Перевод статьи «8 Tips for an Awesome Signup Form».


Большинство людей не любят заполнять формы регистрации. Это неопровержимый факт.
Почему?
Потому что заполнение форм похоже на сдачу экзамена: это раздражает пользователей и заставляет их нервничать. А если пользователи не получают позитивного фидбэка после того, как потратили время на заполнение формы, они могут почувствовать к ней настоящую антипатию.
Но сбор данных пользователя в интерактивных системах является очень важным с точки зрения бизнеса. Регистрация это обязательный шаг для новых пользователей. И поскольку это самое начало их взаимодействия с интерактивной системой, важно сделать так, чтобы оно было приятным. Проблемы на любом этапе регистрации могут привести к потере потенциальных пользователей. Хороший дизайн формы регистрации должен быть простым и понятным.
Как же нам оптимизировать пользовательский опыт, чтобы увеличить количество подписавшихся людей? Вот 8 вещей, которые стоит учитывать при создании форм регистрации.
1. Расскажите пользователям, зачем нужна регистрация
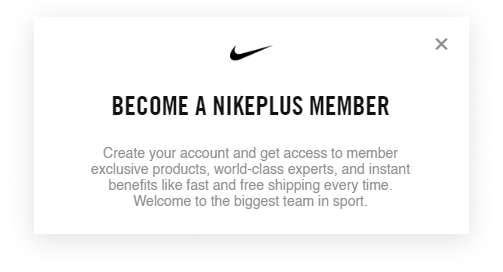
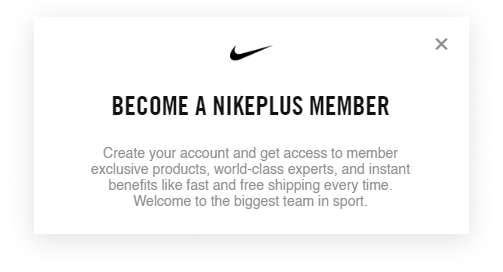
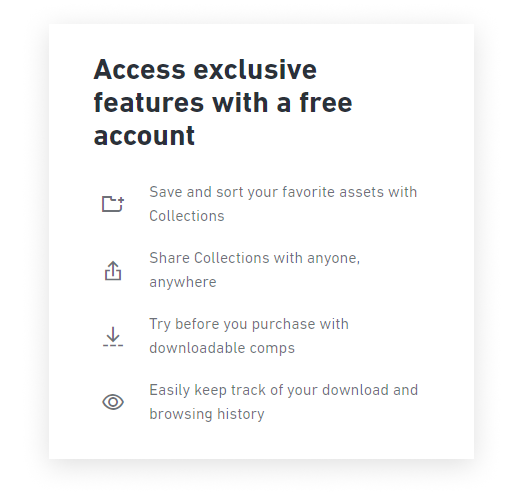
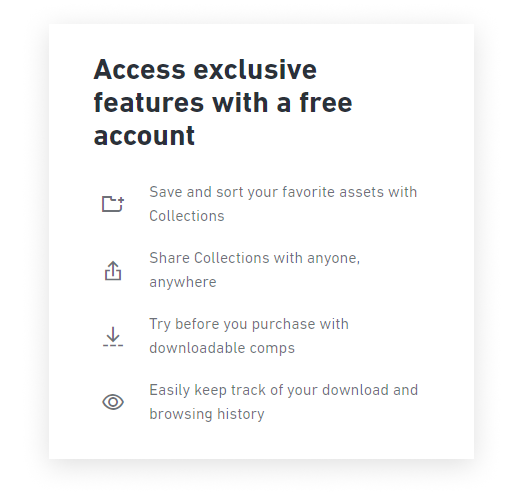
Причина должна быть достаточно уважительной, чтобы мотивировать пользователя зарегистрироваться. Например, эффективным способом мотивации является внедрение механизма стимулирования.
Сообщите пользователям, какие преимущества они получат после регистрации. Выведите короткий текст с призывом к действию, в котором пользователь найдет пояснение необходимости регистрации и какое-нибудь заманчивое предложение. В качестве последнего могут выступать скидки, эксклюзивный ранний доступ к распродажам или новым поступлениям товаров и т. п.




2. Форма регистрации должна быть короткой
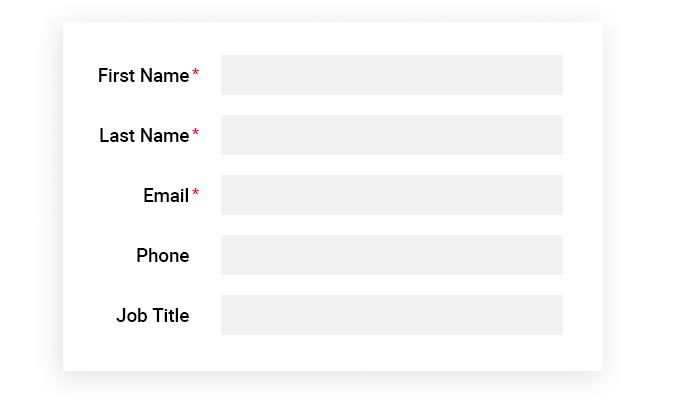
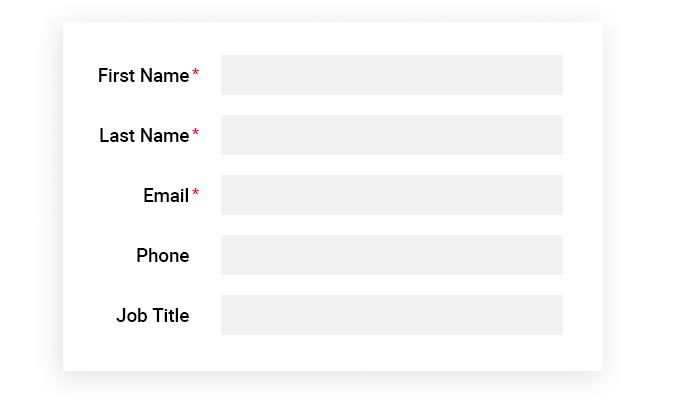
Пользователи — занятые люди, они не хотят тратить слишком много времени на регистрацию. Поэтому короткая форма с минимальным количеством полей для заполнения может помочь повысить число зарегистрированных пользователей.


В целом, следует выводить только самые обязательные поля и удалять опциональные. Если вам все же нужно по какой-то причине предложить пользователю заполнить и опциональные поля, ограничьте их количество и обязательно отметьте, какие поля являются обязательными.


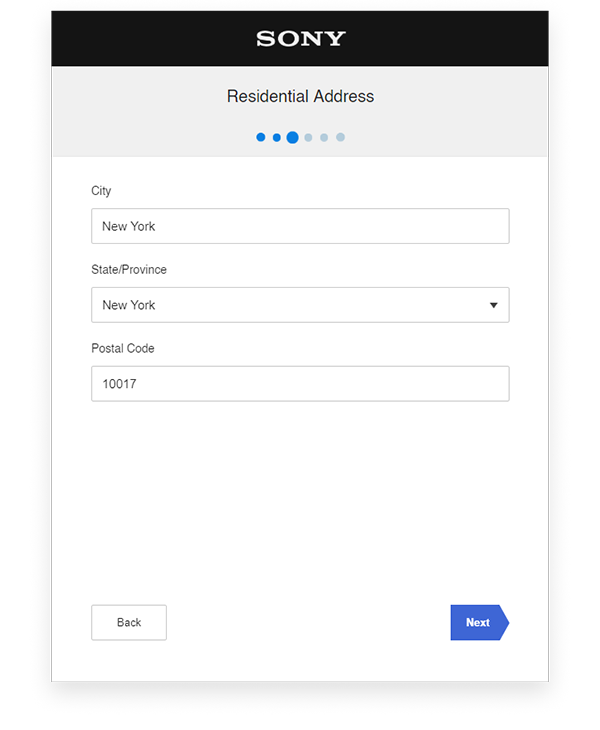
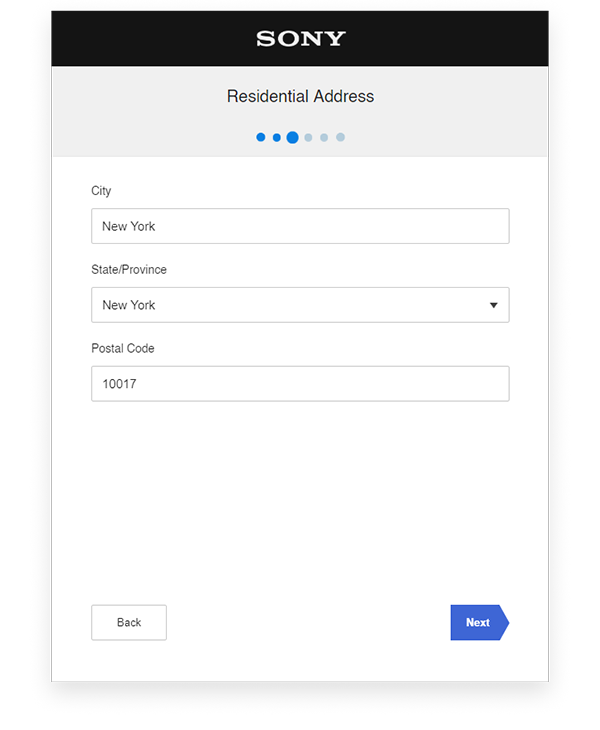
Другой способ сделать форму короче — разбить ее на несколько шагов. Представьте, что форма регистрации это экзаменационный тест, а каждое поле — вопрос из этого теста. Разделить форму на несколько шагов будет мудрым решением, это снизит тревожность пользователя, потому что его не будет пугать вид длинного списка вопросов. Если при этом вы будете показывать пользователю, на каком этапе он находится (на сколько вопросов он уже ответил), это повысит уверенность пользователя и будет мотивировать его довести дело до конца.


3. Двигайтесь от простого к сложному
Чтобы облегчить пользователям старт, сначала предлагайте более простые вопросы. На экзаменах они тоже всегда идут первыми. Дайте пользователю возможность в самом начале заполнить несколько простых полей — это будет мотивировать их заполнить и остальные.
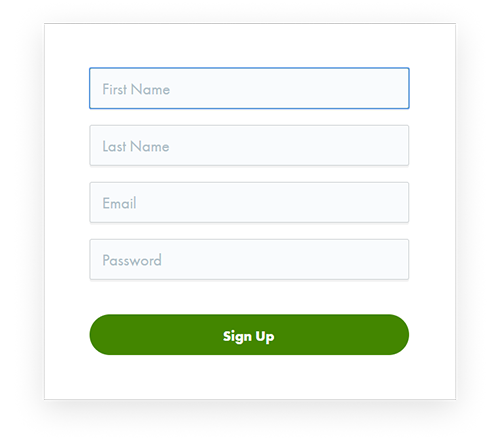
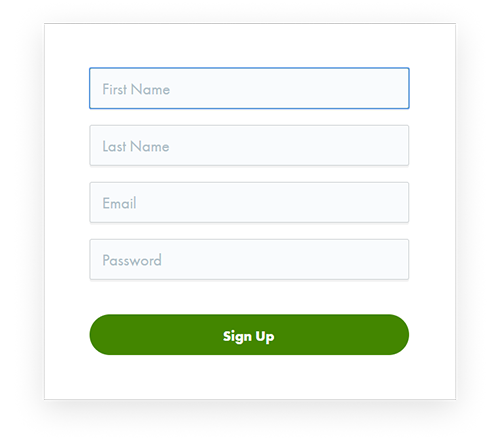
4. Поля должны иметь понятные подписи
Подписи говорят пользователям, что именно нужно ввести в поле. Они должны быть краткими и четкими. Это может быть предложение, одно слово или значок, но следите за тем, чтобы они были хорошо читаемыми и понятными.
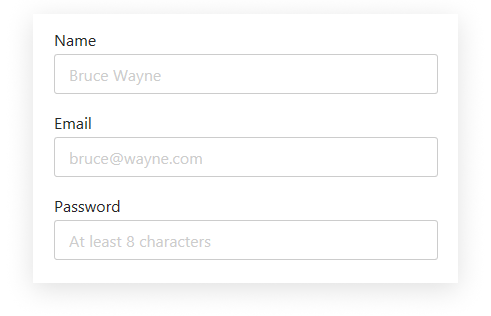
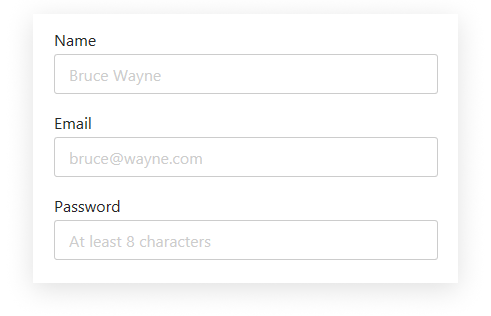
5. Делайте подсказки при помощи плейсхолдеров
Плейсхолдеры в полях подсказывают пользователям, каким должен быть правильный ответ. При этом плейсхолдер может пояснять формат введения данных, а может и служить в качестве подписи поля.




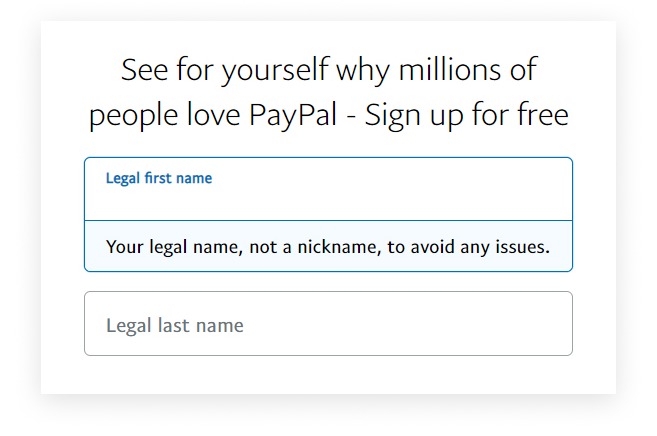
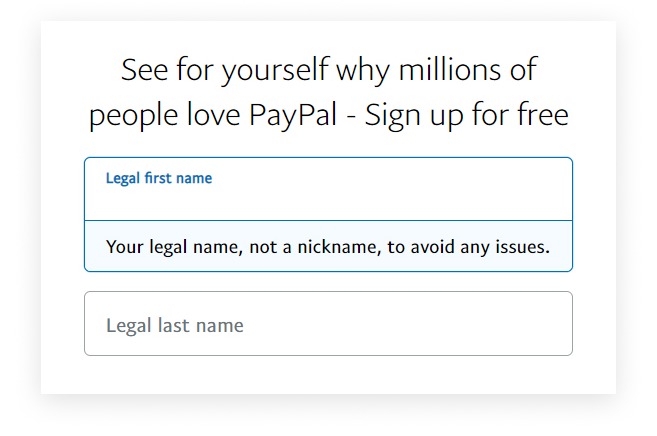
6. Используйте микротексты для более детальных пояснений
Один и тот же вопрос формы разные люди могут понять по-разному.
Например, поле «Имя». Что нужно вводить? Настоящее имя или псевдоним для этого сайта? Будет ли это имя в дальнейшем использоваться в качестве username при входе на сайт?
Или поле «Название компании». Что имеется в виду? Компания, где пользователь работает, или принадлежащая ему компания?
Добавление микротекста с более подробным пояснением может помочь избежать путаницы и сделать форму более дружественной к пользователю.


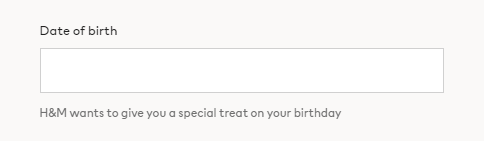
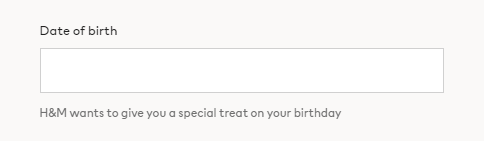
Иногда при введении личной информации пользователи испытывают некоторые сомнения. Если вы в микротексте укажете причину, по которой задаете этот вопрос, это успокоит пользователя и укрепит доверие к вам.


Если к данным, которые нужно ввести в поле, имеются какие-то особые требования, добавленный микротекст позволит заранее сообщить об этом пользователю. В результате пользователь сможет избежать лишних ошибок при заполнении поля формы. А ошибки это своего рода негативный фидбэк, отвлекающий пользователя от решения его проблем. Чтобы оптимизировать пользовательский опыт, устраняйте возможные причины ошибок. Микротексты помогут вам в этом.


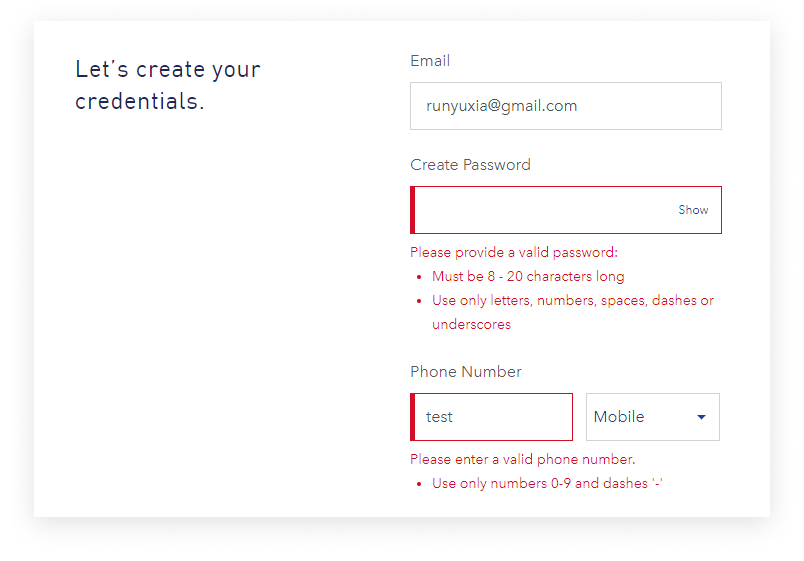
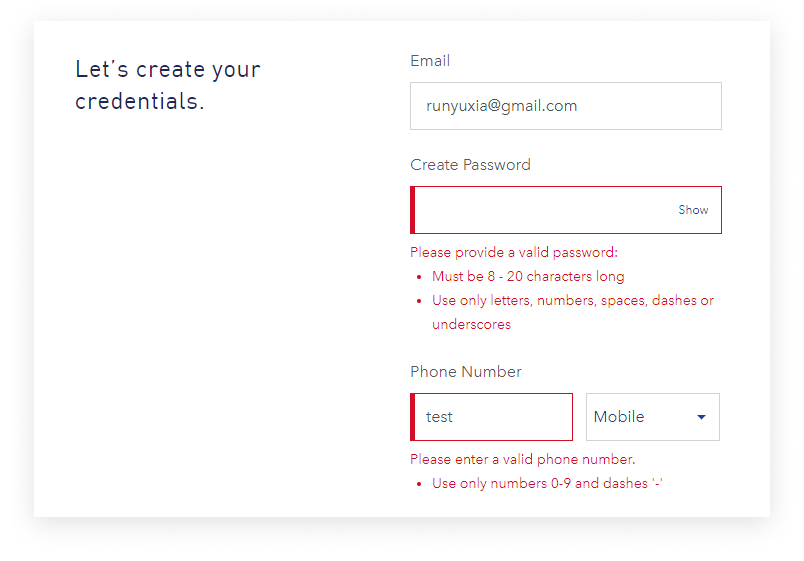
7. Проверка данных по мере ввода
Еще один способ предотвратить ошибки — валидация данных в режиме реального времени. Это своего рода механизм моментального фидбэка, который можно использовать в полях со сложными требованиями. Пользователи всегда хотят знать результат сразу. Благодаря моментальной валидации им не придется позже возвращаться и исправлять ошибки (а каждый возврат испытывает терпение пользователя и ухудшает его опыт).
Валидация полей в режиме реального времени служит двум целям:
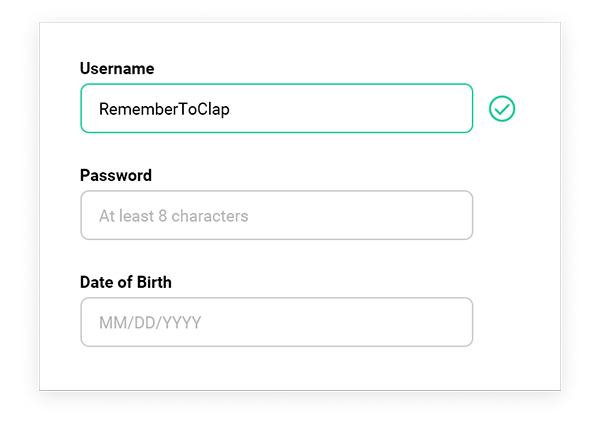
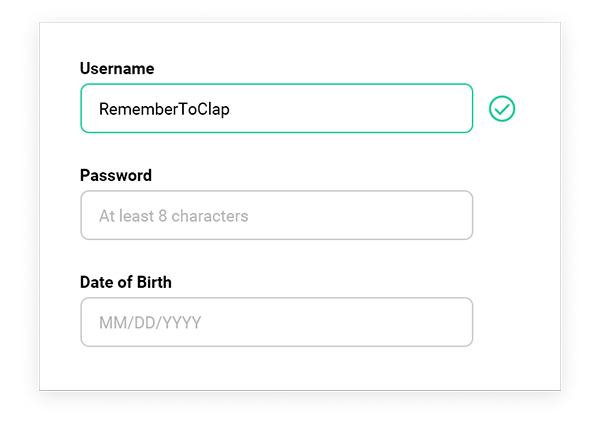
- Когда пользователи вводят данные правильно, они получают подтверждение, что все идет хорошо, и это укрепляет их уверенность в собственных действиях.
- Когда пользователи вводят данные неправильно, они получают уведомление, что именно сделано не так и как исправить ошибку.




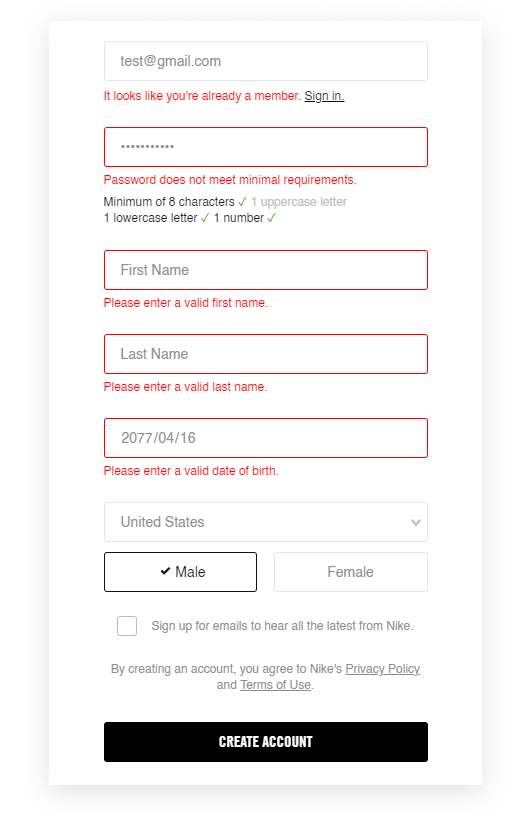
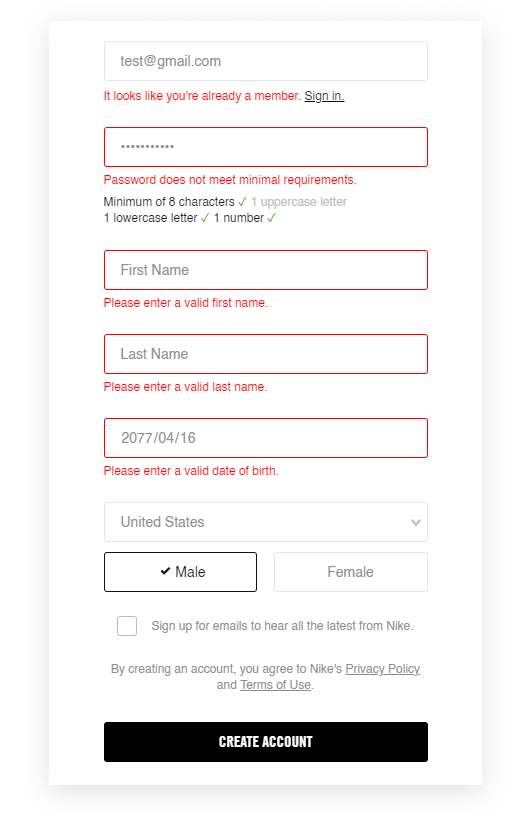
8. Валидация формы
Проверка правильности заполнения формы это последний шаг в процессе регистрации. При помощи сообщений об ошибках пользователи узнают, где сделали что-то неправильно и как это исправить. Все сообщения об ошибках должны выводиться одновременно, чтобы пользователь мог исправить все ошибки за один раз.




Заключение
Мы не можем изменить тот факт, что пользователи ненавидят регистрироваться. Но мы можем сделать все, что в наших силах, чтобы улучшить их опыт заполнения форм регистрации. Дружественная к пользователю процедура регистрации должна быть достаточно интерактивной и предоставлять фидбэк — это уменьшает сомнения пользователя и укрепляет доверие к ресурсу. Следуя советам из этой статьи, вы сможете мотивировать пользователей регистрироваться и в результате повысите уровень регистраций.
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]

