Перевод статьи «Here are some super secret VS Code hacks to boost your productivity».


Вы можете быть профессиональным разработчиком или просто увлекаться программированием — в любом случае вы должны знать, что наличие продуманных и хорошо настроенных инструментов жизненно важно для каждого, кто хочет добиться максимальной эффективности в работе.
Я собрал небольшую коллекцию советов, приемов и расширений для работы в Visual Studio Code, а для этой статьи выбрал из них самые редкие и при этом самые полезные для разработчика. Как мы знаем, экосистема JavaScript очень велика и по-прежнему растет. Поэтому я постараюсь быть как можно более непредубежденным.
Делаем VS Code красивым и дружелюбным
Если инструмент хорошо выглядит и приятен в использовании, вам понравится проводить время за работой с ним.
1. Material — тема и значки
Я считаю, что «материальная» тема больше всего напоминает письмо при помощи ручки и бумаги, только в редакторе (особенно если вы не используете контрастный вариант этой темы). Переход от встроенных инструментов к текстовому редактору происходит максимально гладко.
А ведь эта сногсшибательная тема идет в связке с такими же сногсшибательными значками. Material Theme Icons это прекрасная замена дефолтным значкам VSCode. Большой каталог значков хорошо интегрируется с темой, еще более украшая ее. Новые значки помогут вам быстрее находить ваши файлы.


2. Zen Mode («дзен-режим») с центрированием
Вероятно, вы уже знакомы с Zen Mode View, также известным как Distraction Free View («неотвлекающий» режим). Те, кто раньше пользовался Sublime Text, наверняка его знают. В этом режиме с экрана удаляется все, кроме кода. Но знаете ли вы, что можно сделать так, чтобы код в этом режиме располагался по центру экрана? Это очень помогает сфокусироваться на коде.
Zen Mode: [View > Appearance > Toggle Zen Mode] Center Layout: [View > Appearance > Toggle Centered Layout]


3. Шрифты с лигатурами
Стиль написания кода может сделать чтение легким и удобным. Вы можете улучшить внешний вид вашего кода при помощи красивых шрифтов, а также лигатур. Вот 6 лучших шрифтов, поддерживающих лигатуры (согласно www.slant.co).


Можете попробовать шрифт Fira Code — он красивый (а кроме того еще и опенсорсный). Вот как поменять шрифт в VSCode (после того как установили его):
«editor.fontFamily»: «Fira Code»,»editor.fontLigatures»: true
4. Rainbow Indent («радужный отступ»)
Делайте стильные отступы. Это расширение расцвечивает отступы четырьмя разными цветами на каждом шаге.
Дефолтная настройка предполагает использование разных цветов радуги. Я сделал собственную схему с оттенками серого. Если хотите получить результат, как в приведенном примере, вставьте этот отрывок в ваш файл settings.json:
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
5. Настройка панели названия
Это отличный визуальный прием. Я скопировал его в одном из уроков по React и GraphQL (Wes Bos). Суть приема в том, что вы в каждом проекте меняете цвет панели с названием, чтобы легче их различать. Это очень пригождается при работе над приложениями, где могут быть одинаковые названия файлов (например, мобильное приложение на react-native и веб-приложение на react).


Цвет меняется путем редактирования настроек панели названия (Title Bar) в настройках окружения (Workspace Settings) в каждом проекте, где вы хотите сменить цвет панели.
Более быстрый кодинг
Суть-то в том, чтобы завершить работу вовремя.
1. Окружение тегами (Tag Wrapping)
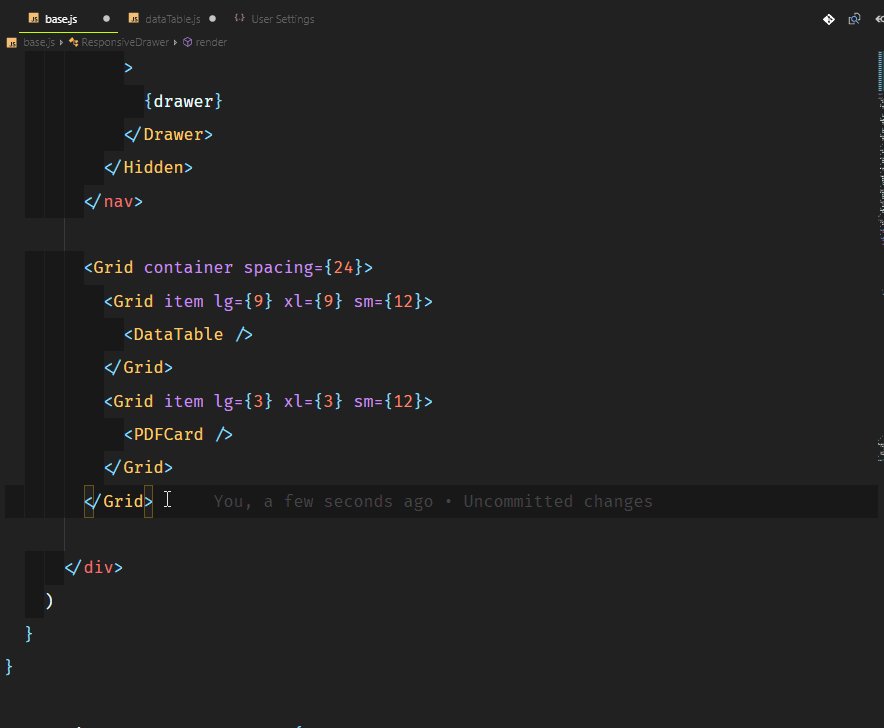
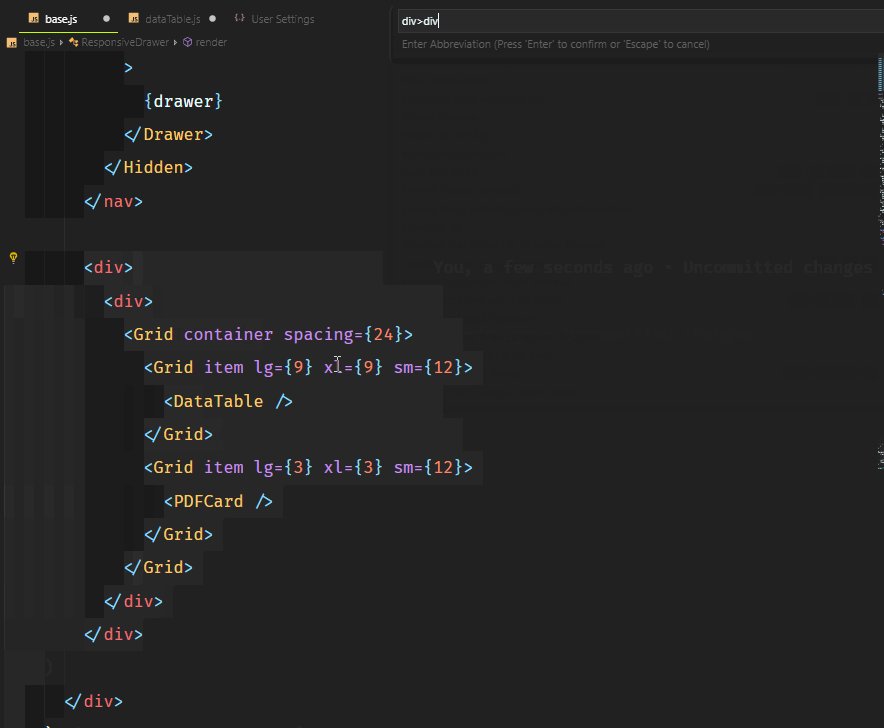
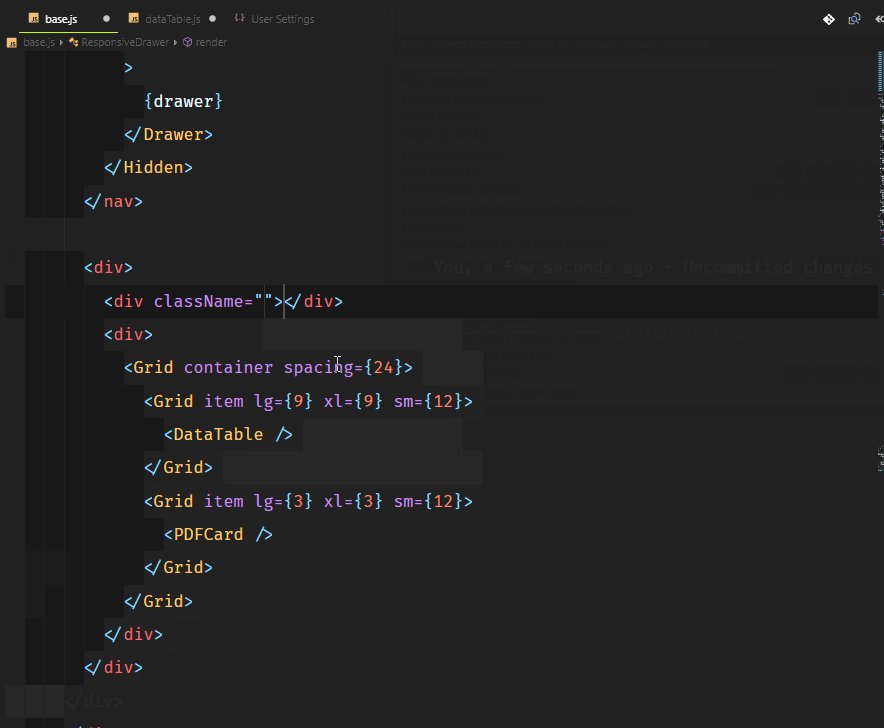
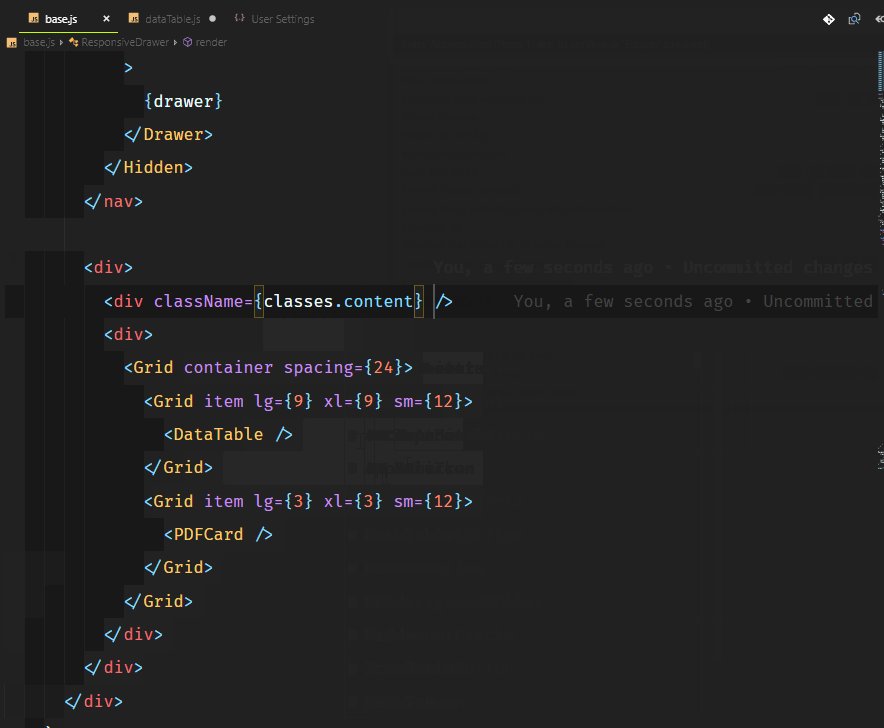
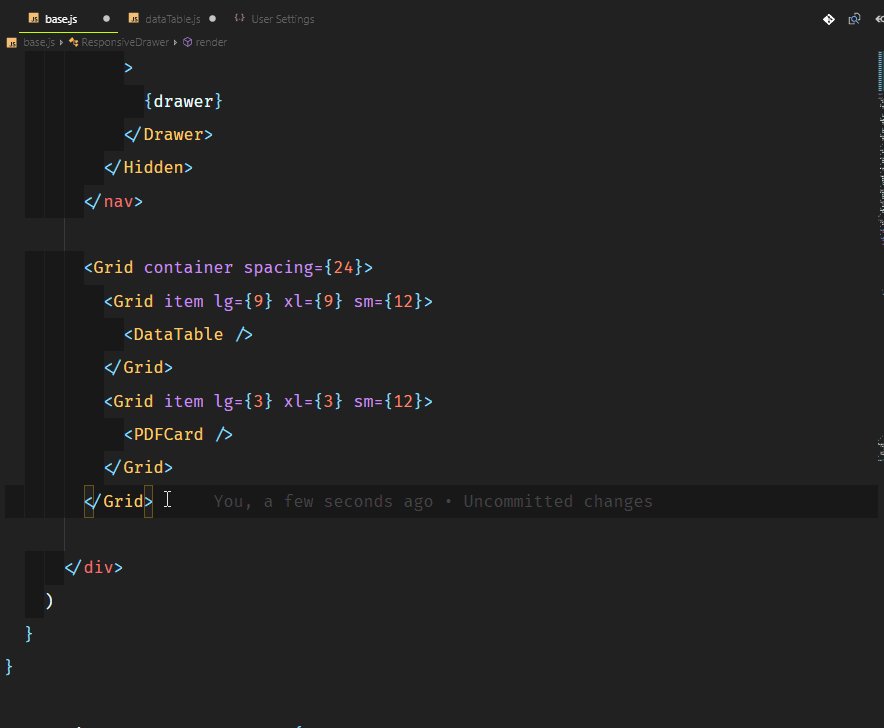
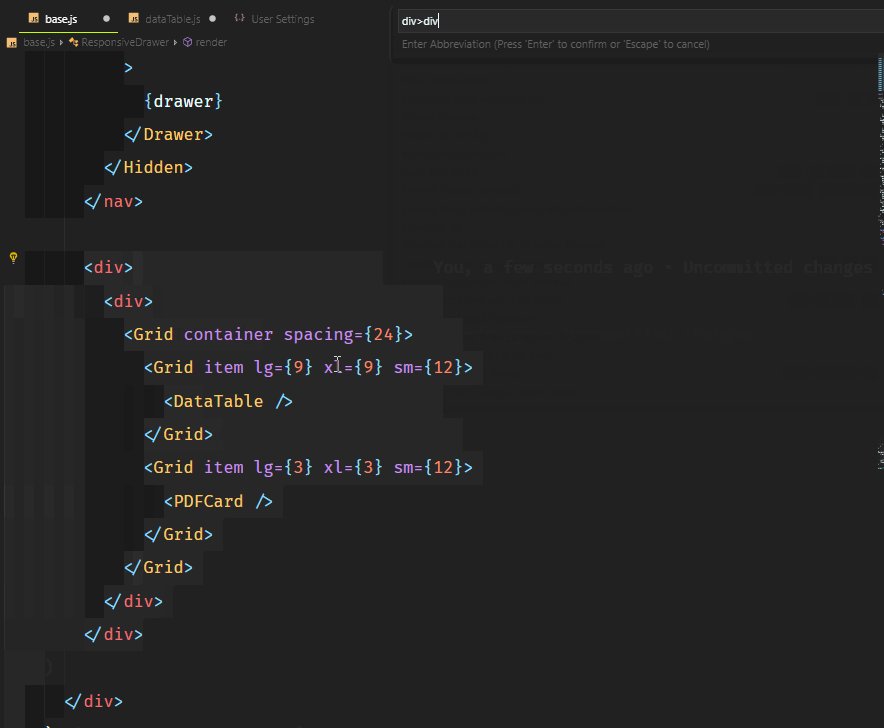
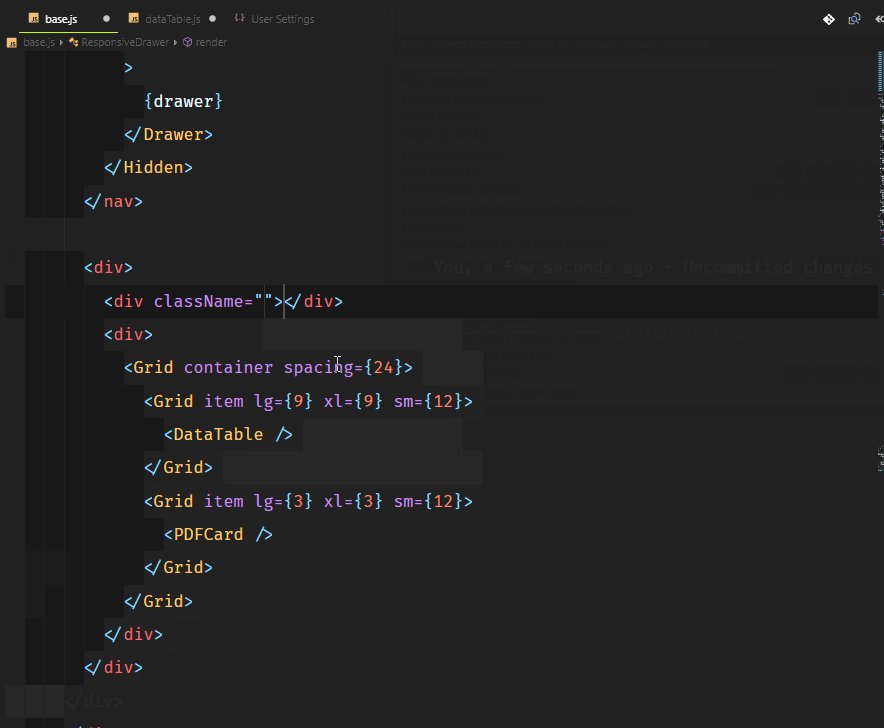
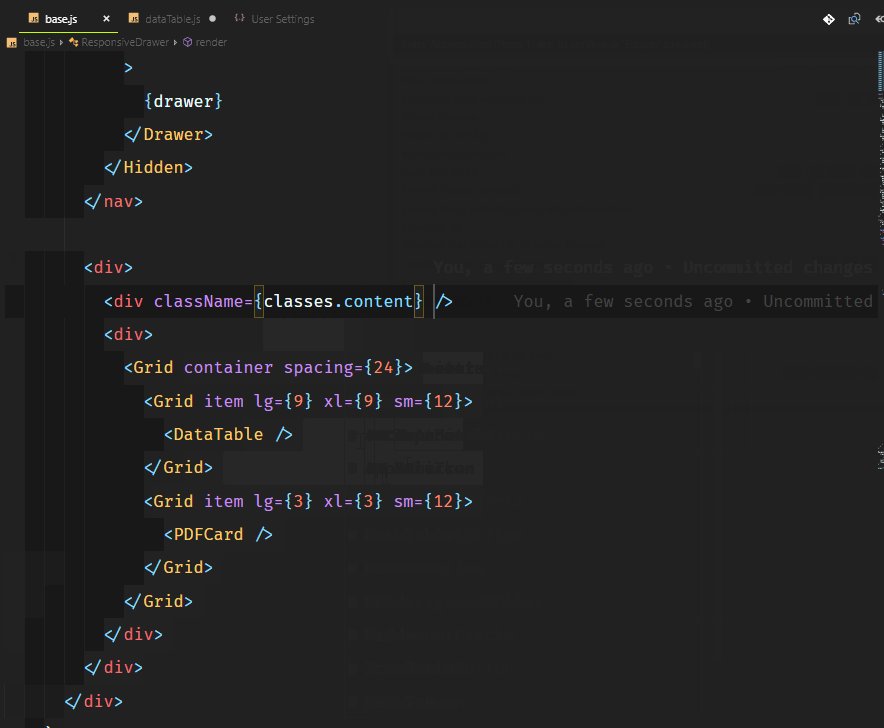
Если вы не знакомы с Emmet, вам, наверное, нравится печатать все собственноручно. Emmet позволяет вам вводить сокращенный код и получать соответствующие теги. Делается это путем выделения кода и ввода команды Wrap with Abbreviated (я для этого назначил специальное сочетание клавиш shift+alt+). Посмотрите на примере, как это происходит:


Допустим, вы хотите окружить тегами весь этот код, но в качестве отдельных сток. Для этого нужно использовать wrap with individual lines, а затем вставить * после сокращения, например, div*.
Если вас заинтересовал Emmet, возможно, вам будет интересна эта шпаргалка.
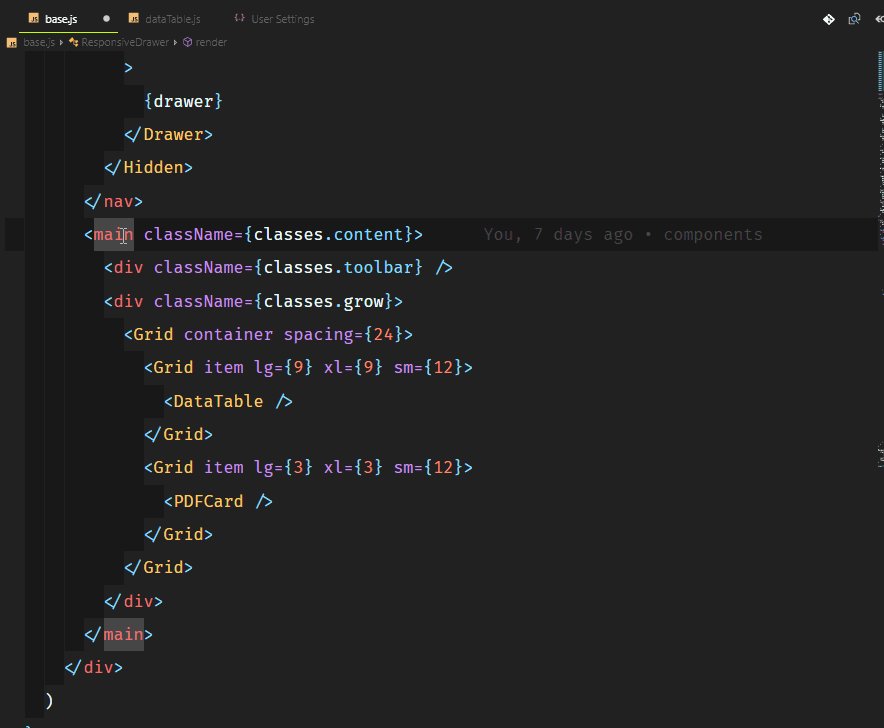
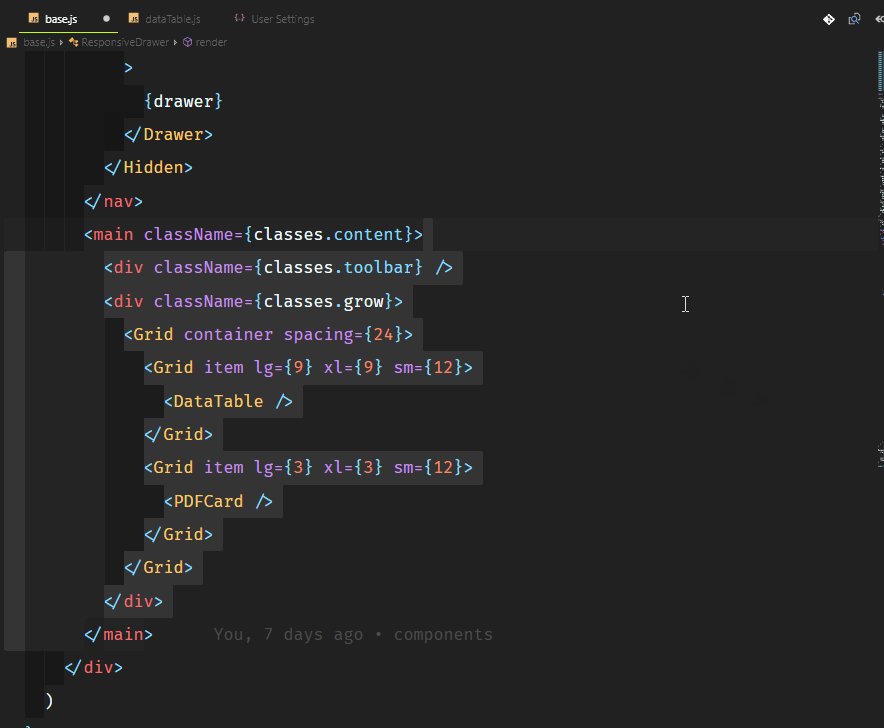
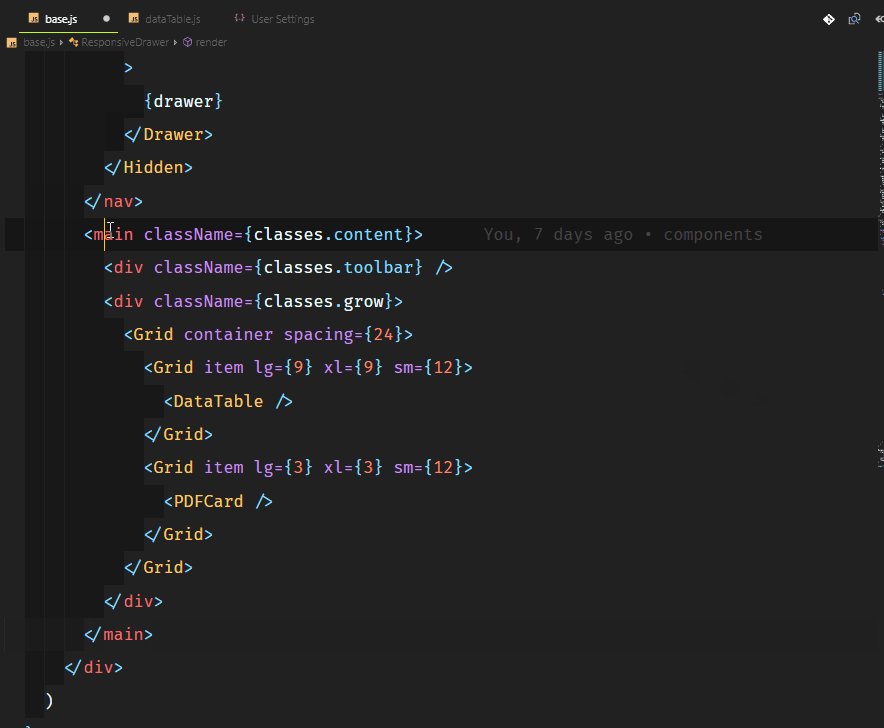
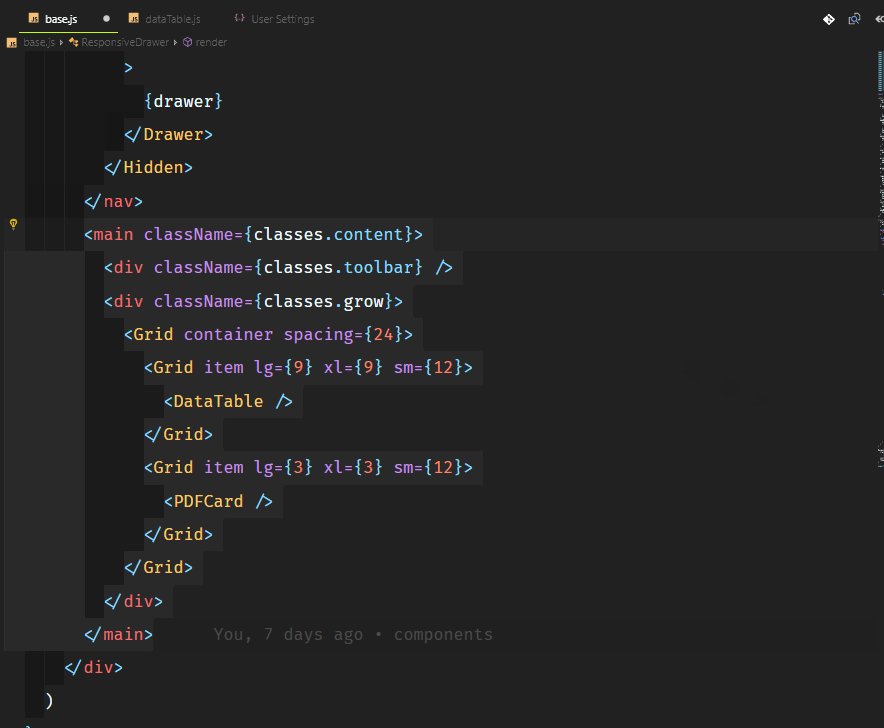
2. Балансировка внутрь и наружу
Этот совет взят с сайта https://vscodecandothat.com/, который я всячески рекомендую.
В VS Code можно выделять теги и их содержимое при помощи команд Emmet — balance inward (балансировка внутрь) и balance outward (балансировка наружу). Будет полезным назначить этим командам сочетания клавиш, например, Ctrl + Shift + стрелка вверх для Balance Outward и Ctrl + Shift + стрелка вниз для Balance Inward.


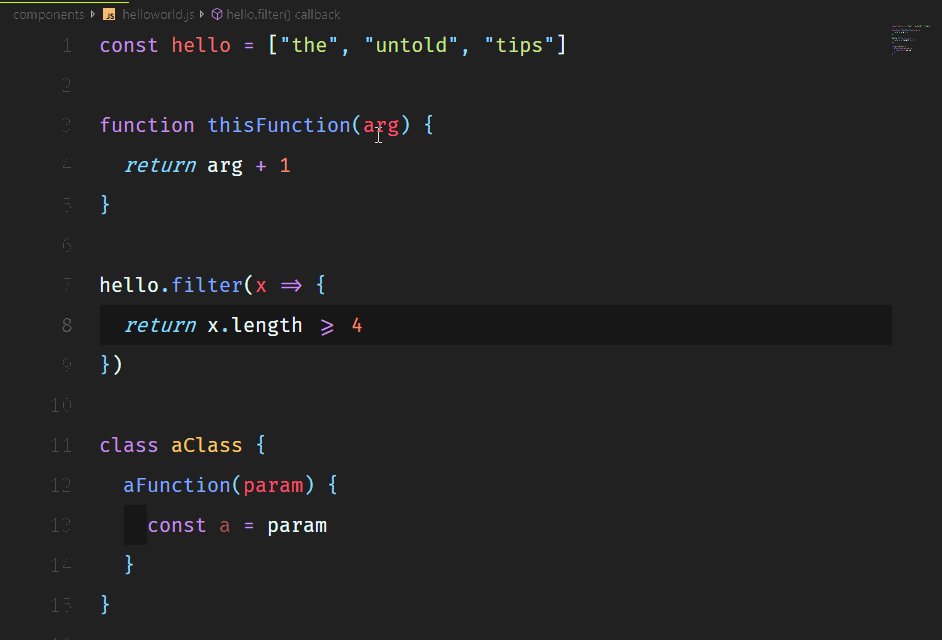
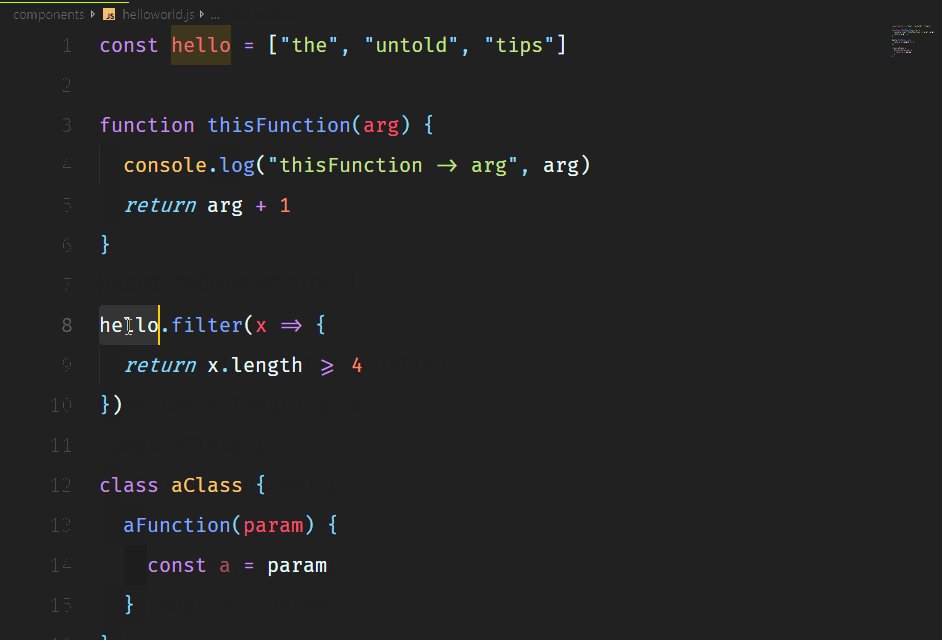
3. Turbo Console.log()
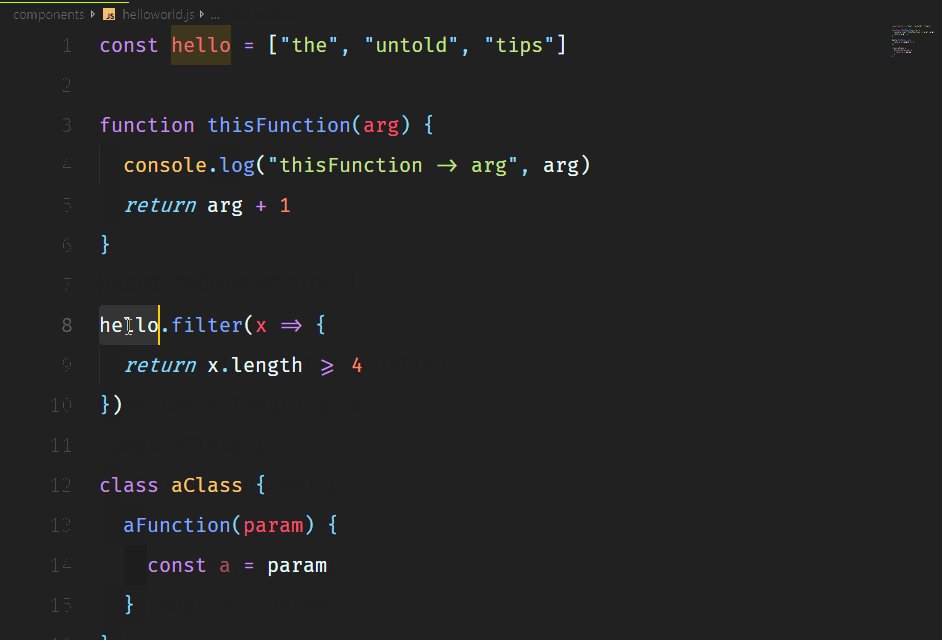
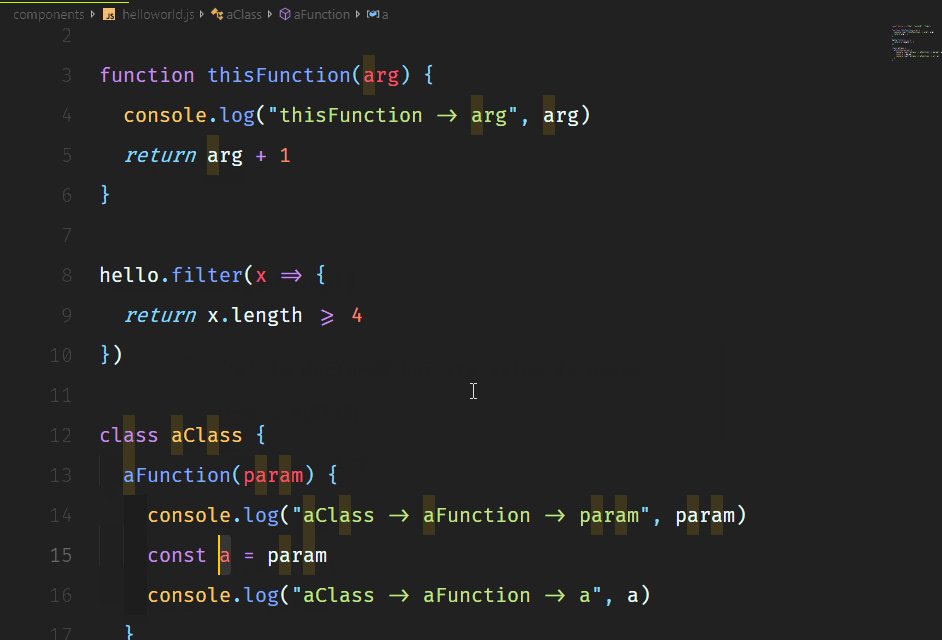
Иногда для отладки нужно часто выводить в консоль большое количество информации. Этот процесс можно значительно ускорить при помощи расширения Turbo Console Log. Оно автоматически вставляет строку с вызовом console.log сразу за выделенной переменной:


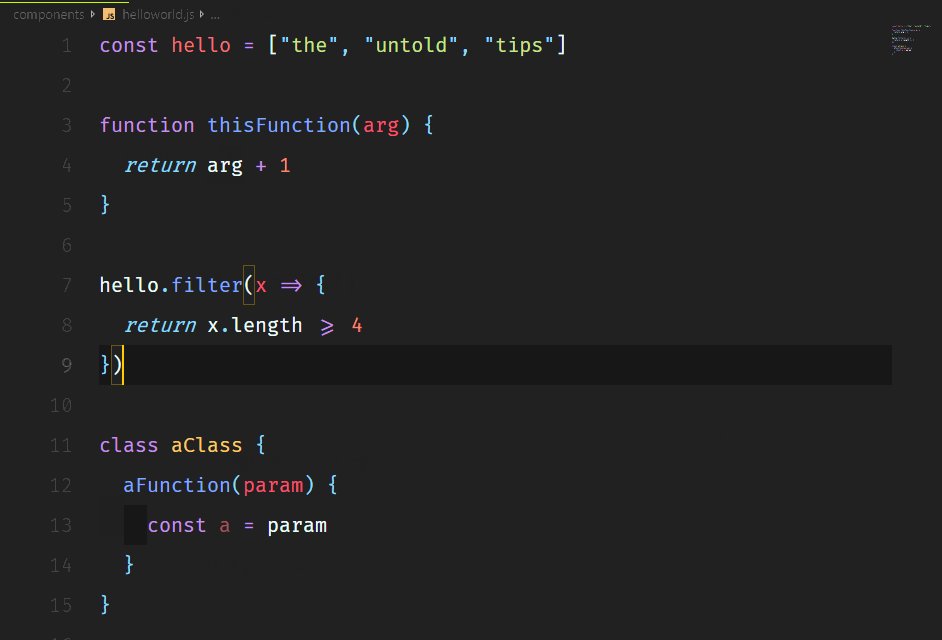
Также можно за один раз (при помощи команд Alt+Shift+u/ и Alt+Shift+c ) раскомментировать (или закомментировать) все логи, добавленные этим расширением. Более того, их все можно удалить при помощи команды Alt+Shift+d.
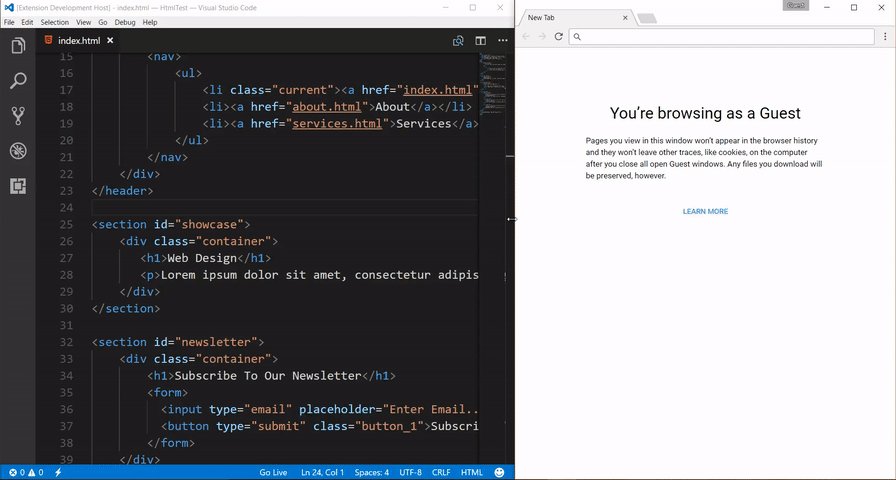
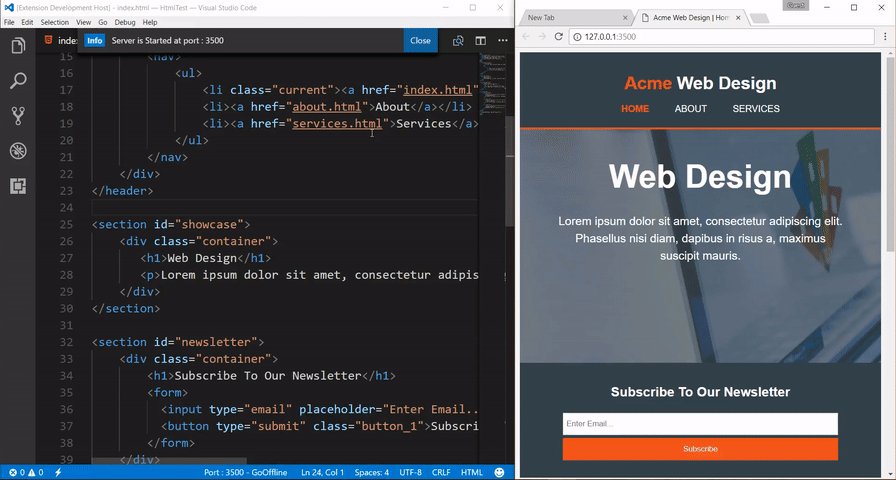
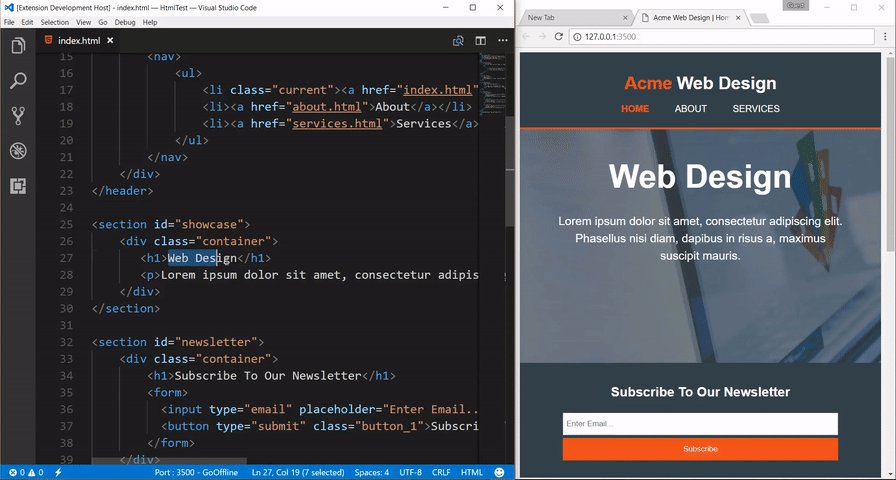
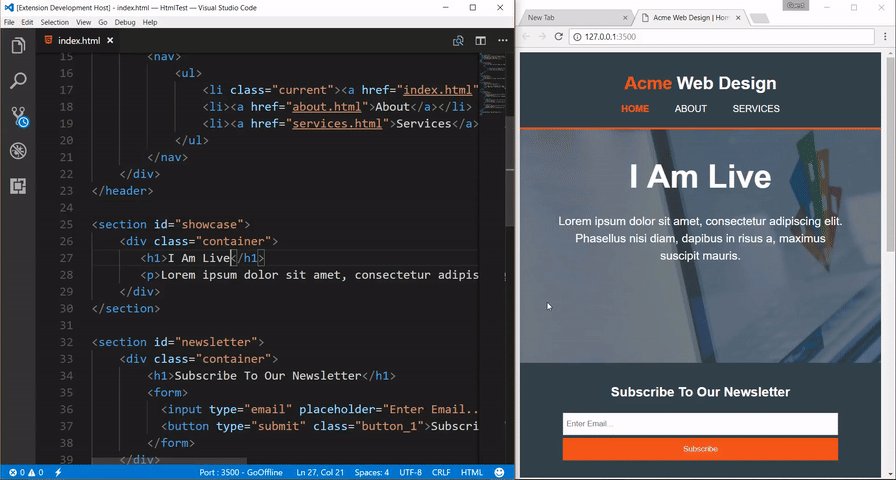
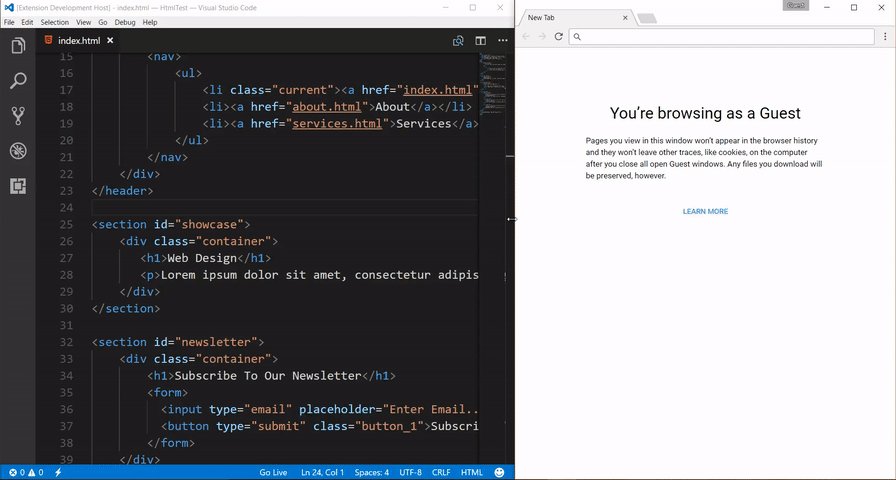
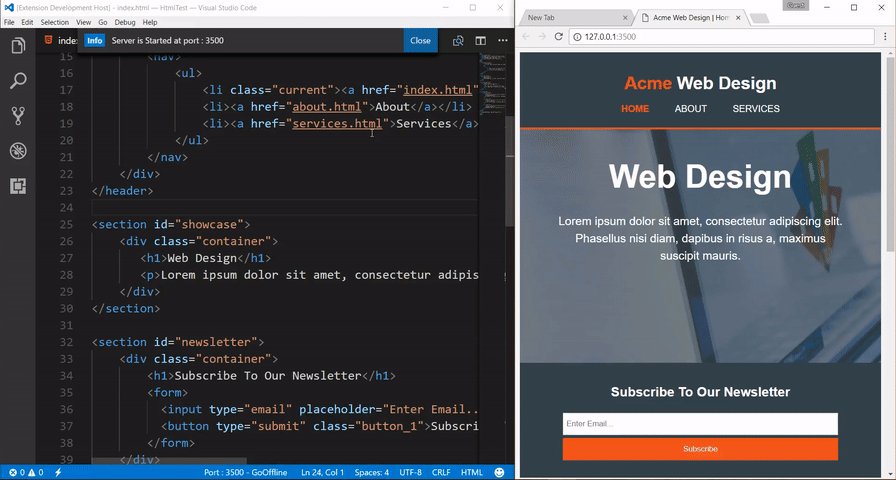
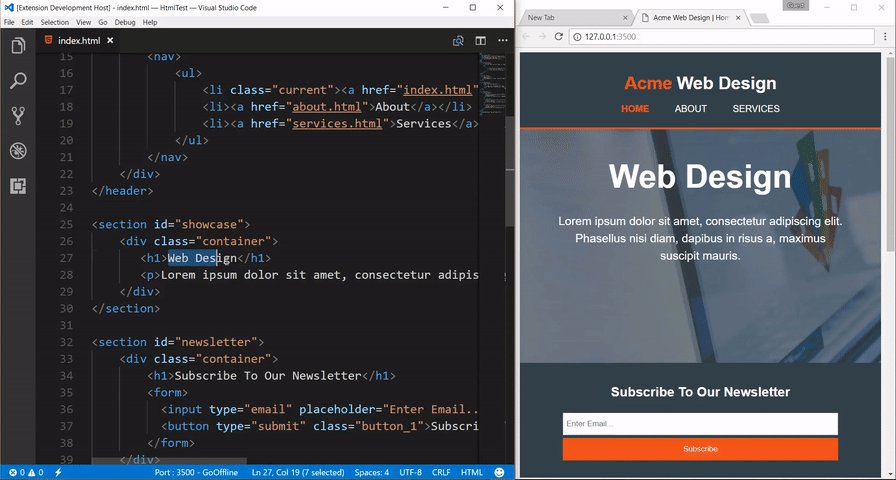
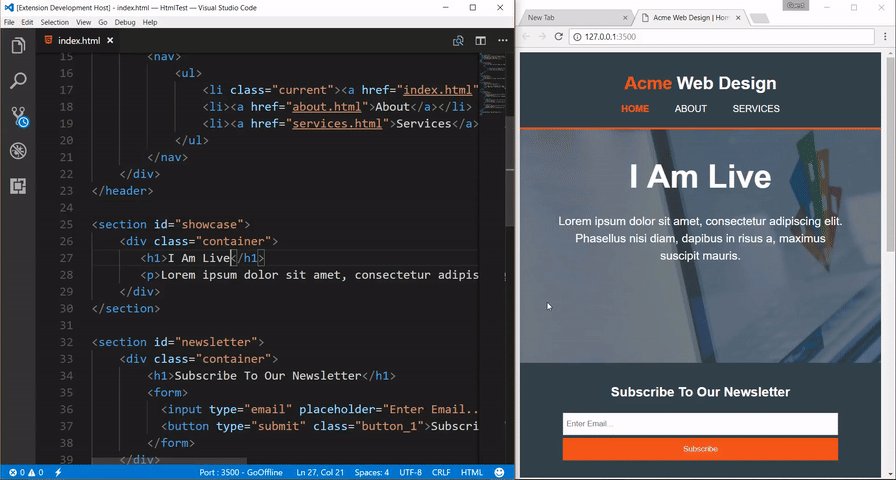
4. Live server
Прекрасное расширение, которое поможет вам запустить локальный сервер с функцией «живой» перезагрузки для статических и динамических страниц.


А при помощи VSCode LiveShare можно даже поделиться своим localhost.
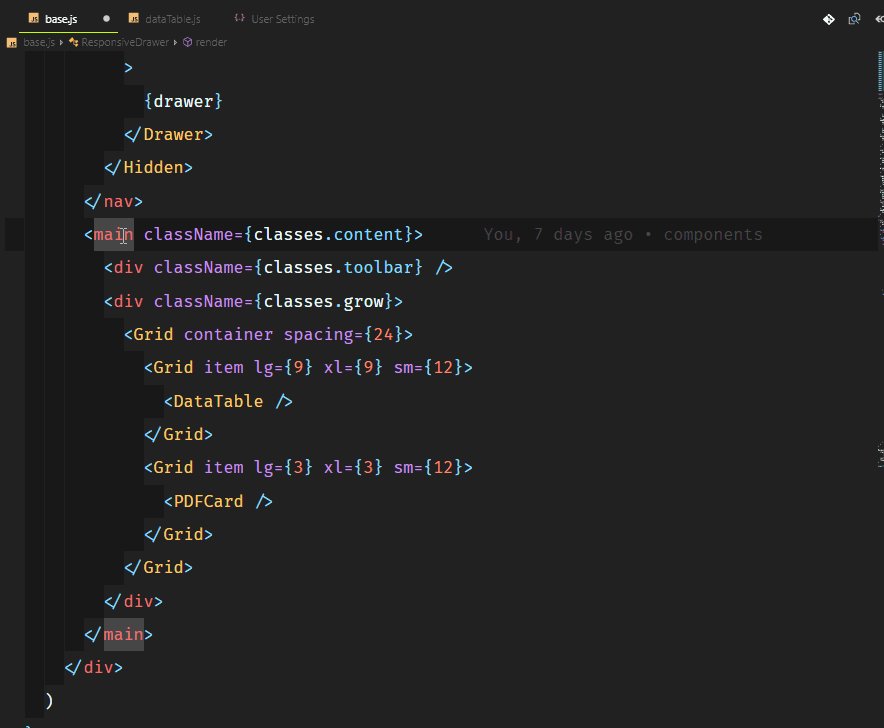
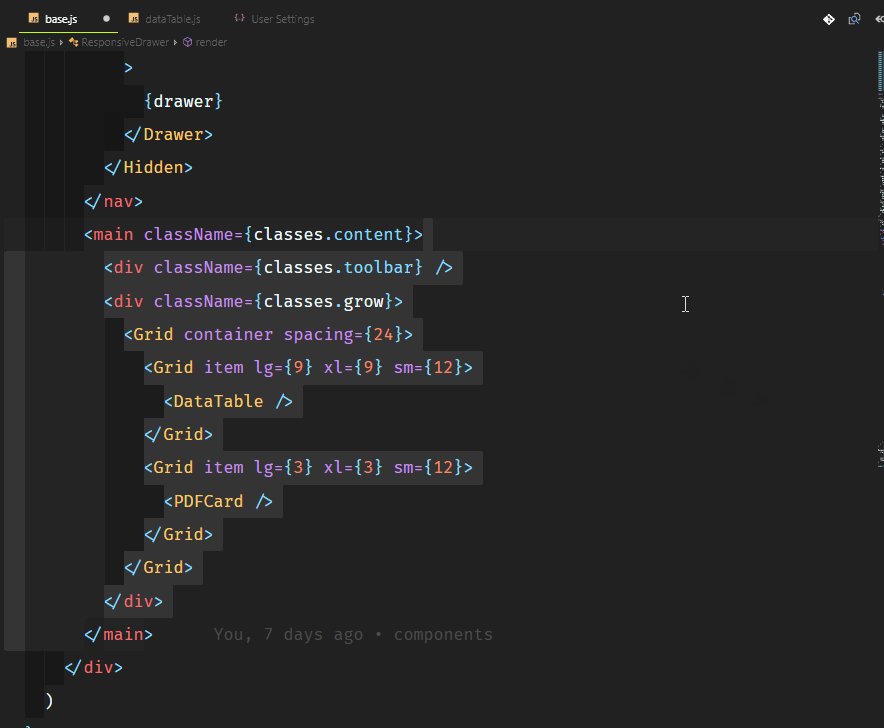
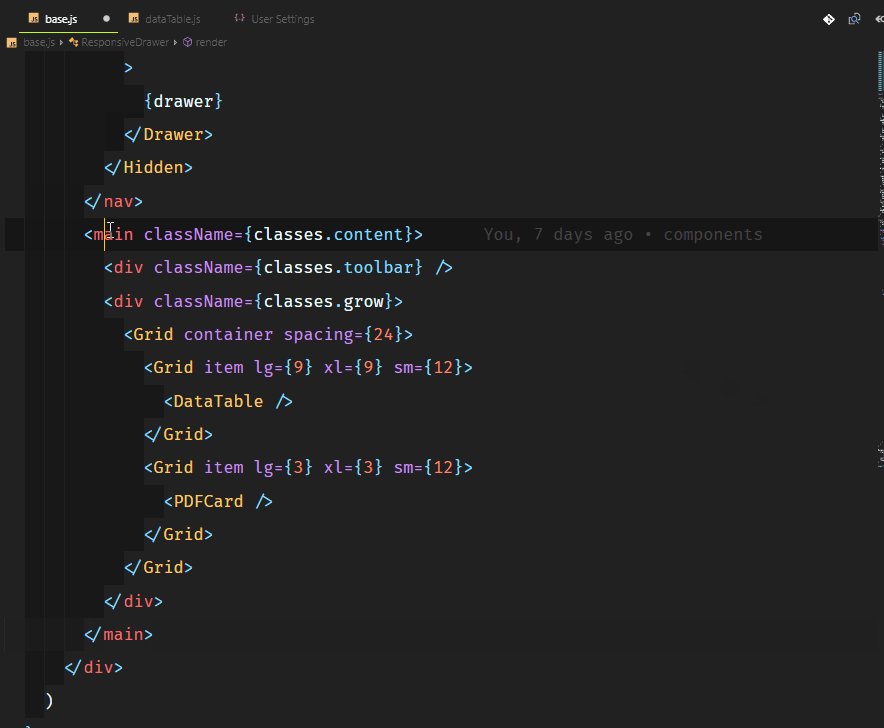
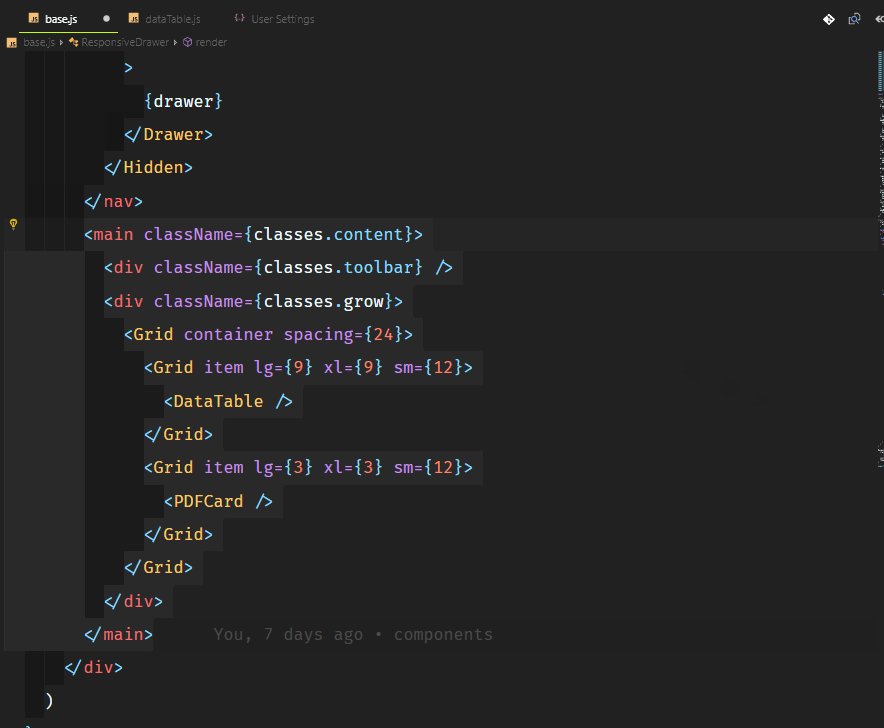
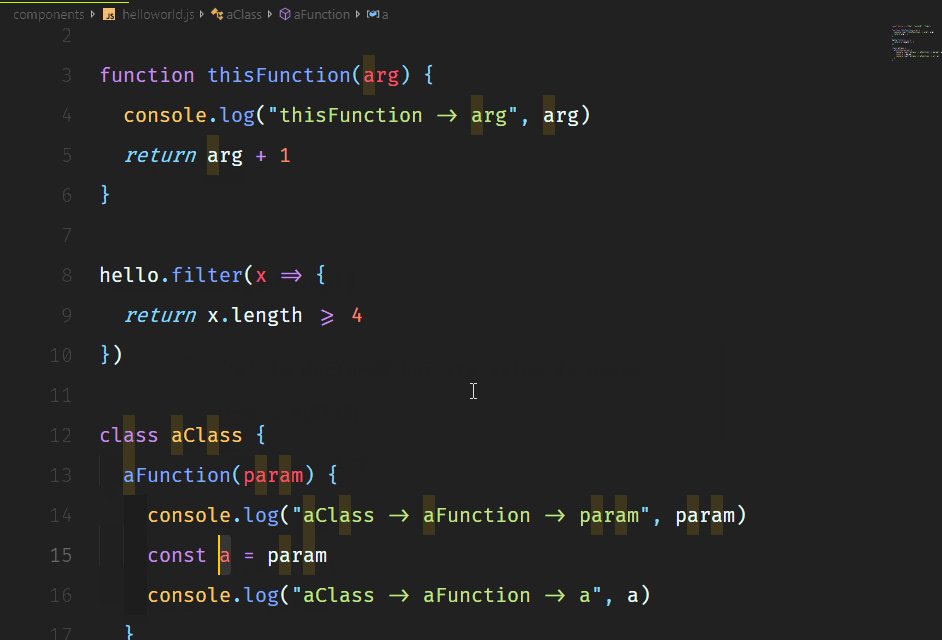
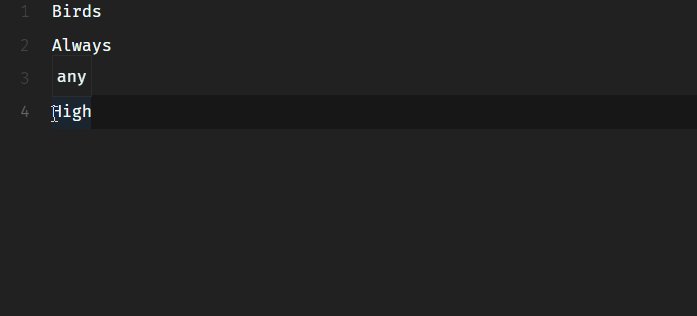
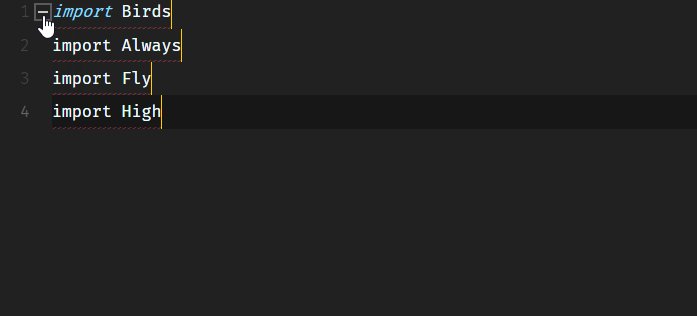
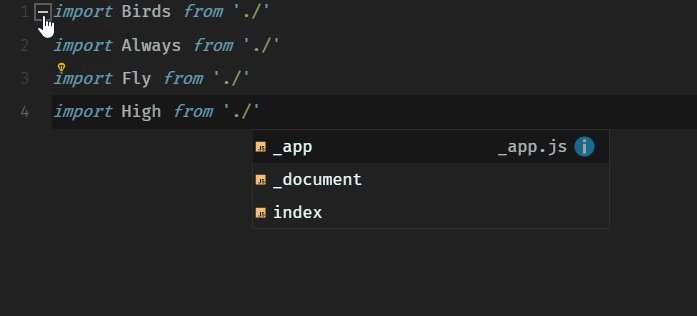
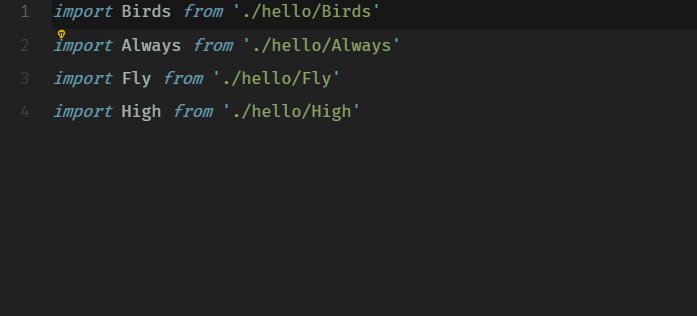
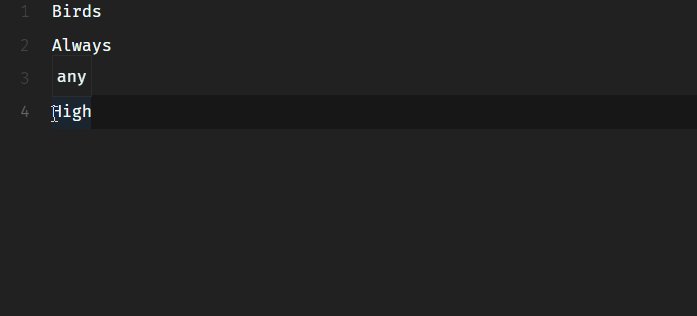
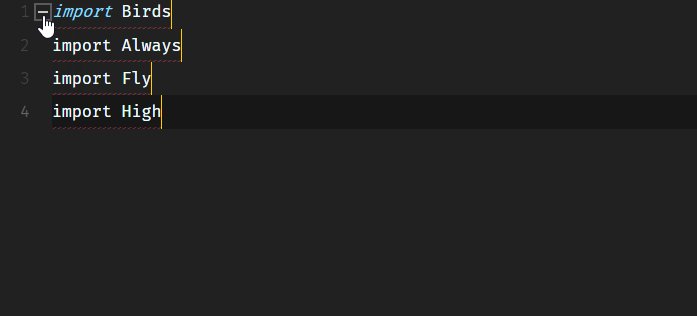
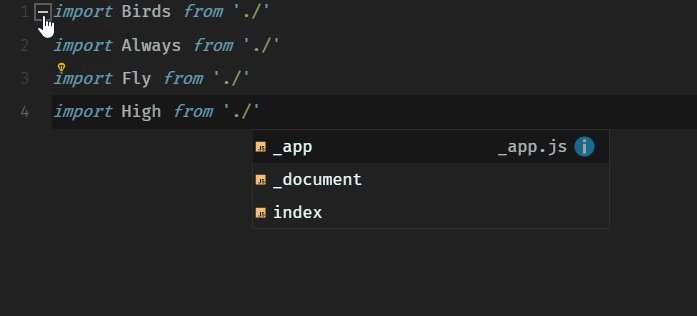
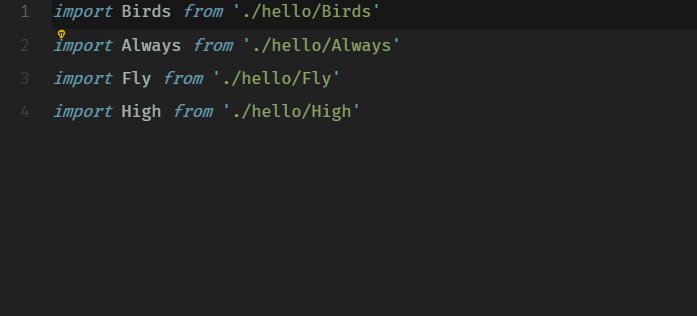
5. Копирование и вставка с множественными курсорами
Одна из тех вещей, которые наиболее поразили меня, когда я начал работать в VS Code, это возможность редактирования нескольких строк одновременно путем добавления нескольких курсоров. Гораздо позже я открыл для себя еще один вариант использования этой фичи. Можно скопировать контент, выделенный при помощи этих курсоров, и вставить его именно в том порядке, в котором он был скопирован.
Обратите внимание на пример:


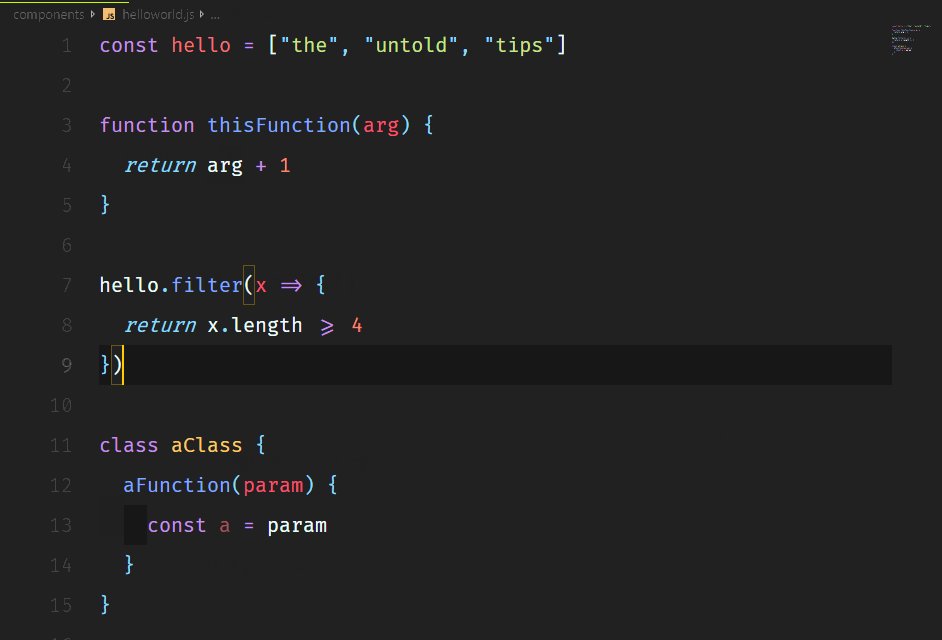
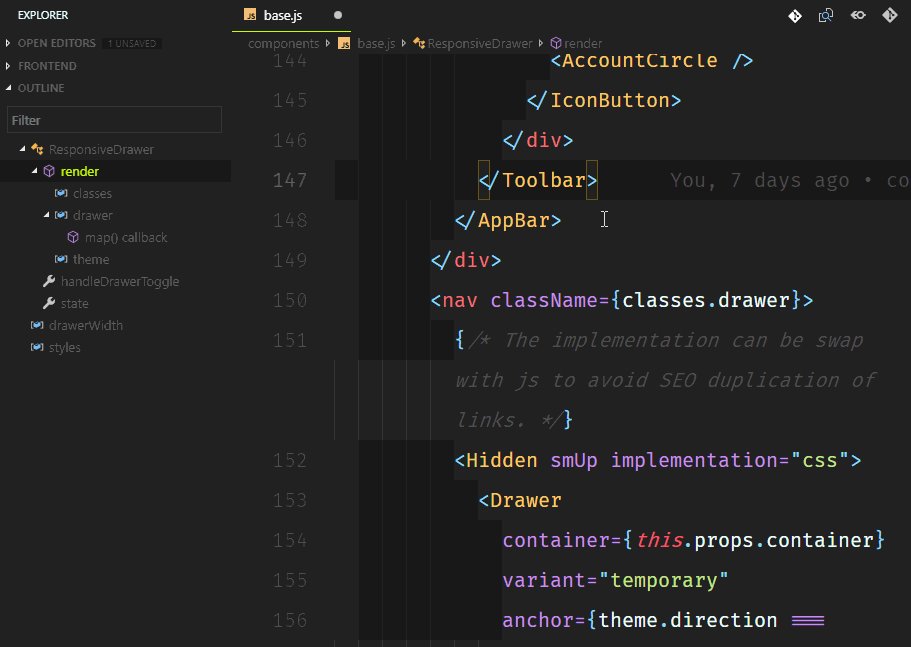
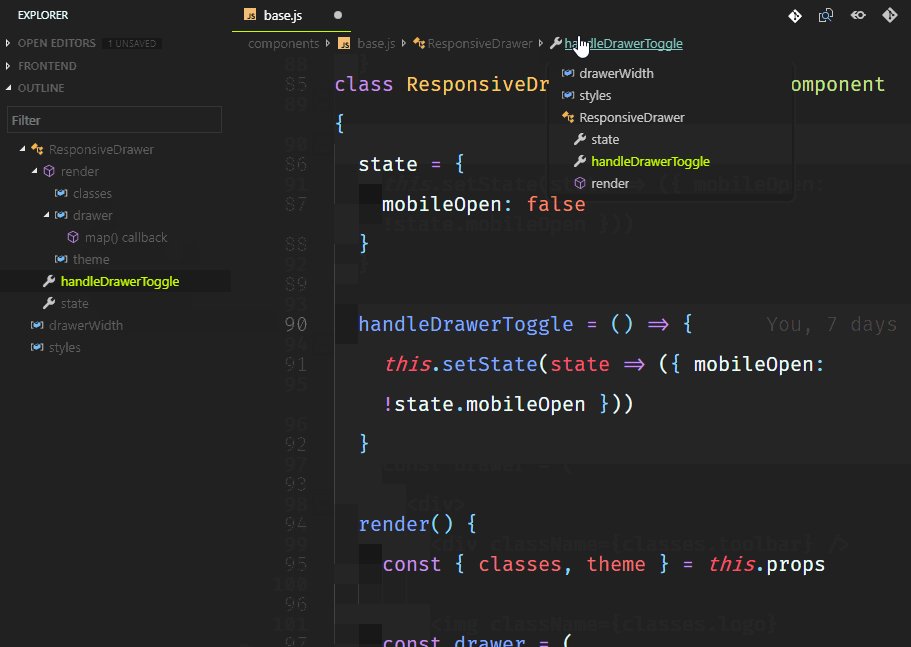
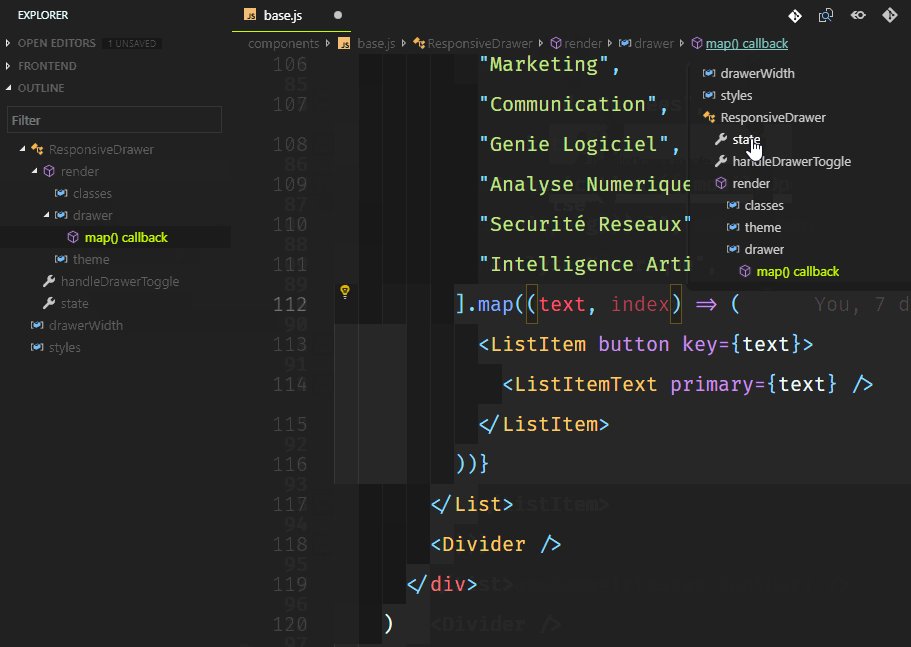
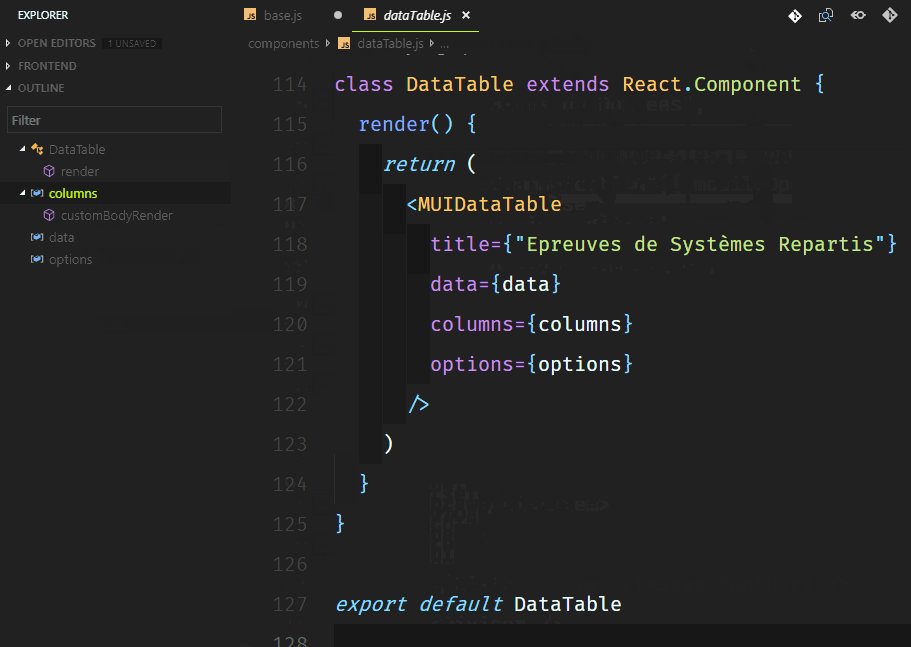
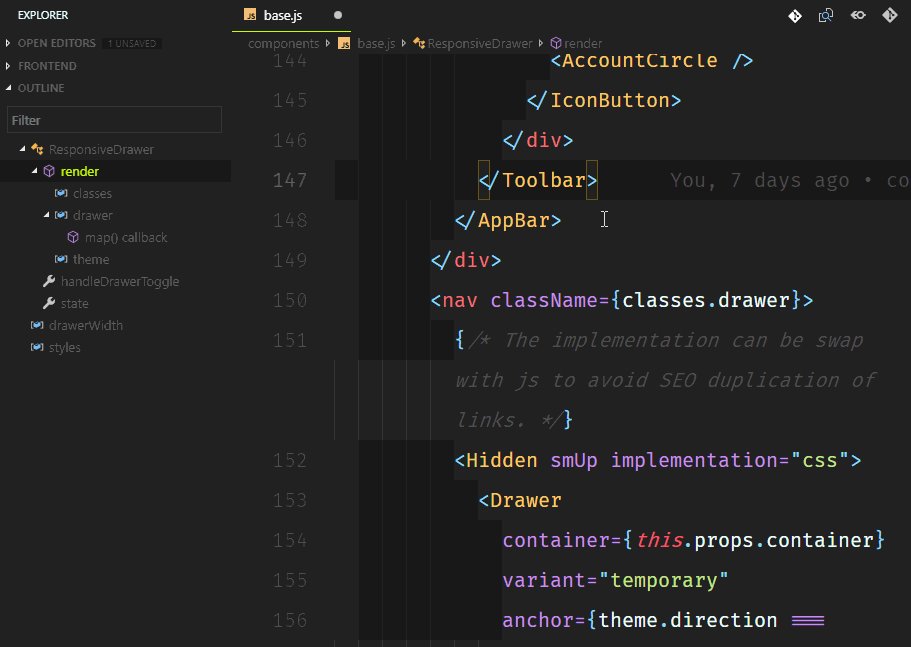
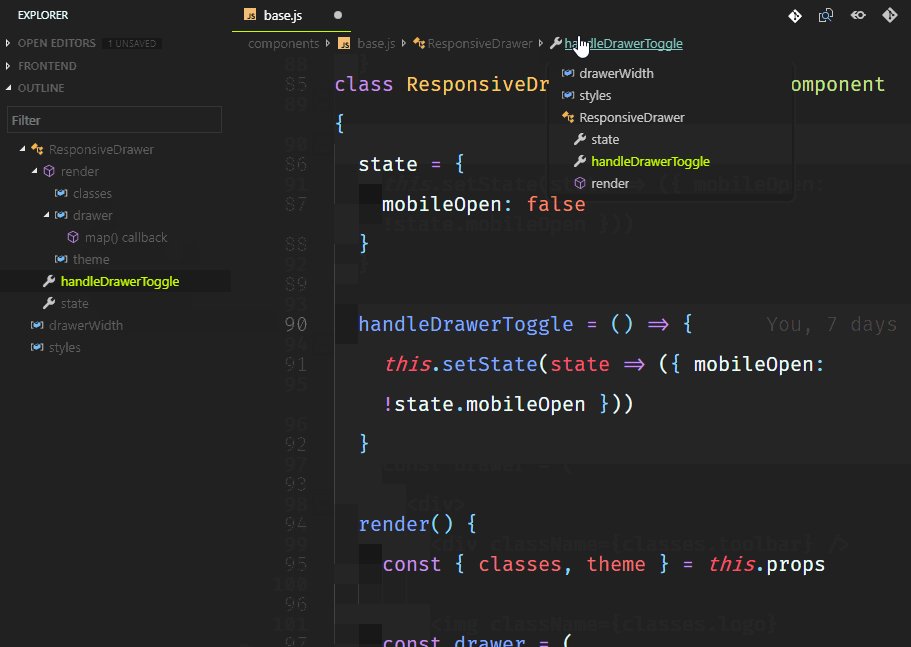
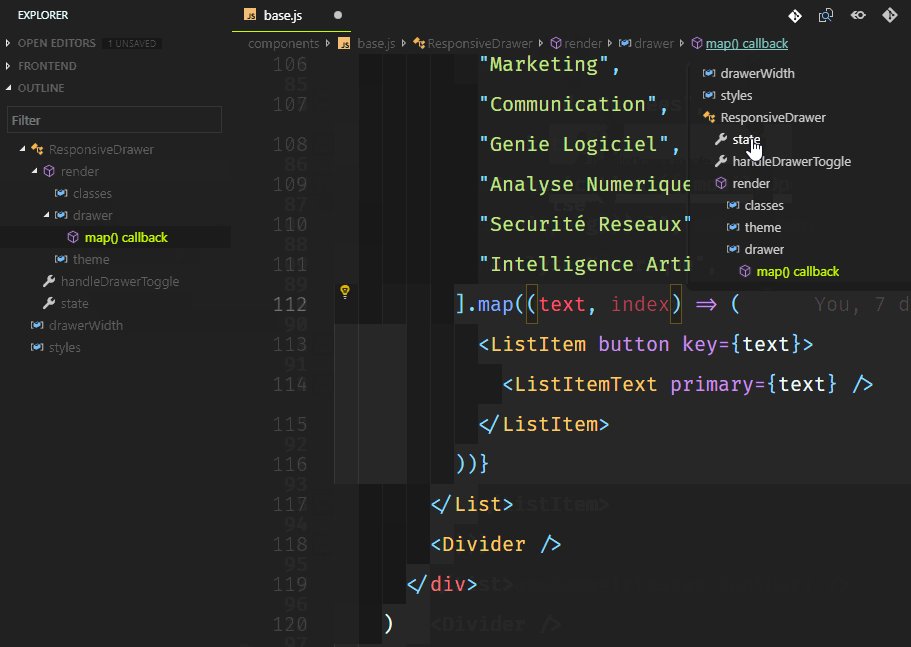
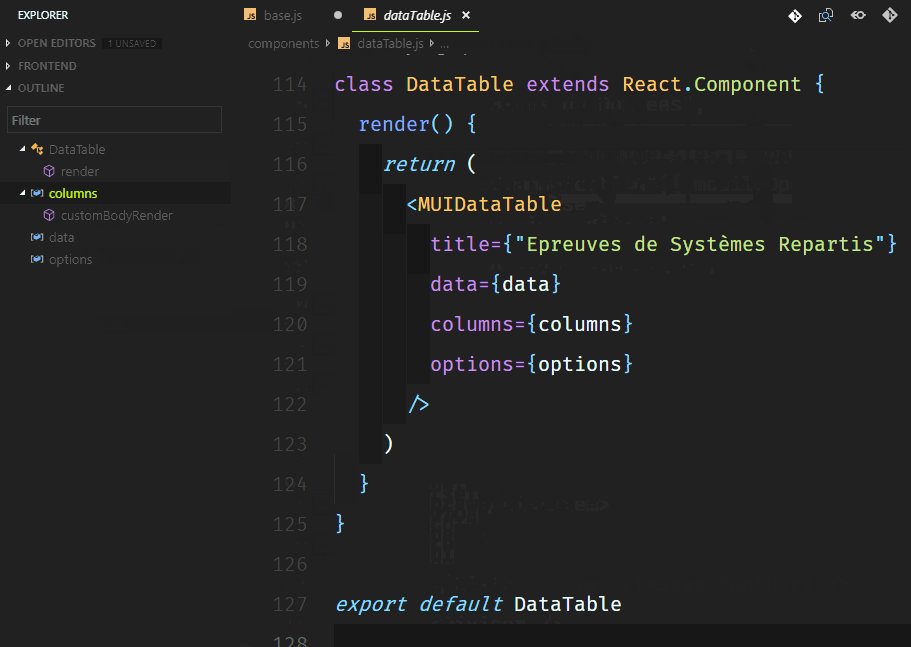
6. Хлебные крошки
«Хлебные крошки» (breadcrumbs) показывают текущее местоположение и позволяют вам быстро перемещаться между файлами. Чтобы начать использовать breadcrumbs, включите этот функционал при помощи команды View > Toggle Breadcrumbs или в настройках: breadcrumbs.enabled.


Разное
Мелочи, способные всё изменить.
1. Code CLI
Интерфейс командной строки в VS Code позволяет вам управлять тем, как запускается редактор. При помощи различных опций можно открывать файлы, устанавливать расширения, менять язык отображения и т. д.


2. Polacode
Наверняка вам часто попадаются красиво оформленные скрины кода с пользовательскими шрифтами и темами, как в примере:


Этот скрин был сделан при помощи расширения Polacode.
Я знаю, что Carbon тоже хорош, к тому же имеет больше настроек. Но зато Polacode позволяет вам оставаться в редакторе и использовать любой проприетарный шрифт, который вы приобрели.
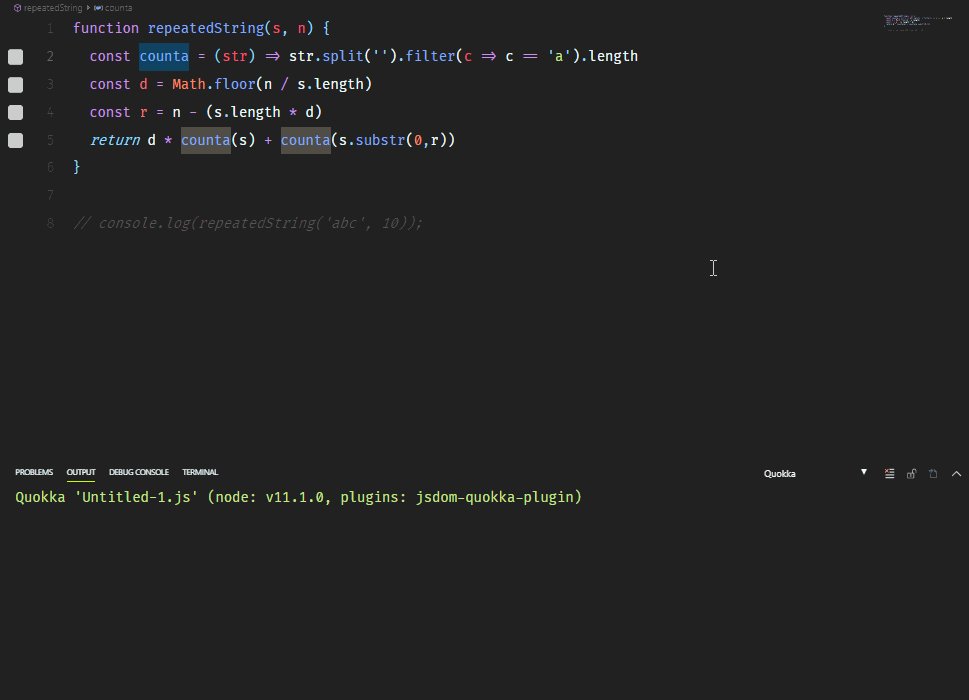
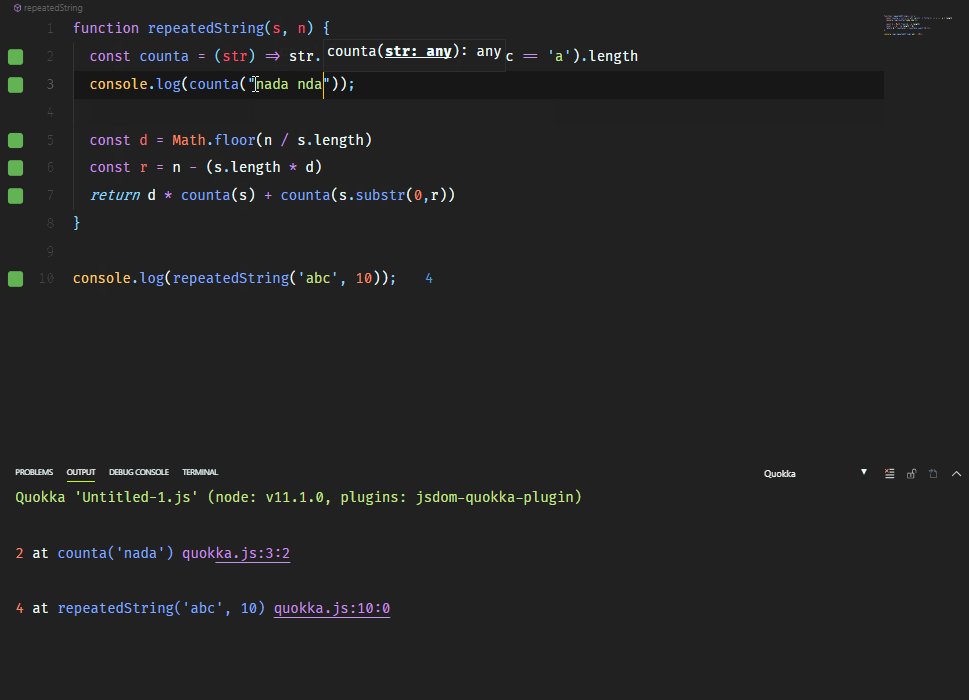
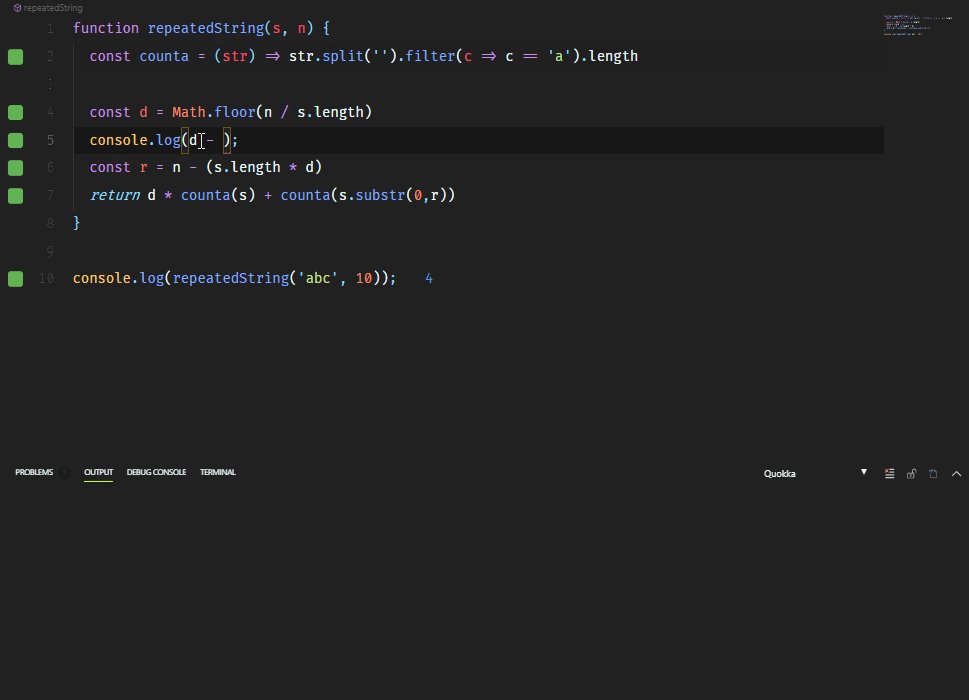
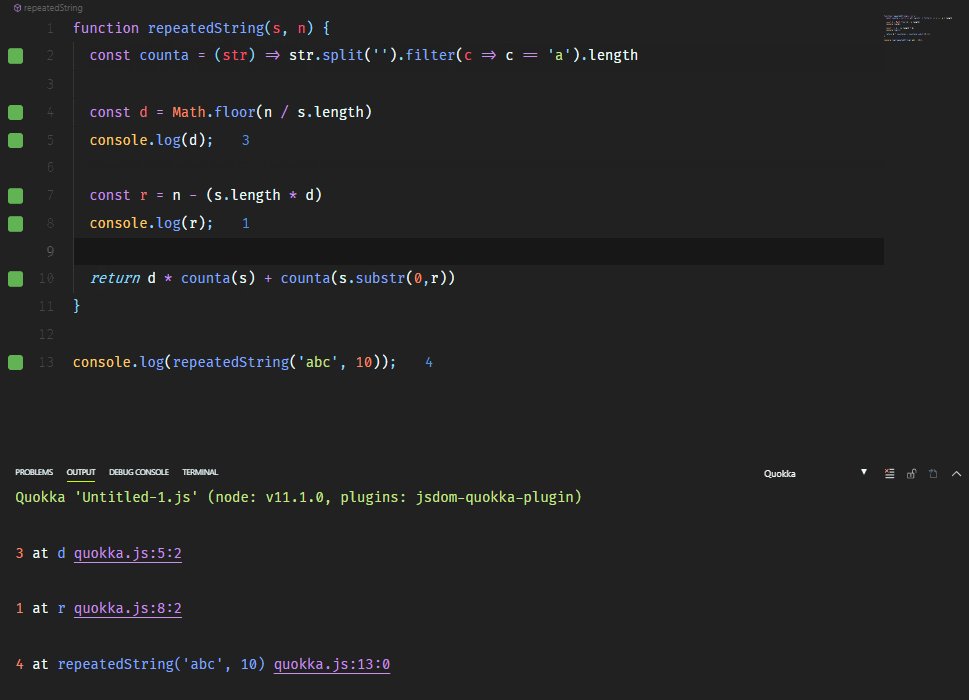
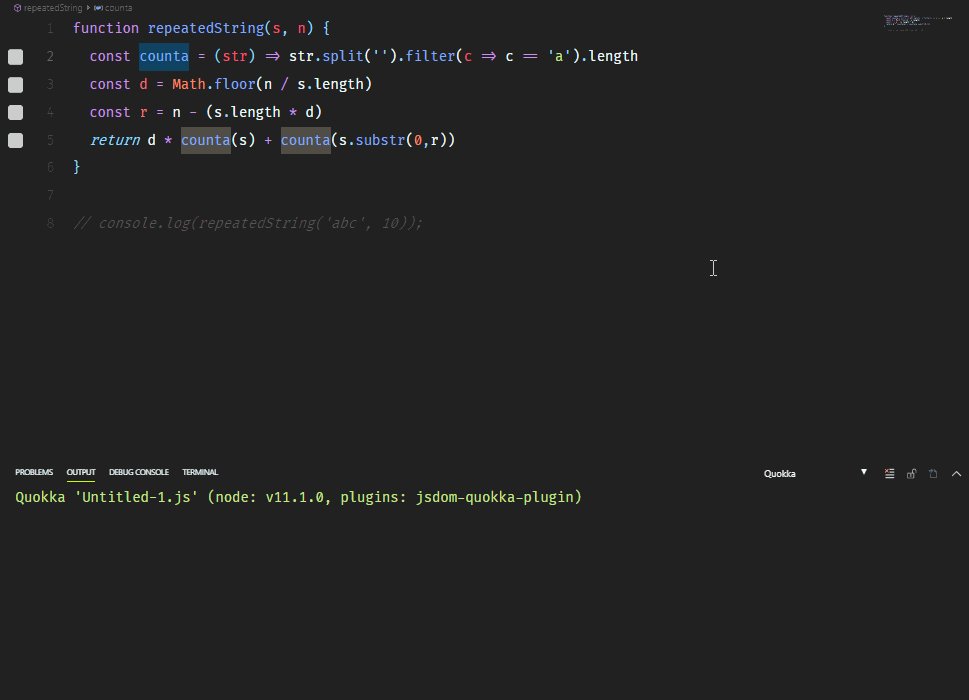
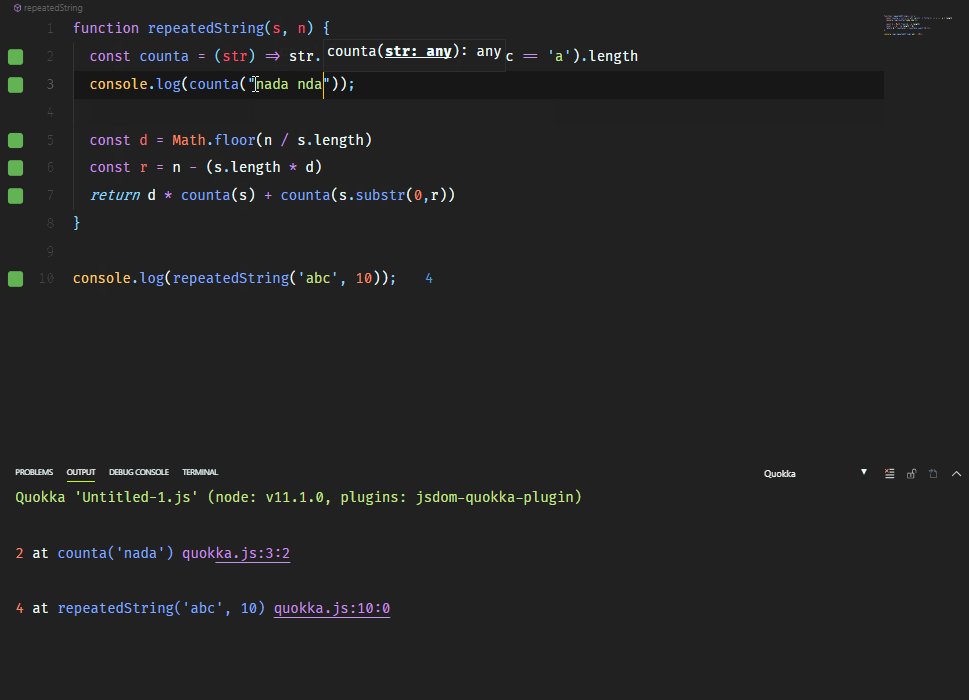
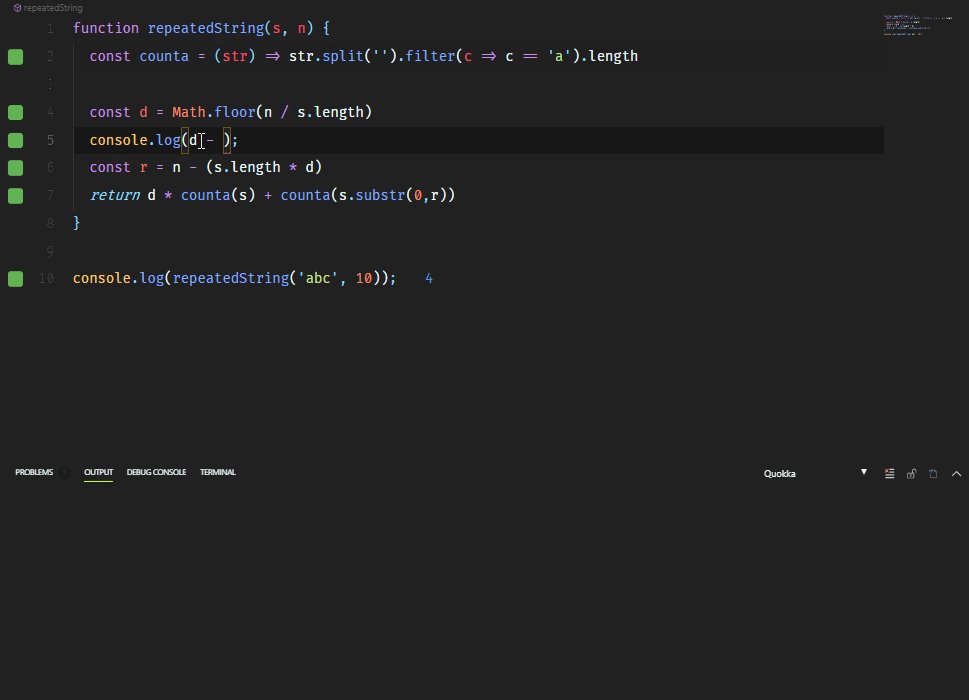
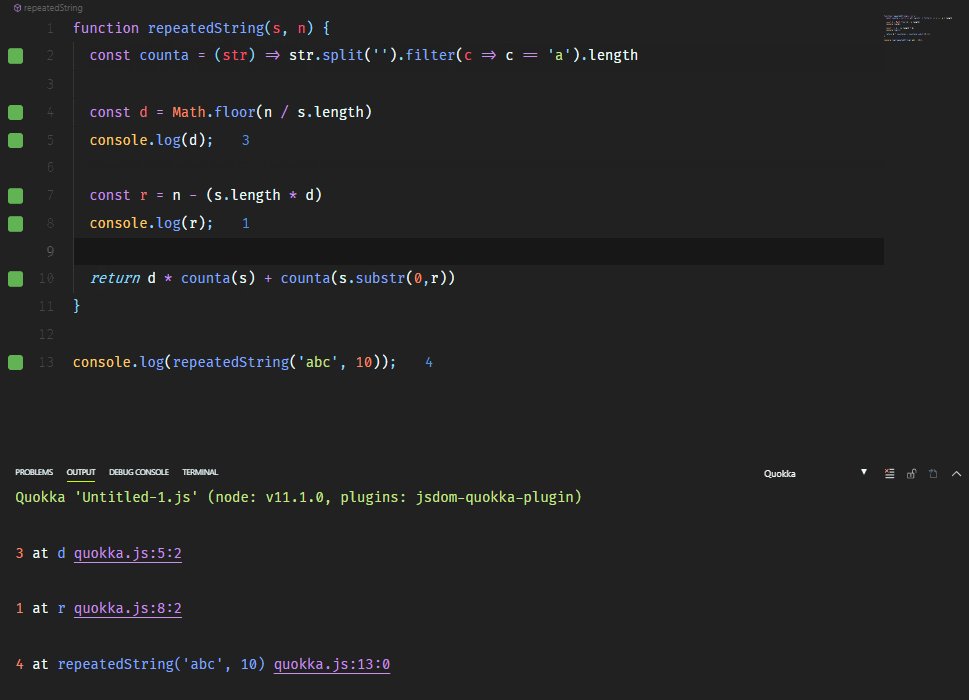
3. Quokka (JS/TS ScratchPad)
Quokka это «песочница» для прототипирования на JavaScript и TypeScript. Код запускается немедленно по мере ввода. При этом в редакторе вы видите различные результаты выполнения и console log-и.


Особенно Quokka может пригодиться при подготовке к техническим собеседованиям, поскольку так вы сможете выводить каждый шаг без необходимости устанавливать breakpoints в дебаггере.
5. WakaTime
Это расширение помогает записывать и сохранять показатели и аналитику, касающиеся вашей программистской активности. Вы можете устанавливать себе цели, просматривать, какие языки программирования вы используете чаще всего, а также сравнивать свои результаты с чужими.


[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]



