UX-дизайнер компании Astound Commerce Лилия Зинченко рассказала в колонке для AIN.UA, какие преимущества несет технология PWA (Progressive Web Application) для мобильных сайтов. В прошлом году она работала над обновлением сайта компании Under Armour.
История Under Armour началась в 1996-м, когда ее основатель Кевин Планк не нашел нужной футболки для интенсивных тренировок и разработал собственный прототип — футболку The Shorty, которая способна быстрее впитывать влагу.
В 2015 году Under Armour начала цифровую трансформацию с покупки компаний MapMyRun, MyFitnessPal и Endomondo. В прошлом году компания решила обновить сайт, начав с британской локали. Новый сайт заработал в 2019 году на основе технологии PWA (Progressive Web Application), которая является своеобразным гибридом нативного приложения и веб-сайта.


Я — UX-дизайнер международной IT-компании Astound Commerce. С Under Armour мы сотрудничаем почти шесть лет. Я работала на проекте Under Armour над разработкой наиболее удачного UX-дизайна. Это крутой опыт. Особенно, когда понимаешь, что компания впервые представит готовое решение в Великобритании, где покупательная способность населения в разы больше украинского рынка.
Зачем нужна технология PWA
Основными преимуществами Progressive Web Application является прогрессивная загрузка контента, работа в офлайн-режиме при отсутствии сети, вывод push-уведомлений и возможность сохранения веб-приложения на домашнем экране устройства по аналогии с нативным приложением.
Каковы преимущества для пользователя — сравнение
Для того, чтобы убедиться в положительных изменениях на сайте, можно сравнить общеевропейскую адаптивную и британскую версии сайта Under Armour. Последняя разработана командой Astound Commerce на платформе Mobify и позволяет применить все преимущества PWA с использованием гайдлайнов в сфере мобильного ecommerce дизайна.
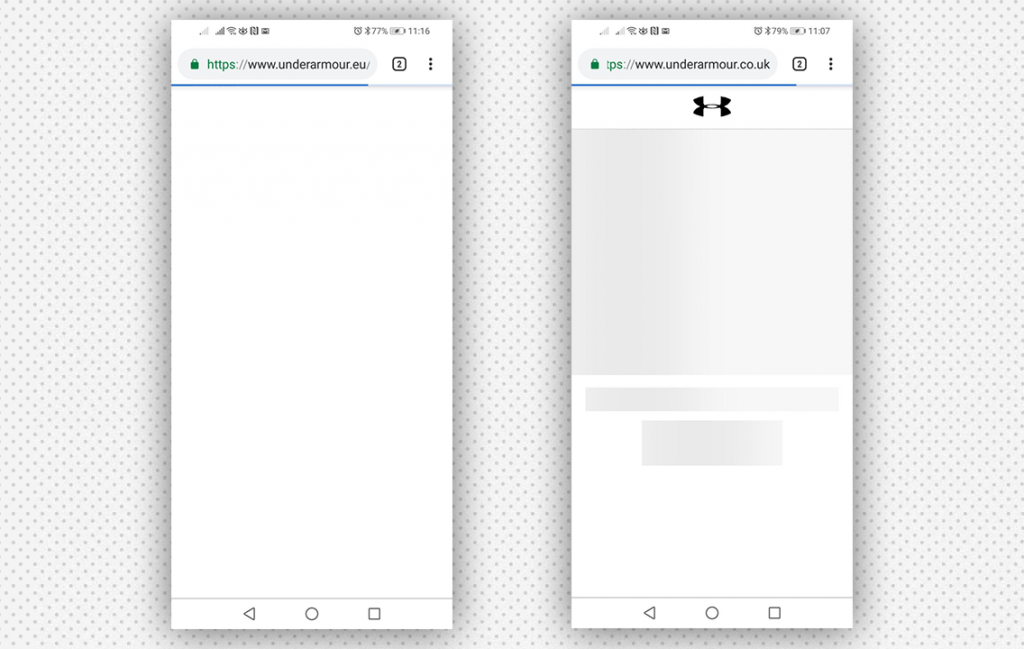
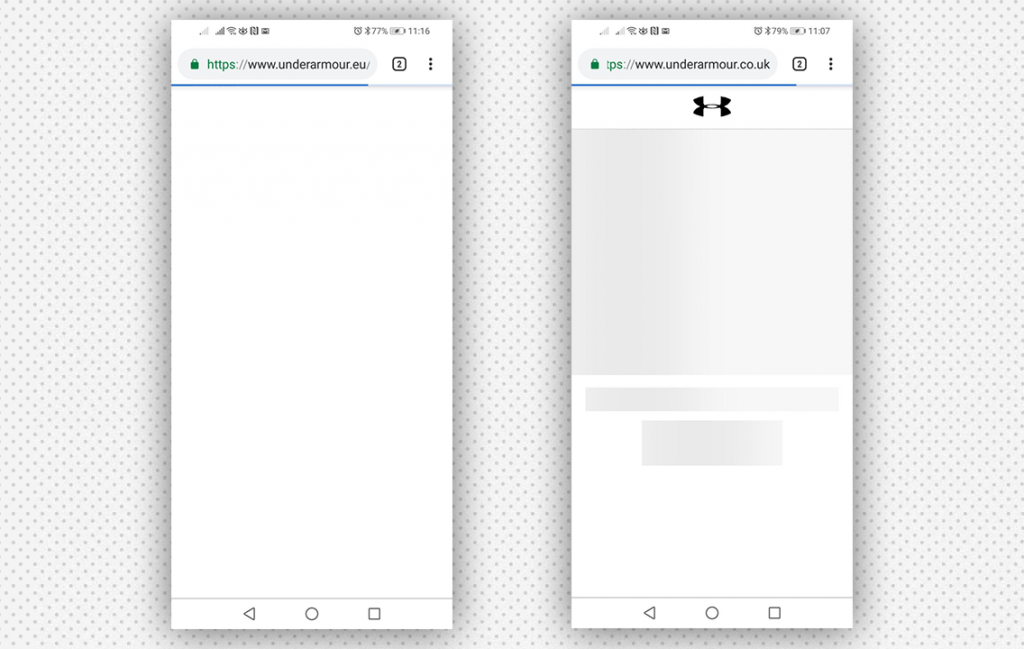
Прежде всего, отличие — в прогрессе загрузки сайта:
- адаптивная мобильная версия сначала показывает пустой экран, а затем — финальный контент страницы;
- PWA версия постепенно загружает layout всего контента: сначала размещает общие черты элементов страницы, а затем отображает конечный контент.
С точки зрения User Experience преимущество на стороне PWA, ведь пользователь не видит никаких прыжков контента при постепенном загрузке сайта, тогда как пустой экран вызывает нетерпение у пользователей, привыкших к мгновенному запуску нужного ресурса.


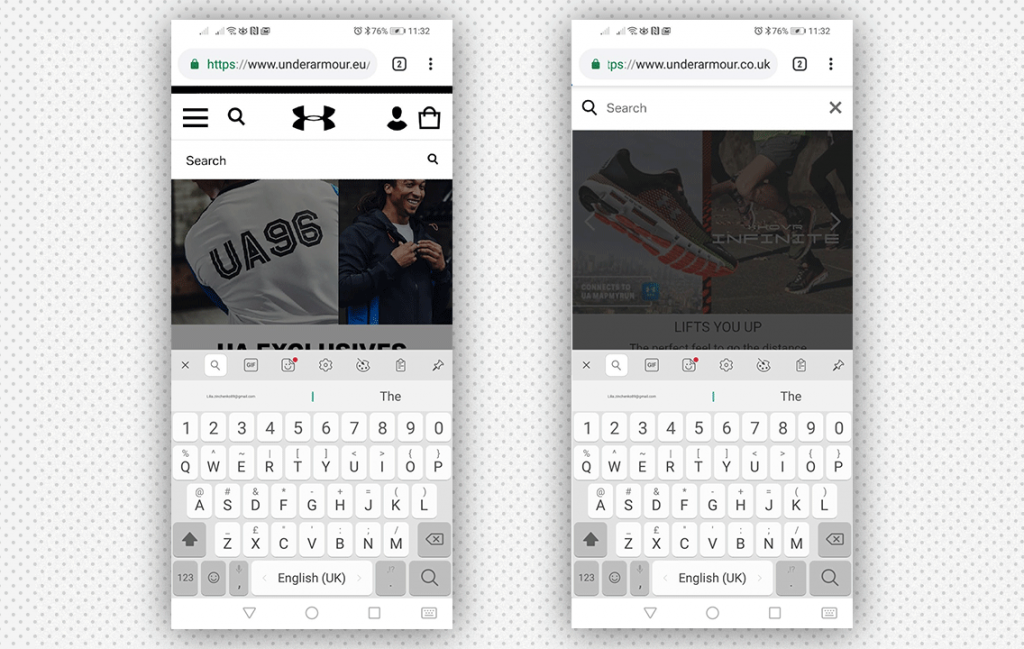
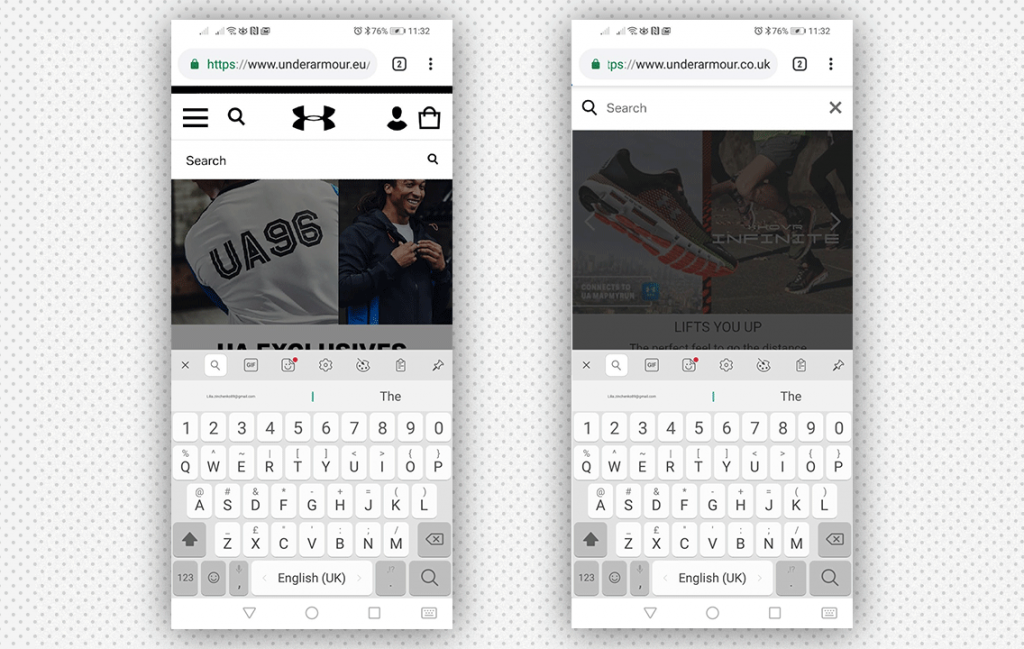
Далее рассмотрим различия в отображении и поведении поля поиска двух версий сайта:
- на адаптивном мобильном сайте поле поиска отображается под хедером, что привлекает внимание пользователя и отвлекает от основного компонента взаимодействия — самого поля поиска;
- хедер PWA-версии сайта перекрывается полем поиска, сосредоточивая внимание на том, что интересует пользователя в первую очередь, — на поиске нужного товара.


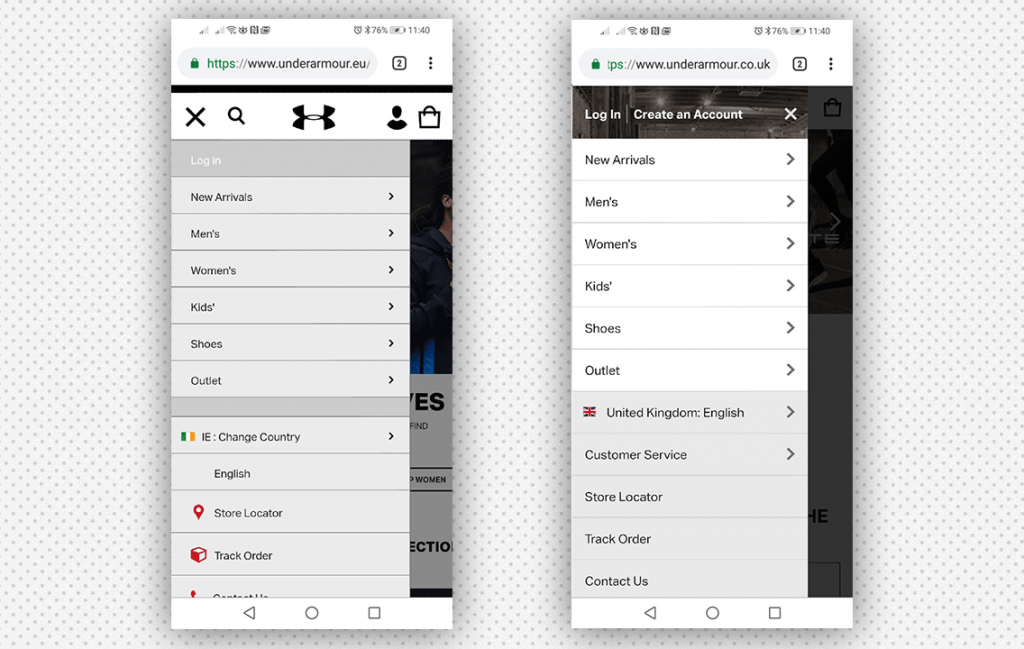
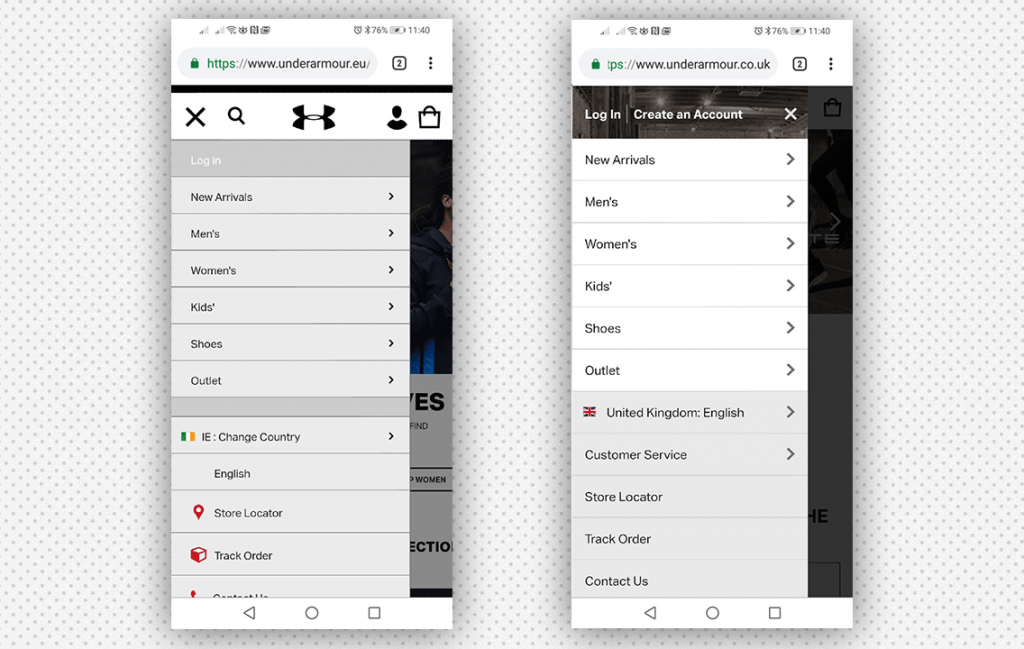
Показательно также и отличие «гамбургер»-меню для двух версий сайта:
- в случае адаптивного сайта хедер отображается и привлекает внимание пользователя, отвлекая его от поиска нужной категории или опции. К тому же, расположение элементов для взаимодействия на мобильном сайте является не последовательным: иконка «Х», позволяющая закрыть «гамбургер»-меню, находится слева. В то же время иконки «>» — индикаторы большего количества подкатегорий в одной категории, расположены с правой стороны;
- в случае с PWA пользователь сразу сосредоточен на том контексте, который его интересует. В отличие от адаптивного сайта, PWA отражает все элементы взаимодействия с одной стороны (справа), облегчая пользователю навигацию по «гамбургер»-меню.


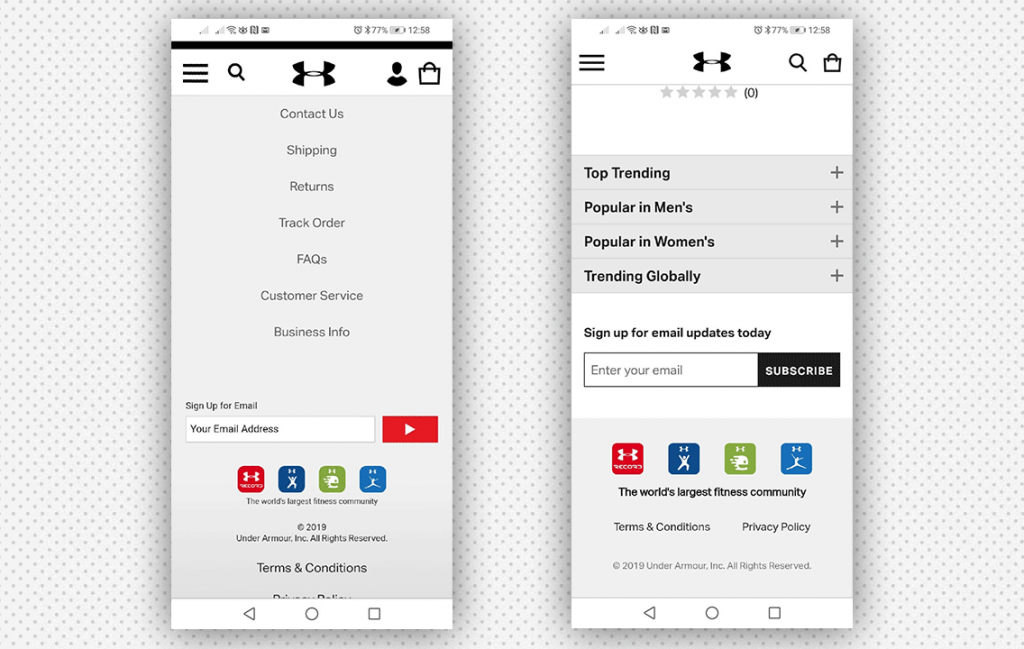
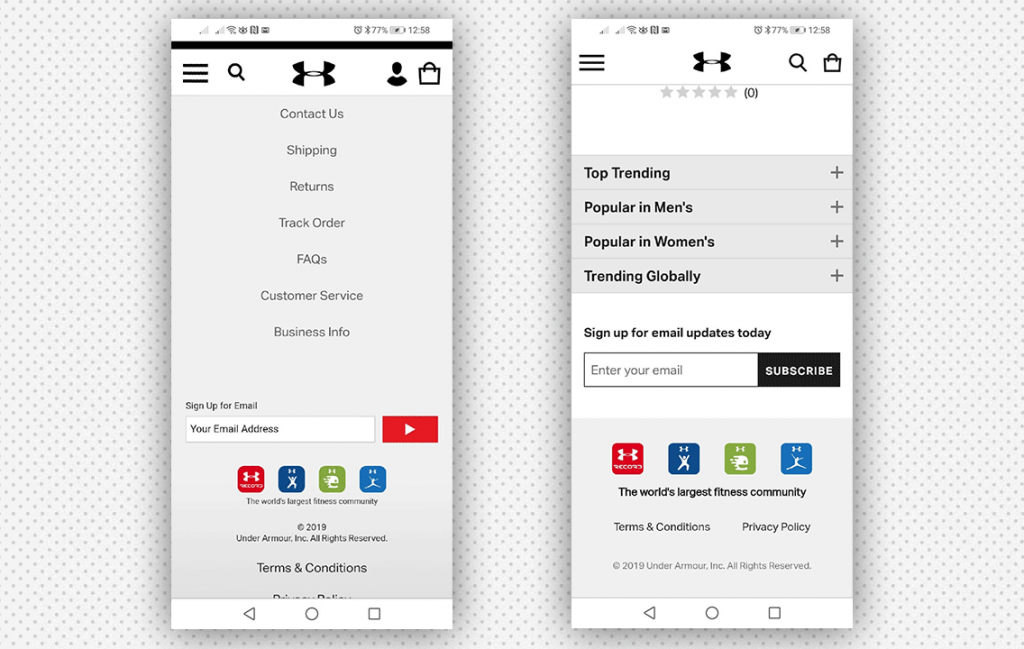
Если сравнить футеры обеих версий сайта, то на адаптивной версии — чрезмерное количество контента. В прогрессивном веб-приложении большинство ссылок были перенесены в «гамбургер»-меню, поэтому футер занимает минимум места, является компактным и не перегруженным. Также иконки соцсетей увеличены для максимальной доступности пользователей с большой областью прикосновения пальца.


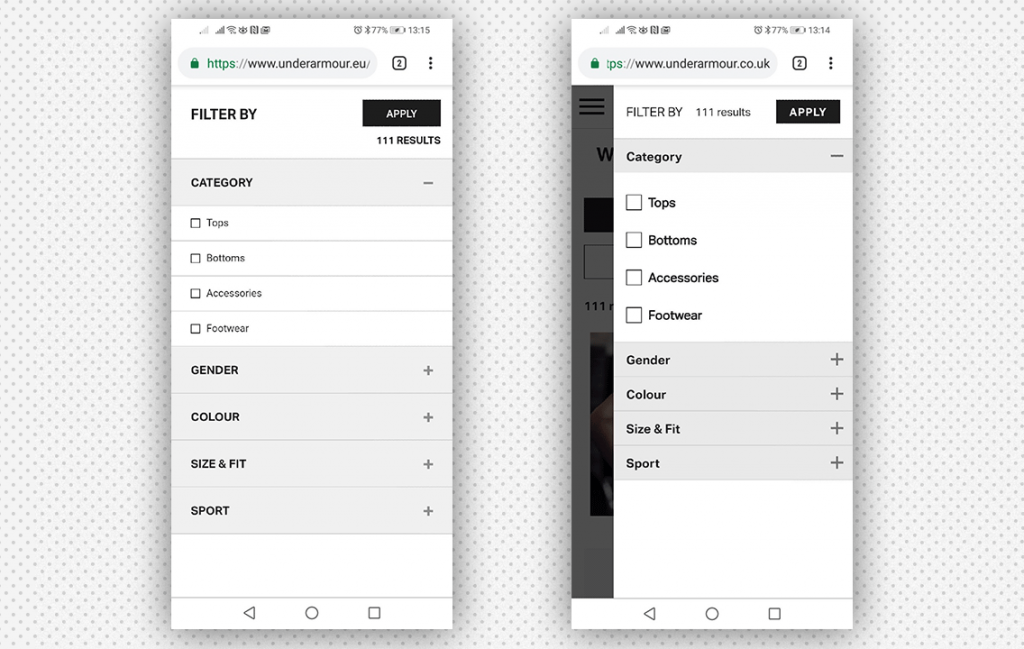
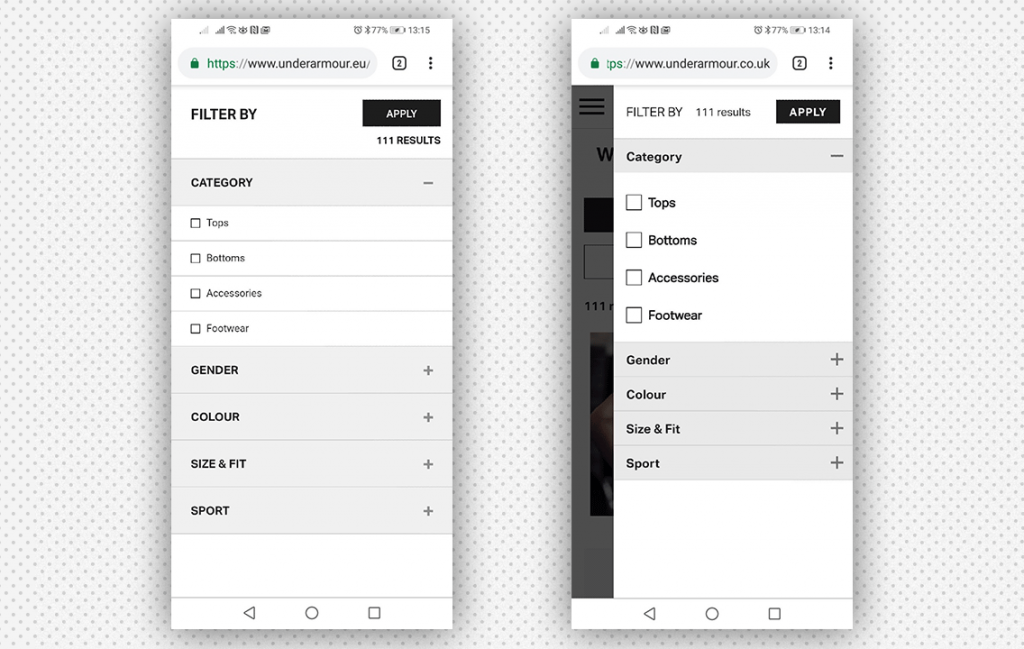
Следующий элемент, заслуживающий внимания, — PLP (Product Listing Page) или страница со списком товаров. Одним из самых важных ее элементов является фильтрация товаров:
- на адаптивном мобильном сайте при нажатии на кнопку «Filter By» открывается полноэкранный список всех доступных фильтров для определенной категории. Иконки «+» и «-» значительно меньше, что может осложнить навигацию по фильтрам для тех, у кого большая область прикосновения пальцем;
- в случае с PWA эти иконки увеличены для улучшения доступности, а флайаут с фильтрами не перекрывает страницу полностью, отражая обновление списка товаров при фильтрации по определенным опциями.


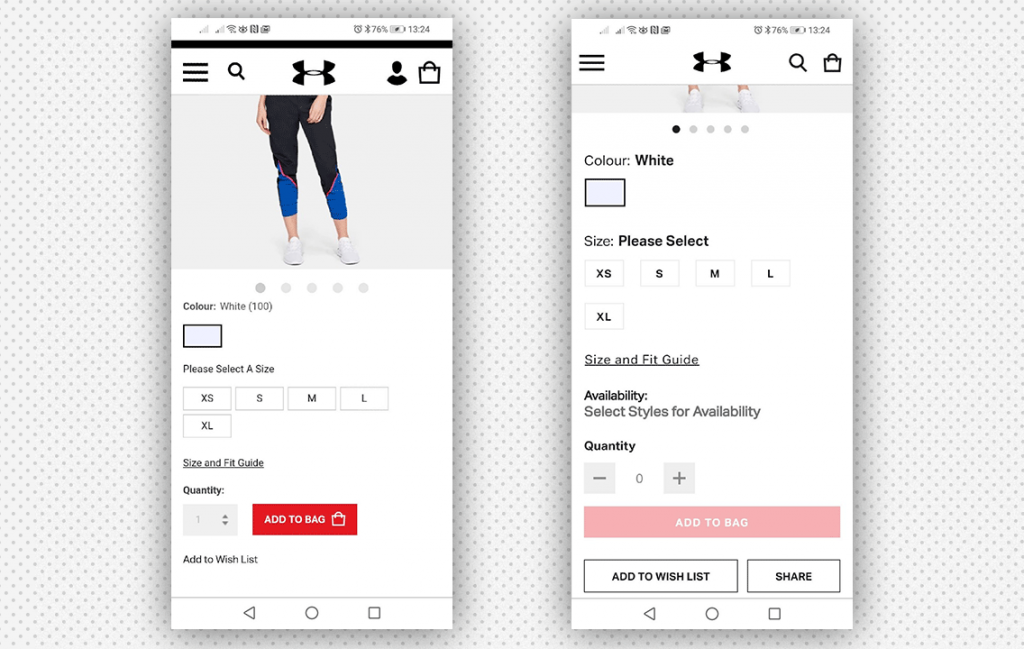
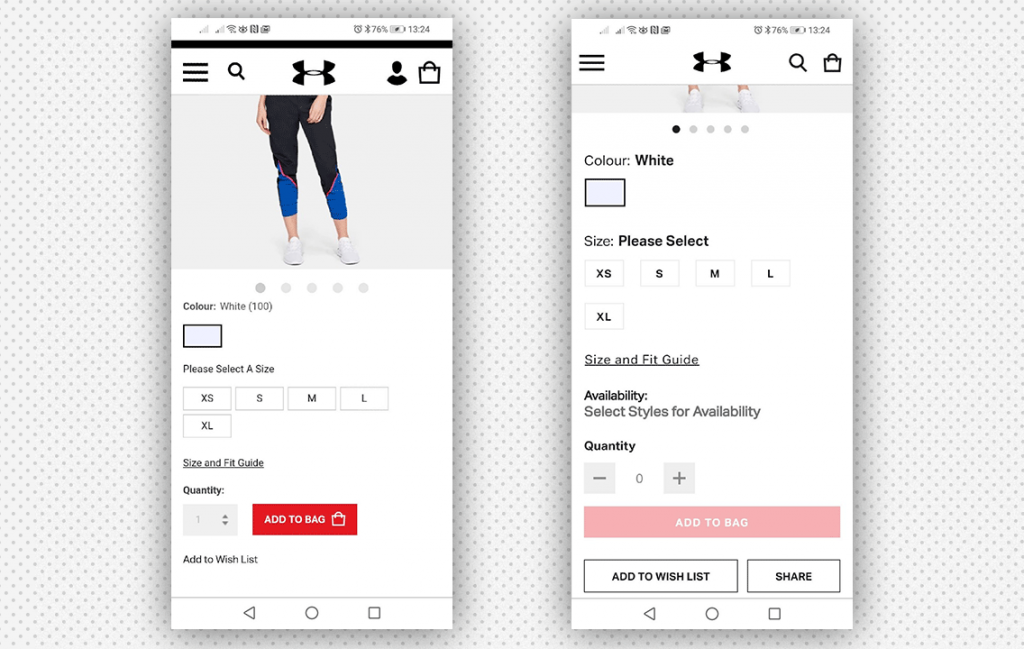
Перейдем на PDP (Product Details Page) или продуктовую страницу. Едва ли не самой важной областью этой страницы является Ready-to-buy area — зона выбора вариаций и добавления товара в корзину:
- на адаптивном мобильном сайте мы сталкиваемся с проблемой довольно тесного размещения элементов для выбора размеров и с маленькими кнопками Add to Bag и Add to Wish List;
- PWA позволяет легкую навигацию и быстрое избрание нужных вариаций продукта и добавление его в корзину.


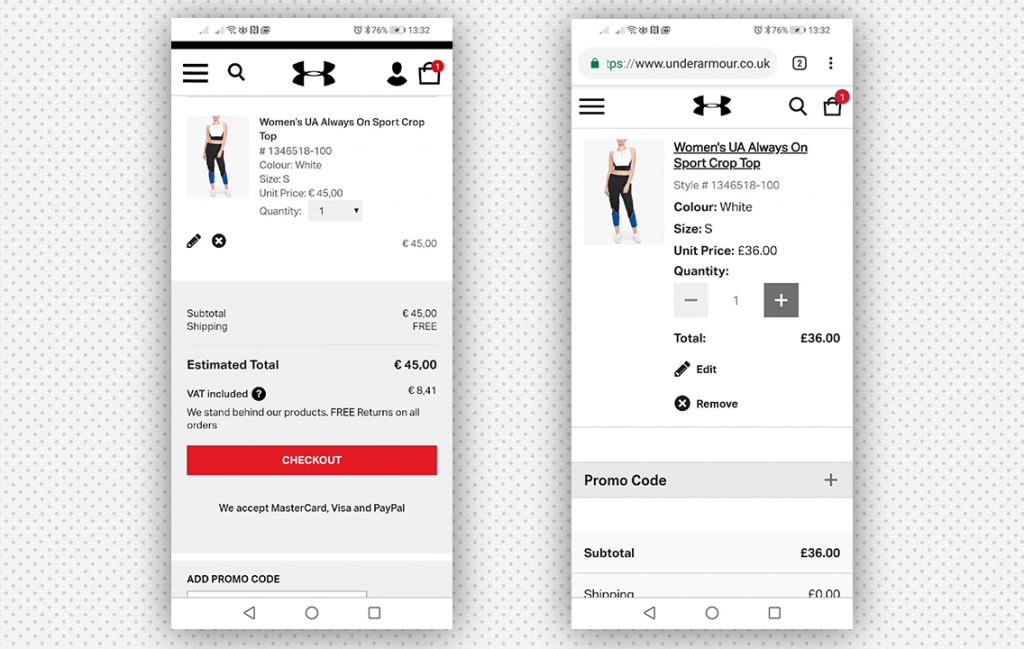
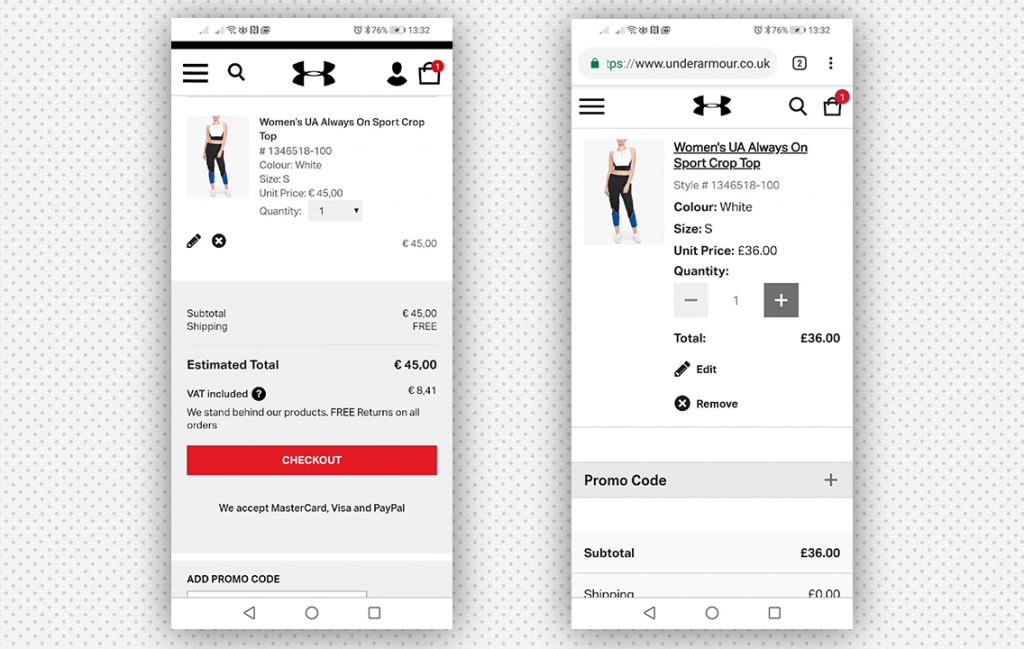
Как только товар попал в корзину (страница Shopping Cart), покупатель имеет возможность его просмотреть и перейти к оплате. Если на сайте не реализован функционал для сравнения товаров, то именно страница корзины служит этакой коллекцией понравившихся клиенту товаров, где и решается судьба покупки других понравившихся товаров.
На адаптивном мобильном сайте картинка значительно меньше, чем на PWA, что затрудняет принятие решения в первом случае. PWA использует больше пространства между строками описания характеристик добавленных товаров в корзине, а значит — улучшает читаемость. В прогрессивном веб-приложения иконки Edit и Remove сопровождаются лейблами, которые облегчают просмотр опций для каждого товара.
Степпер для избрания количества товара на PWA имеет тоже преимущества по сравнению с select box на адаптивном мобильном сайте, ведь в последнем случае зона прикосновения пальца пользователя значительно меньше. И наконец, на PWA поле Promo Code по умолчанию скрыто в аккордеоне, чтобы не отвлекать покупателей без кода, тогда как на адаптивном сайте это поле открыто. В результате таких незначительных различий пользователи могут покинуть сайт в поисках желаемого кода на скидку.


Учитывая перечисленные различия, запуск прогрессивного веб-приложения (PWA) имеет больше преимуществ. Progressive Web Application позволяет каждой странице сайта отражать общее размещение компонентов еще до полной загрузки, а также улучшает общую читабельность и доступность для покупателей с ограниченными возможностями.
При этом без внимания осталась одна из важнейших характеристик PWA — возможность просматривать закешированные ранее страницы при отсутствии интернет-сети. Для адаптивного сайта такая опция недоступна и пользователь будет видеть «динозаврика», пока не окажется в зоне покрытия.
В конце концов, адаптивный сайт не дает возможности пользователю узнавать самые свежие новости или акции бренда из-за отсутствия опции push-уведомлений. При соответствующих настройках в прогрессивном веб-приложении вы можете получать информацию о последних новинках бренда.
Выводы
Как по мне, с точки зрения User Experience преимущество Progressive Web Application очевидно для кейса Under Armour. При этом выигрывает не только компания, но и сами покупатели. Пользуясь таким прогрессивным веб-приложением, можно получить удовольствие не только от просмотра, поиска и покупки товаров, но и от сэкономленного времени и сохранившихся нервов.
Особенно такие решения могут быть интересны в разрезе украинских реалий, где покрытие 3G / 4G не так идеально, даже в больших городах, а загрузки сайта можно ждать «вечность». Так что PWA — замечательная возможность выбирать покупки, добираясь подземным транспортом.
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]


Тетя совсем не шарит ни в ux, ни в технологиях.
Pwa это и есть веб. Весь дизайн можно было точно также сделать и в обычной веб странице.