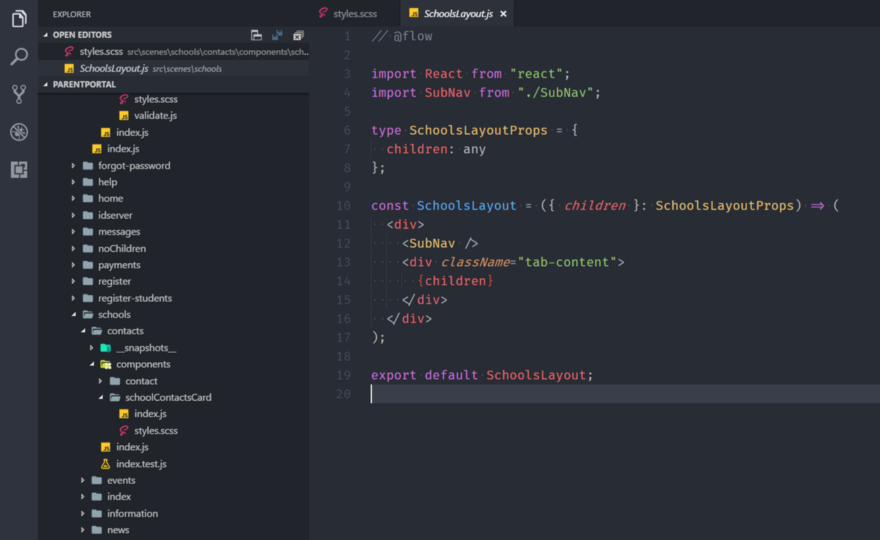
Visual Studio Code


При работе над веб-проектами я всегда пользуюсь VS Code. У него есть множество разнообразных плагинов, существенно облегчающих жизнь. Вы можете настроить значки папок, темы кода, автодополнение для различных фреймворков и многое другое. В нем есть встроенная система контроля версий, так что вы сможете с легкостью запушить свой код. Также стоит отметить очень быстрый поиск, даже если у вас в рабочем пространстве множество проектов.
Сайт: https://code.visualstudio.com/
Цена: бесплатный.
Платформы: Windows, Mac и Linux.
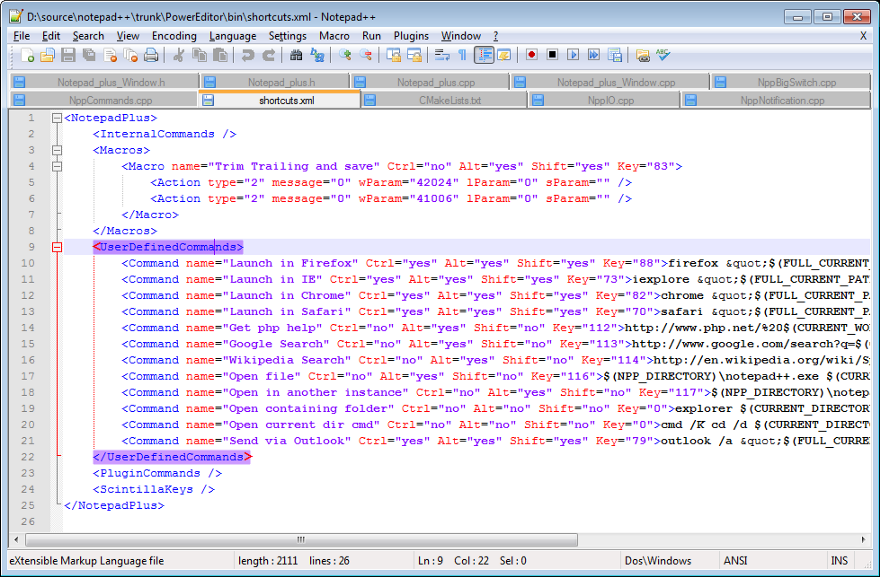
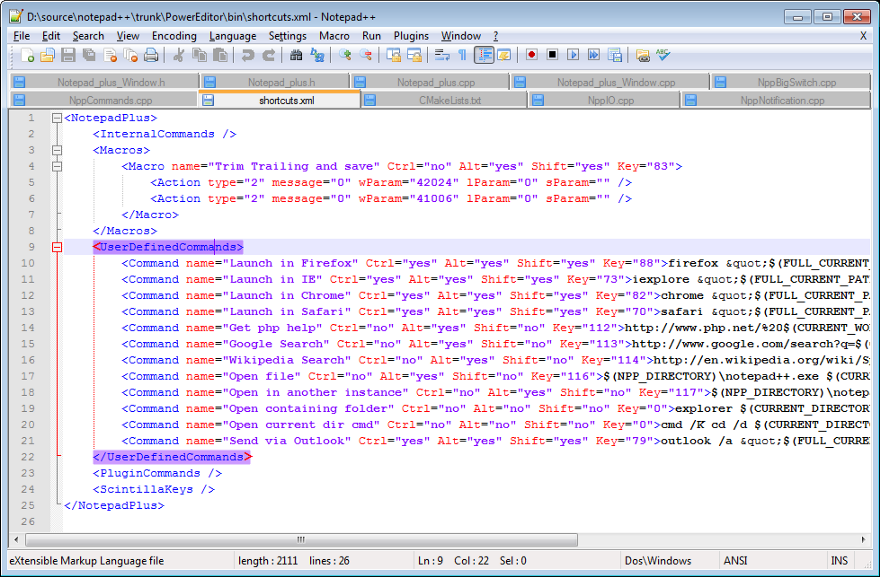
Notepad++


Notepad++ это еще один редактор, который мне очень нравится. Привлекательным его не назовешь, но он очень легковесный и прекрасно работает. Я пользуюсь им для внесения мелких изменений в файлы, для открытия проектов, которые я не обязательно захочу добавить в свое рабочее пространство в VS Code, а также для заметок. VS Code это мой основной редактор, но я нахожу Notepad++ также очень полезным.
Сайт: https://notepad-plus-plus.org/
Цена: бесплатный.
Платформы: Windows.
Инструменты непрерывной интеграции
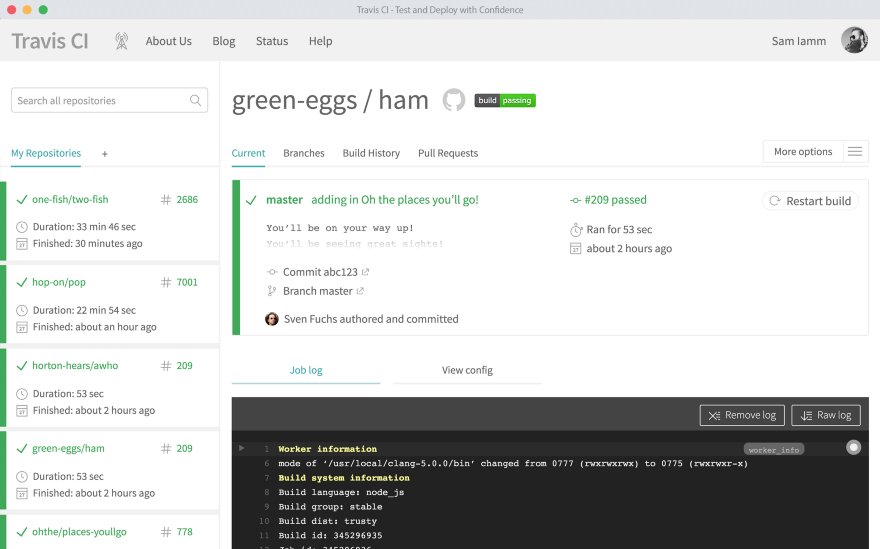
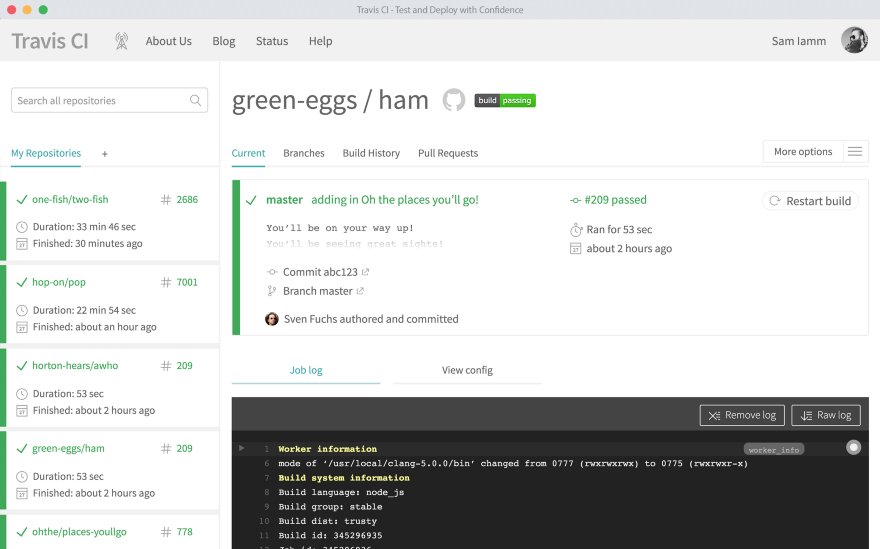
Travis CI


Travis CI дает вам возможность с легкостью тестировать и разворачивать ваш код. Вам не нужно дожидаться больших изменений в своем коде, прежде чем он будет влит в ваш исходный код. Вместо этого вы можете постоянно пушить маленькие изменения, а Travis CI позаботится о запуске тестов и даст вам знать, есть ли какие-то проблемы, с которыми нужно разобраться. Непрерывная интеграция определенно облегчает совместную работу больших команд без вреда проекту.
Сайт: https://travis-ci.org/
Цена: бесплатен для open source проектов. Для приватных проектов – $69+/месяц.
Платформы: Web.
Jenkins


Jenkins это сервер автоматизации с открытым исходным кодом. Его можно использовать для тестирования, развертывания и доставки. Jenkins это мой любимый инструмент для автоматизации серверных задач тестирования и деплоя. Его большой плюс – открытый код.
Сайт: https://jenkins.io/
Цена: бесплатный.
Платформы: Jenkins можно установить через собственную систему пакетов, Docker, или даже запустить отдельно с помощью любой машины с установленной Java Runtime Environment (JRE).
Автоматическое развертывание мобильных приложений
fastlane


fastlane это прекрасный инструмент для автоматических мобильных сборок и релизов. Я пользуюсь им для сборки и релиза моих iOS-приложений в TestFlight. Он заботится о нудных задачах вроде увеличения номера версии, обновления скриншотов и подписи исполняемого кода.
Менеджмент проектов
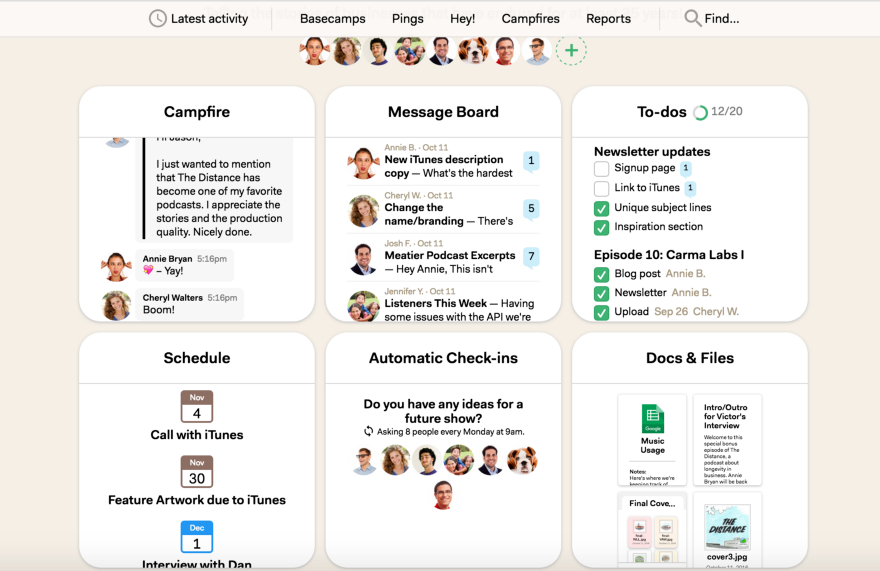
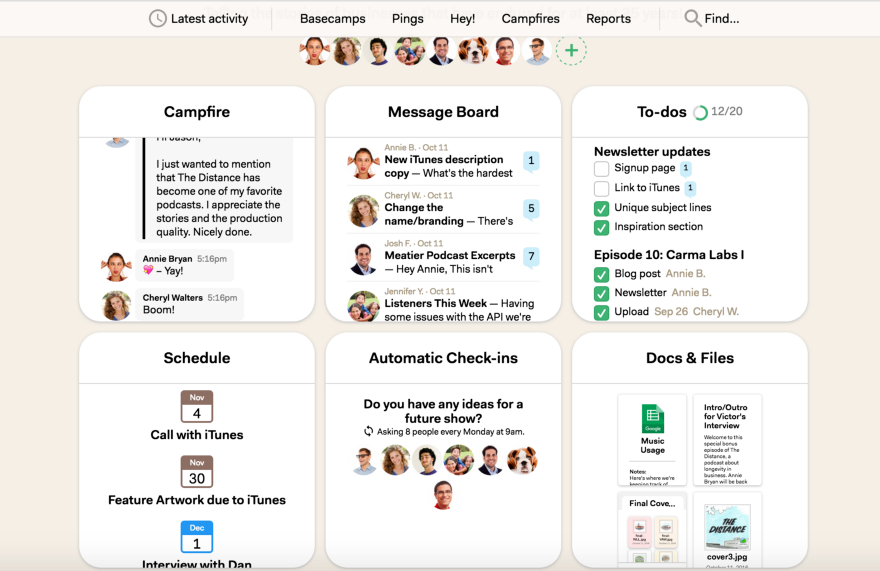
Basecamp


После испытаний большого количества различных инструментов, таких как Trello, Favro и Asana, я понял, что мне больше всего подходит Basecamp. Мне очень нравится, как все налаживается при его применении. Вы можете избежать большей части митингов, настроив автоматические проверки всей команды. Каждый проект, в общем, представляет собой отдельную страницу с документами, расписаниями, чатом, сообщениями и to-dos. В Basecamp также есть диаграммы Хилла на случай, если вы хотите визуализировать ход выполнения работ.
Сайт: https://basecamp.com/
Цена: $99/месяц за неограниченное количество пользователей и проектов, а также 500GB пространства.
Платформы: Windows, Mac, iOS, Android и Web.
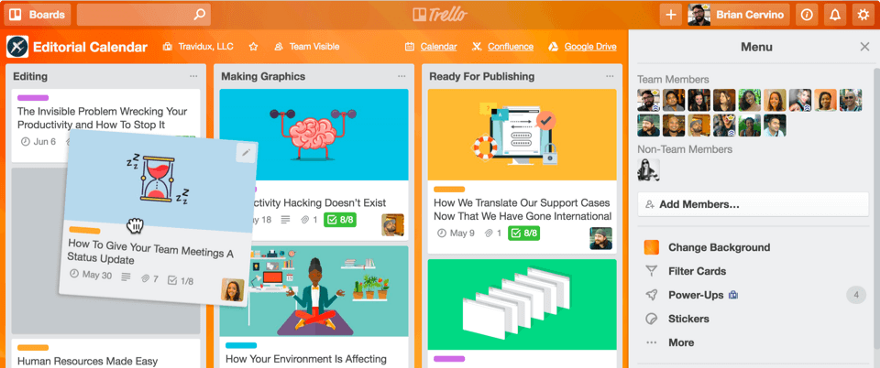
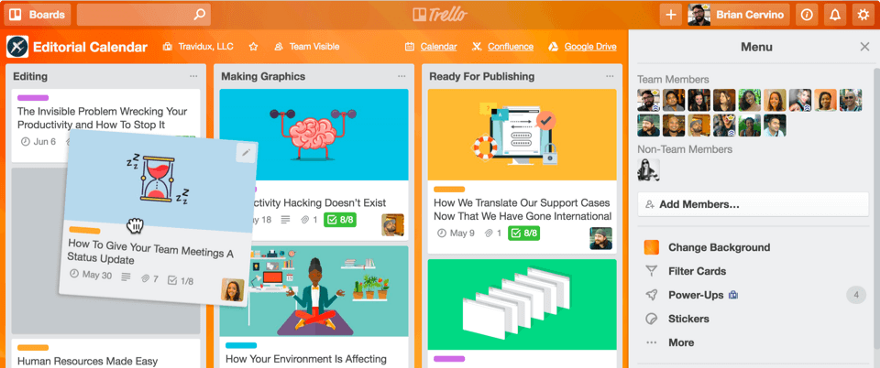
Trello


Trello это еще один прекрасный инструмент для управления проектами, недавно приобретенный Atlassian. Он предлагает тысячи фич-дополнений, называемых Power-Ups. Среди них – доступ к документам в Google Drive напрямую из панели, GitHub Autosync и Slack webhooks. Это лишь малая толика предлагаемых дополнений. То, что я сам выбрал Basecamp, связано с тем, что лично мне он больше подходит. Рабочие процессы в Basecamp и Trello существенно отличаются.
Сайт: https://trello.com/
Цена: бесплатен для неограниченного числа панелей, 1 power-up и приложений до 10 mb. $9.99+ с одного пользователя в месяц за неограниченное количество power-ups, контроль доступа пользователей и приоритет в поддержке.
Платформы: Windows, Mac, iOS, Android и Web.
Инструменты коммуникации
Slack


Slack это один из лучших инструментов коммуникации для любого количество людей в команде: хоть для 2, хоть для 10 тысяч. Вы можете создавать каналы для разных проектов и событий, делиться файлами, изображениями, гифками и автоматизировать практически что угодно.
Хотите создать бот, который сможет сказать вам, как попасть в комнату совещаний на незнакомом этаже? Вы можете создать его с помощью Slack. Собственно, я таким пользуюсь почти еженедельно, потому что никогда не могу запомнить местонахождение комнат.
По моему мнению, для раздела коммуникаций пункта со Slack вполне достаточно, потому что он покрывает все нужды. Есть и другие инструменты, например, SocialChorus, но они не обладают всей функциональностью Slack.
Сайт: https://slack.com
Цена: бесплатен для маленьких команд и поиска по последним 10 тыс. сообщений. $6.67+ с пользователя в месяц за неограниченный поиск по сообщениям, многопользовательские видео- и голосовые звонки, а также многое другое.
Платформы: Windows, Mac, Linux, iOS, Android, Windows Phone (beta), а также доступен на Apple Watch.
Инструменты API разработки
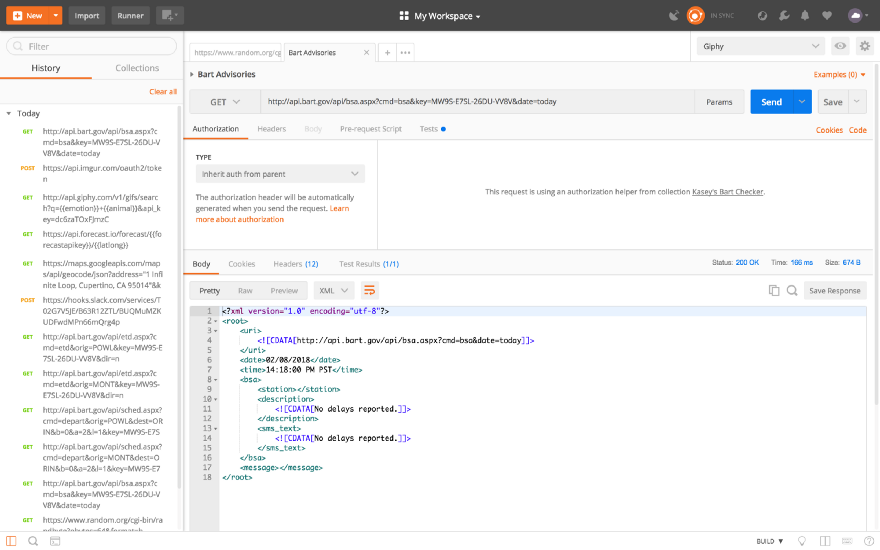
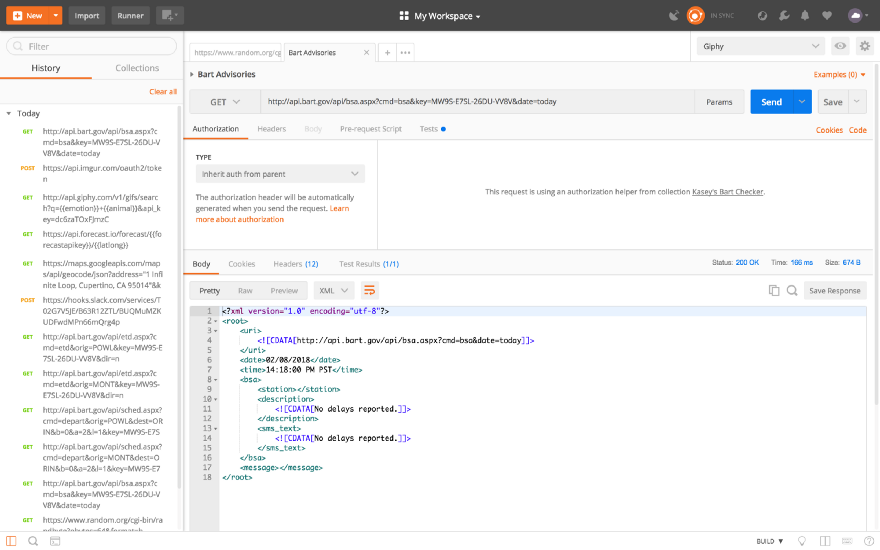
Postman


Postman отлично подходит для API-разработки. Благодаря своему хорошо продуманному UX, этот инструмент позволяет вам с легкостью проектировать, тестировать и публиковать APIs. Вы можете мониторить свои APIs, чтобы убедиться в их нормальной работе, автоматизировать тесты и документировать различные конечные точки. Самое главное, вы можете делиться вашими Postman APIs с другими пользователями и давать им возможность запуска в Postman.
Сайт: https://www.getpostman.com/
Цена: бесплатен при ограничении количества вызовов до 1 тысячи в месяц. $8+ с одного пользователя в месяц за большее количество вызовов, единую точку входа и т.д.
Платформы: Windows, Mac и Linux.
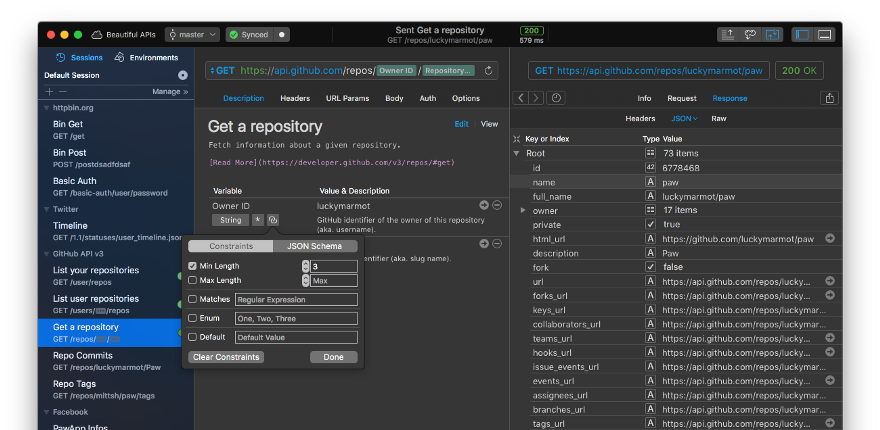
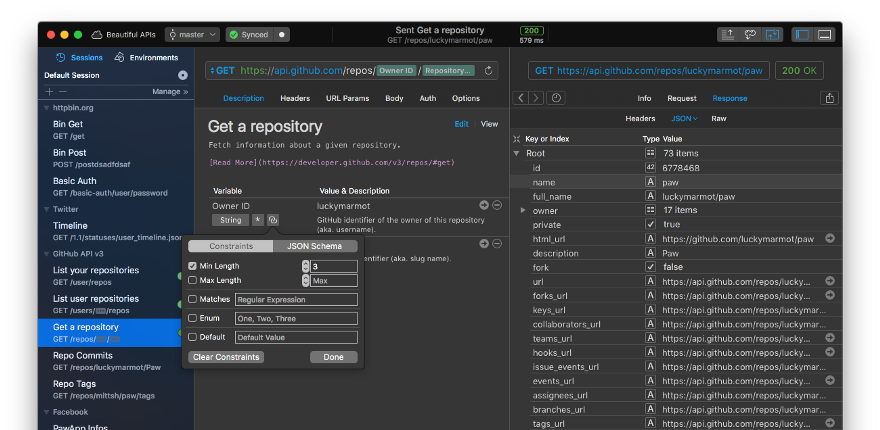
Paw


Другим хорошим инструментом для разработки API является Paw. У него приятный пользовательский интерфейс для тестирования конечных точек, документирования APIs, проверки ответов сервера и экспорта определений API.
Paw позволяет вам работать над конечными точками всей командой, причем тесты и конфигурации будут синхронизированы для всех членов команды. Единственный недостаток Paw – он создан исключительно для Mac.
Сайт: https://paw.cloud/
Цена: $49.99 с одного пользователя при том, что одновременно работают максимум 3 машины. $10.99 с пользователя в месяц для команд.
Платформы: Mac.
Инструменты проверки качества кода
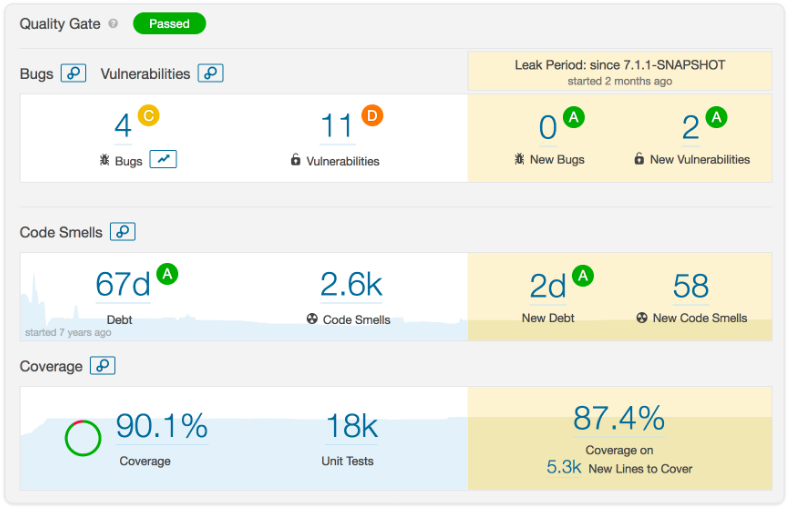
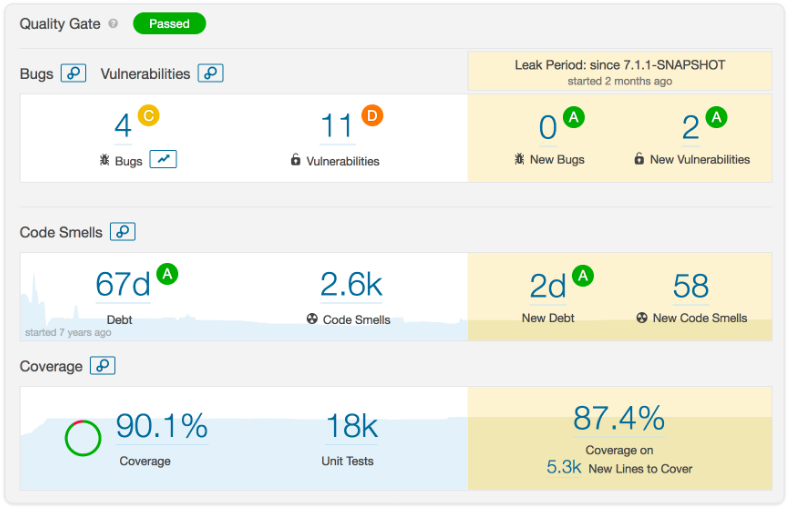
SonarQube


SonarQube это инструмент непрерывного анализа, который занимается поиском багов, уязвимостей и кода с душком. Его можно интегрировать практически в любой проект, он поддерживает больше 20 языков. SonarQube также можно интегрировать со многими другими инструментами, например с GitHub и Bitbucket.
Лично я пользуюсь SonarQube после внесения любых изменений и перед тем, как что-нибудь деплоить в продакшн. Таким образом я могу исправить то, что должно быть исправлено. Большое преимущество SonarQube в том, что он имеет открытый исходный код.
Сайт: https://www.sonarqube.org/
Цена: бесплатен для локального запуска. Бесплатен для запуска в облаке для open-source проектов. €10+/месяц, начиная со 100 тысяч строк кода.
Платформы: Windows, Mac, Linux, облако.
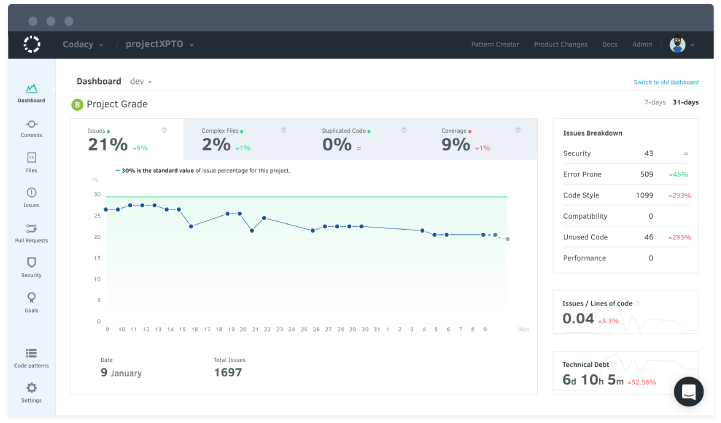
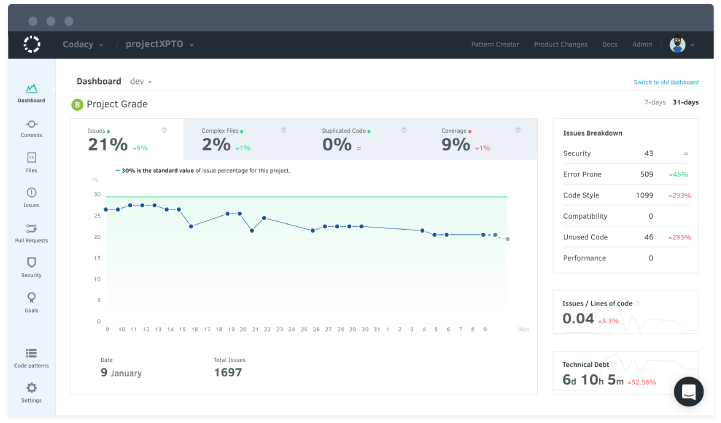
Codacy


Codacy это инструмент автоматического анализа кода, похожий на SonarQube. Он помогает выявить дубликаты кода, проблемы, покрытие кода и сложность кода. Также помогает отслеживать прогресс в цикле разработки любого исходного кода, чтобы вы могли видеть, какие проблемы решены, как часто проблемы повторяются и т. п. Лично я предпочитаю SonarQube, а не Codacy, потому что функционал у этих двух инструментов похожий, но SonarQube – более доработанная платформа.
Сайт: https://www.codacy.com
Цена: бесплатный для open source проектов. $15+ с пользователя в месяц для приватных проектов.
Платформы: облако.
Иконки
Feather


Feather предоставляет больше 300 прекрасных open-source иконок. Я использую их в своих проектах и надеюсь, что вам они также будут полезны!
Расскажите в комментариях, какими инструментами пользуетесь, если они не представлены в этом списке! Возможно, кому-нибудь еще они тоже понравятся.


[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]

Напихали лишьбы побольше.
Букаф много толку ноль
Спасибо за подборку. Про ConEmu не знал. Хорошая вещица.
Очень полезная статья для меня
Подборка хорошая, спасибо.
Хочу добавить еще один инструмент для проверки кода, который всегда меня выручает — Review Assistant https://www.devart.com/review-assistant/