Перевод статьи «7 FrontEnd JavaScript Trends and Tools You Should Know for 2020».


Мир JavaScript быстро движется вперед.
А мир фронтенд-разработки движется вперед просто молниеносно. Вам нужно разбираться в куче самых разных вещей, иначе вы начинаете ощущать, что отстаете. Но все меняется.
В то время как число фронтенд-разработчиков растет год от года, экосистема начинает стремиться к стандартизации. Появление новых технологий и инструментов уже меняет правила игры.
Можно с уверенностью утверждать, что главным трендом следующего года будет UI-стандартизация, которая затронет все: и стили, и тестирование, и управление состоянием, и лучшую модуляризацию в целом. Эта тенденция будет охватывать технологии, построенные вокруг веб-компонентов, ES-модулей, компоненто-ориентированных инструментов и т. д.
В этой статье будут представлены короткие суждения о будущем фронтенд-разработки (разумеется, назвать их непредубежденными нельзя). Естественно, мы упустим миллион самых разных вещей, так что не стесняйтесь добавлять в комментариях.
1. Веб-компоненты, не привязанные к определенному фреймворку


Будущее именно за этими веб-компонентами. Почему? Потому что чистые веб-компоненты не зависят от фреймворка и могут работать вообще без него или с любым стандартным фреймворком. Потому что на них не сказывается «усталость от JS» и они поддерживаются современными браузерами. Потому что размер их пакетов и потребление ими ресурсов оптимальны, а VDOM-рендеринг просто потрясающий.
Эти компоненты предоставляют пользовательский элемент, Javascript API, позволяющий вам определять новые типы html-тегов, HTML-шаблоны для определения макета и, конечно, Shadow DOM, который по своей природе компоненто-специфичен.
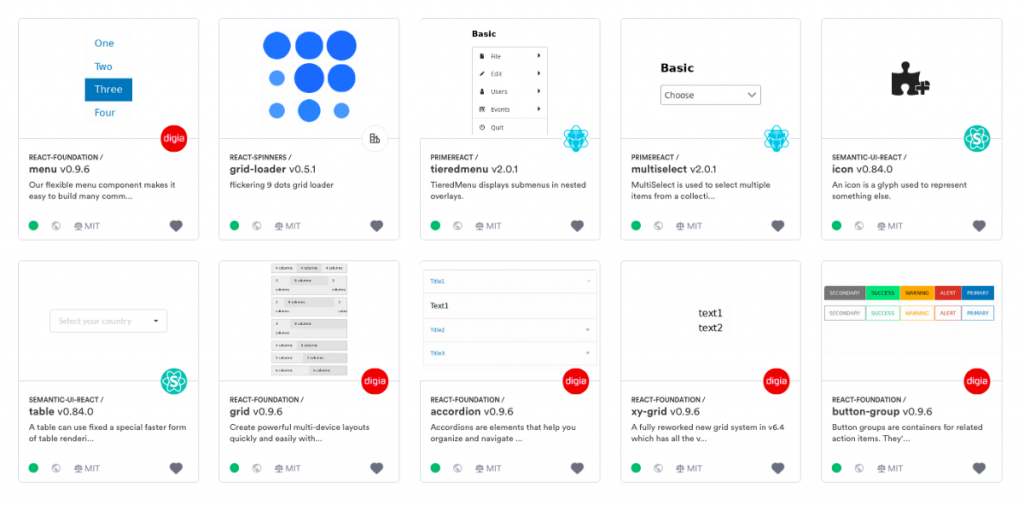
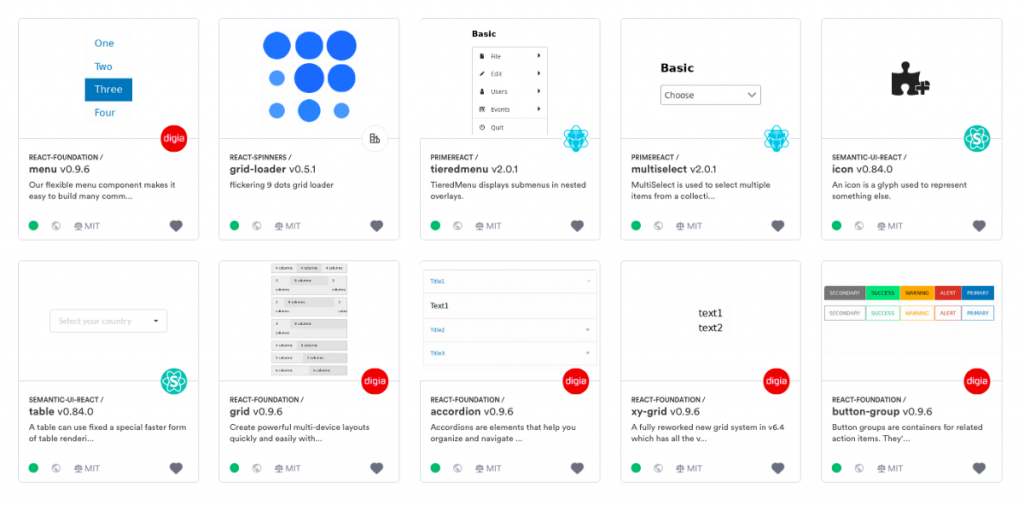
Самые яркие инструменты в этой сфере, которые стоит знать, это Lit-html (и Lit-element), StencilJS, SvelteJS и, конечно, Bit – для модульных компонентов, пригодных для повторного использования, которыми можно делиться напрямую, применять и разрабатывать где угодно.
Когда мы задумываемся над будущим нашей UI-разработки и о том, как в эру компонентов будет выглядеть применение принципов модульности, повторного использования, инкапсуляции и стандартизации, мы приходим к веб-компонентам. Узнать об этом больше можно по ссылкам:
- 7 Tools for Developing Web Components in 2019
- 9 Web Components UI Libraries You Should Know in 2019
- Prototyping with Web Components: Build an RSS Reader
2. Будущее войн фреймворков


Не будем углубляться в тему, какой фреймворк наилучший и почему (ниже будут ссылки на статьи на эту тему). Вместо этого давайте отступим на шаг и посмотрим на более крупный план картины. В целом рыночная доля фронтенд-технологий, вращающихся вокруг компонентов, растет. Непрерывно. Также быстро растет число присоединяющихся веб-разработчиков, а это дает больший простор для применения разных инструментов.
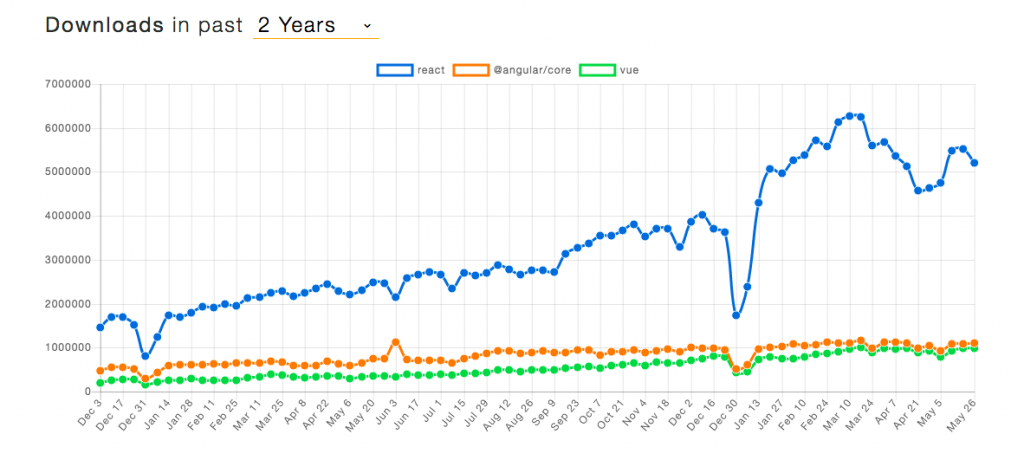
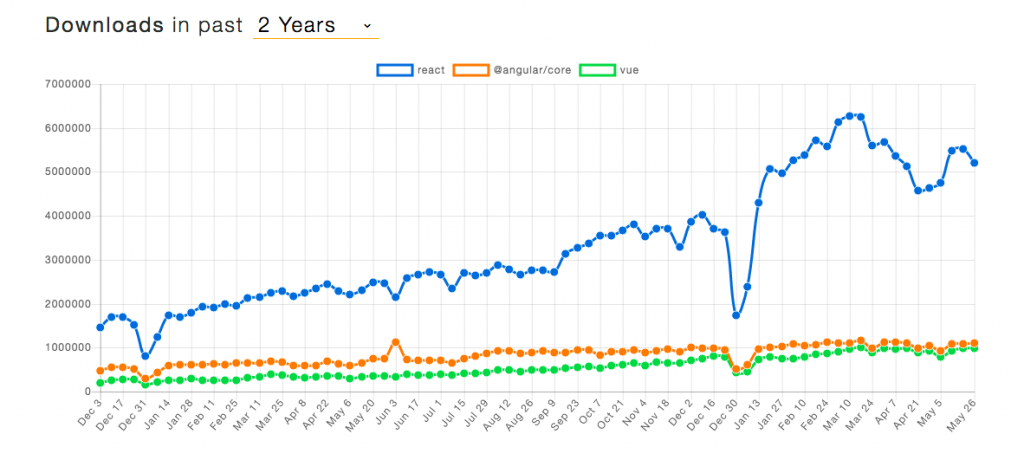
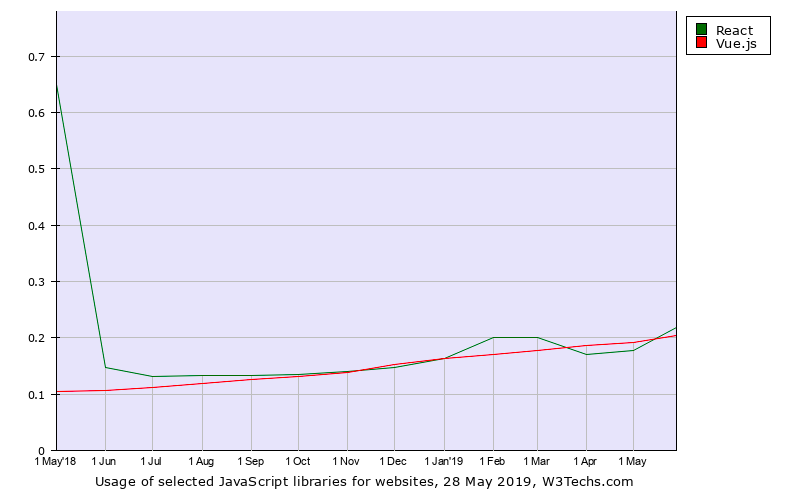
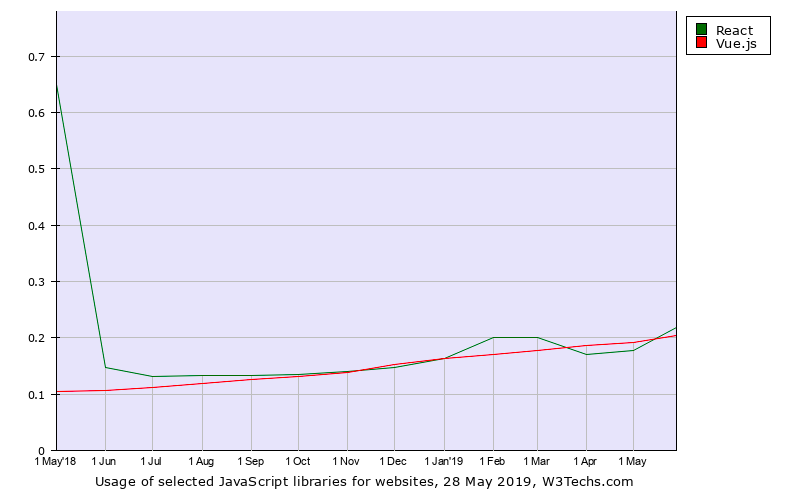
Так какой же фреймворк будет доминировать через пять лет? Никто не знает. Но можно с уверенностью сказать, что это будет фреймворк с наилучшими позициями в нативной экосистеме JS, где DOM управляют веб-компоненты. Сейчас React в топе NPM-закачек. Однако, посмотрите на эти цифры. Кажется, в действительном использовании в вебе отрыв очень невелик. Шок, правда?


Любопытно, как повлияет на войны фреймворков тот факт, что будущее за стандартизацией и независимыми от фреймворков веб-компонентами. И, да, мы знаем, что React это не фреймворк…
Данные сравнений фреймворков можно посмотреть в этих статьях:
- Benchmarking Angular, React and Vue for small web applications
- React vs Angular vs Vue.js — What to choose in 2019? (updated)
3. Изоляция, повторное использование и компоновка компонентов


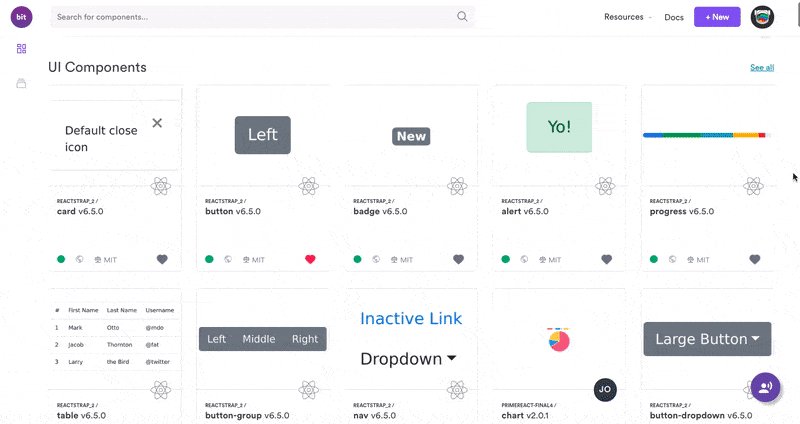
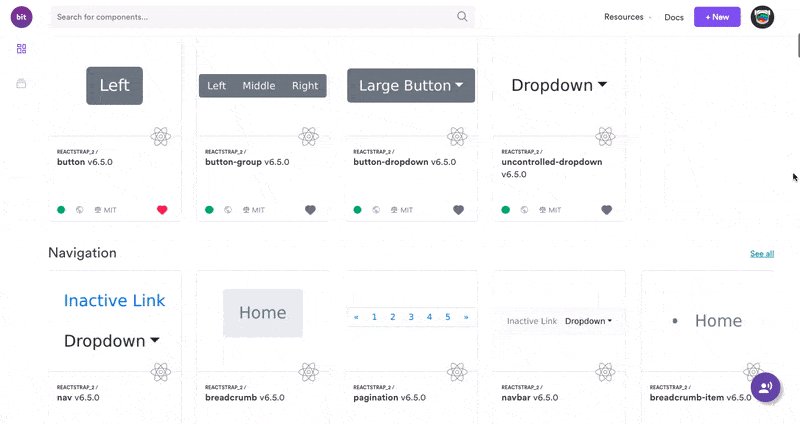
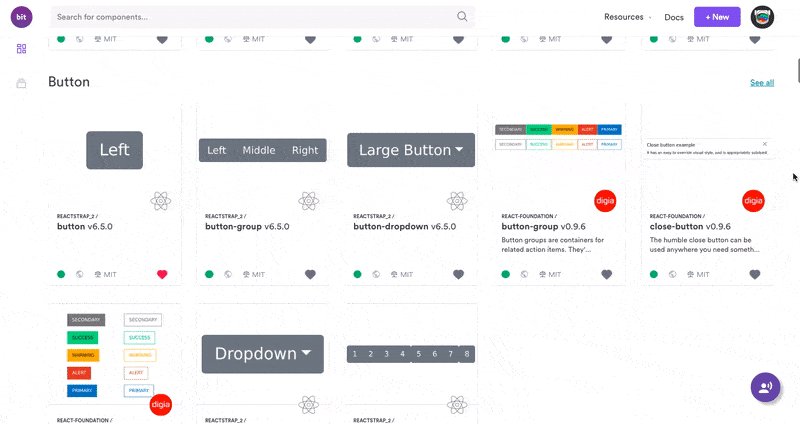
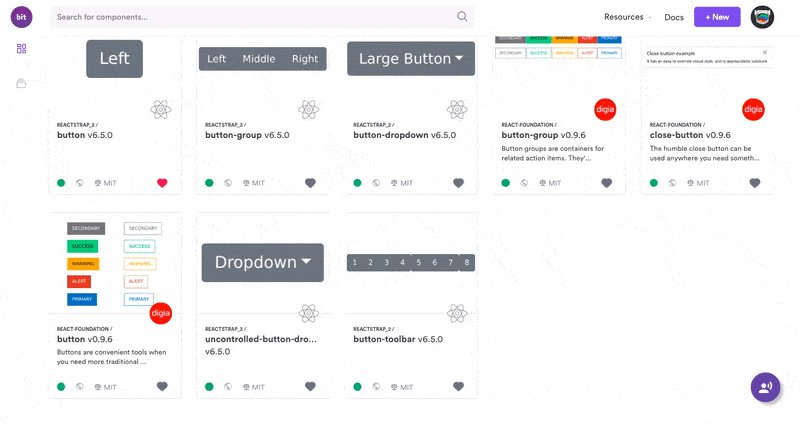
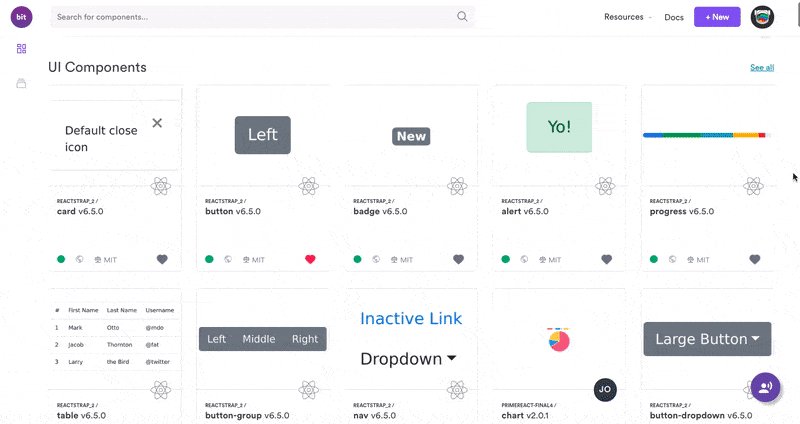
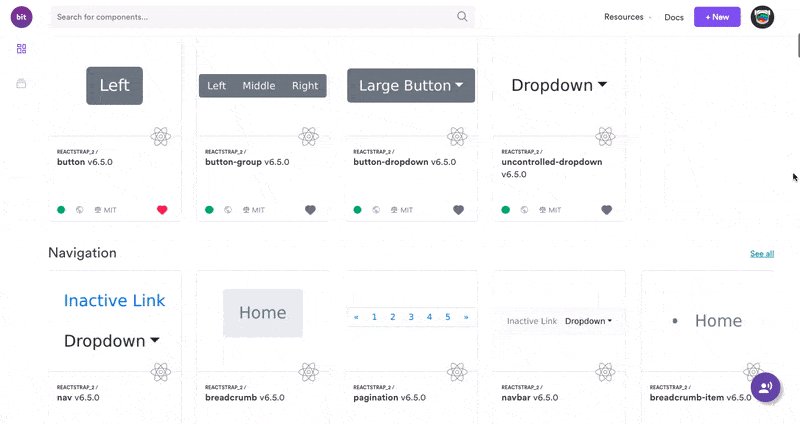
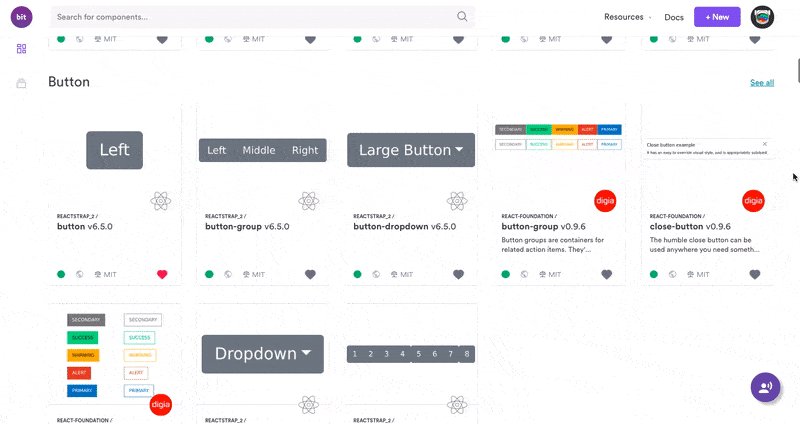
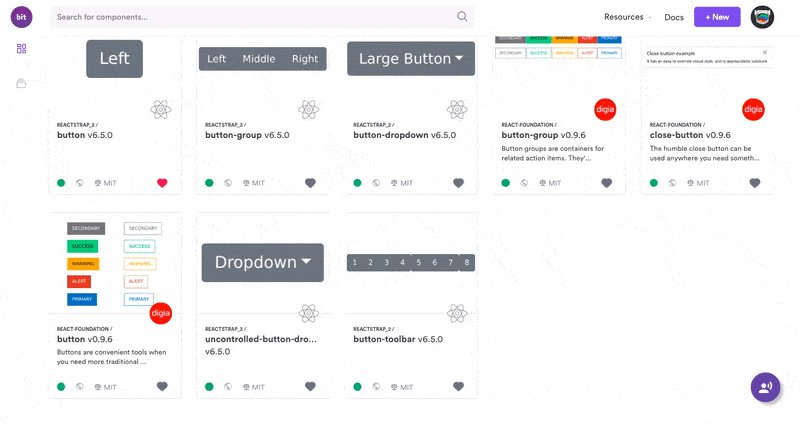
Говоря о ближайшем будущем фронтенд-разработки и UI-компонентов, невозможно игнорировать потрясающие возможности Bit.
Bit (open-source проект) изолирует ваши компоненты и превращает их в строительные блоки, которые вы можете использовать во всех ваших проектах и приложениях. И здесь происходит чудо: вы также можете использовать Bit для разработки одних и тех же компонентов в разных проектах, имея полный контроль как над изменениями в коде, так и над всем графом зависимостей.
Говоря проще, с помощью Bit вы можете использовать компонент одного проекта в другом проекте, разрабатывать и изменять его из любого из этих проектов, а также синхронизировать изменения. При работе в команде этот рабочий процесс расширяется за счет bit.dev – хаба Bit-компонентов, на котором вы можете организовывать код вашей команды и делиться им.
Хаб предоставляет все, что вам нужно для совместной работы с компонентами, от прекрасного поиска до «живой песочницы» компонентов и полной поддержки CI/CD.
С помощью Bit вы можете создавать приложения, имея полный и немедленный доступ ко всем компонентам, написанным вашей командой и open-source сообществом, а также без всяких задержек делиться новыми компонентами или предлагаемым изменениями к уже существующим. Вау.
4. ES-модули и CDN


ES-модули это стандарт работы с модулями в браузере, созданный ECMAScript. Используя ES-модули, вы можете с легкостью инкапсулировать функционал в модули, которые могут быть использованы через CDN. После выхода Firefox 60 все основные браузеры будут поддерживать ES-модули, а команда Node работает над добавлением поддержки ES-модулей в Node.js. Также в ближайшие несколько лет появится интеграция ES-модулей для WebAssembly. Только представьте: JS-компоненты, изолированные при помощи Bit и используемые через CDN и через bit.dev.
Полезные ссылки:
5. Управление состоянием на уровне компонентов


Итак, что нового в управлении состоянием? В конце концов, мы же в любом случае просто сбрасываем все в общее хранилище Redux, верно?
Но так сложнее воспользоваться всеми преимуществами модульной природы компонентов и их пригодности для повторного использования. С этой точки зрения такие проекты как MobX предлагают интересный, более реактивный подход (также обратите внимание на unstated). Новый Context API и Hooks React’а позволяют вам не обращаться к сторонним библиотекам и управлять состоянием на уровне функциональных компонентов, улучшая модульность и пригодность для повторного использования.
Поэтому, заглядывая наперед, старайтесь думать об управлении состоянием скорее с точки зрения инкапсулированных компонентов, чем общего хранилища приложения.
Полезные ссылки:
- State of React State Management for 2019
- Redux or MobX: An attempt to dissolve the Confusion – Rwieruch
6. Стилизация компонентов путем их компоновки


За последние пару лет было много разговоров о стилизации компонентов. Вариантов предостаточно, от CSS или CSS-модулей до CSS in JS и стилизованных компонентов.
Думая о перспективах стилизации в ближайшие несколько лет, я представляю себе стилизацию, происходящую за счет составления компонентов.
Я имею в виду, что наша система дизайна компонентов должна включать и логические компоненты, и компоненты тем – при использовании инструментов, подобных Bit. Таким образом вы можете создать систему дизайна, которая развивается и меняется по мере необходимости, и не навязывает громоздкую библиотеку разработчикам, не желающим ее применять.
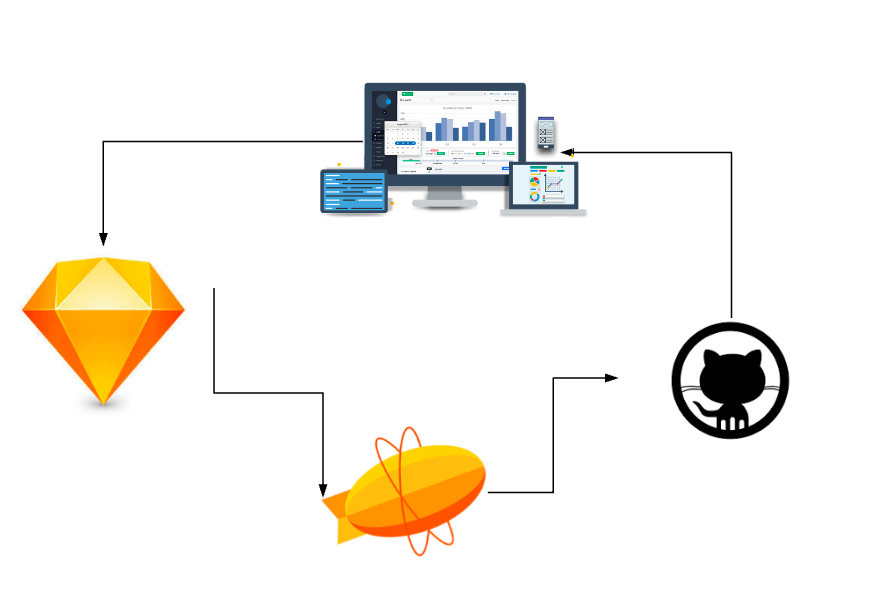
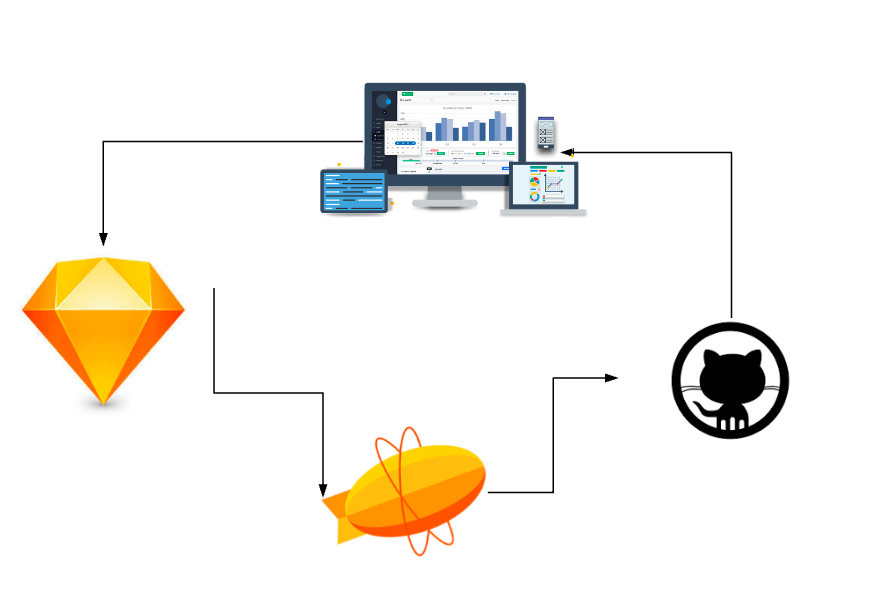
При этом даже сами инструменты дизайна, такие как Sketch и Figma, смогут использовать преимущества компонентов. А если вы объедините их с Bit, и вы получите самую совершенную систему дизайна компонентов. Это довольно увлекательно.
Полезные ссылки:
7. Клиенты GraphQL API для приложений, управляемых данными


Работа с GraphQL открывает потрясающие возможности для клиентов (благодаря компонентам). Используя Apollo, вы можете с легкостью строить UI-компоненты, принимающие данные через GraphQL. Дополнив это применением Bit, вы можете импортировать эти компоненты и заниматься их разработкой прямо из проектов, над которыми работаете.
Благодаря умному управлению APIs мы можем упростить рабочий процесс в разработке приложений, управляемых данными, и ускорить нашу работу.
Полезная ссылка:
8. Инструменты компоненто-ориентированного дизайна


Поскольку компоненты становятся нашей системой дизайна, различия между разработчиками и дизайнерами будут сглаживаться. Инструментами дизайна будут пользоваться и те, и другие.
Sketch уже создает ссылки зависимостей между компонентами дизайна, благодаря этому можно создавать и менять дизайн модульным способом. Интеграция с компонентами кода уже наклевывается, ее появление это лишь вопрос времени.
Такие инструменты как Figma изначально созданы на основе многократно используемых элементов пользовательского интерфейса.
Framer Team создает инструмент для дизайнеров, которые также пишут код, с некоторой степенью контроля над превращением UI-элементов в повторно используемые компоненты React.
При помощи Bit вы можете превращать спроектированные вами компоненты в строительные блоки, пригодные для многократного использования. Эти блоки можно просматривать, использовать и даже разрабатывать где угодно.
Bit в сочетании с инструментами компонентного дизайна это мощь будущего. Добавьте к этому использование веб-компонентов через CDN, и вы получите потрясающий эффект.
Полезные ссылки:
- Atomic Design With React And Bit: Simplify a Complex UI
- Uber Design | Get to know Design at Uber
- Building a Visual Language
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]


Статья создана тупо для пиара сервиса Bit. Все ссылки на источники занимаются самоцитированием. Возможно сервис действительно стоящий, но с таком контексте статья абсолютно бесполезная
Прочитав 1/3 повилось желание закрыть вкладку, сервис Bit начал мазолить глаза