Перевод статьи «Creating a Killer GitHub Profile README. Part 1».


README. Те самые файлы в markdown-разметке, которые вы создаете для нового проекта или GitHub-репозитория. Возможно, вы редактируете README для каждого своего проекта. А может, предпочитаете просто оставлять в этих файлах шаблонное содержимое.
Начиная с июля 2020 года GitHub дает возможность разработчикам создавать репозитории на уровне профиля и использовать README для персонализации их страниц.
Я знал об этом несколько месяцев, но лишь недавно решил углубиться в эту тему. Ну… возможно, я даже слишком углубился.
Многие разработчики, как мне кажется, зря вставляют в свои профили множество «крутых» виджетов и бейджей. Они делают это, не осознавая, что профиль на GitHub похож на портфолио. Он должен подчеркивать то, что делает вас уникальным.
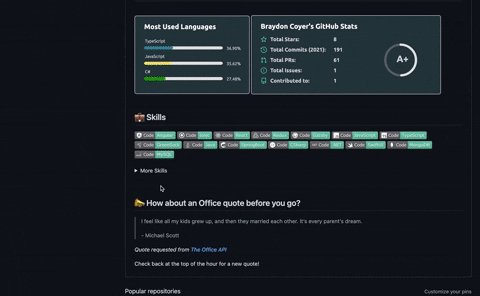
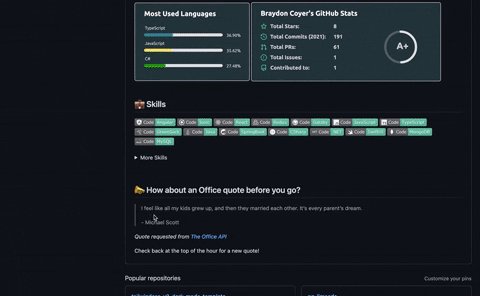
В интернете есть много статей и руководств о том, как добавить в файл README.md самые базовые вещи: изображения, бейджи, статистику. Но я хотел получить что-то более личное, я хотел уникальный профиль. Он должен был:
- Направлять посетителей в другие мои каналы.
- Продвигать мои последние опубликованные статьи.
- В привлекательном виде отображать прикрепленные репозитории.
- Позволять пользователям видеть мою GitHub-статистику (некоторую).
- Перечислять некоторые из моих навыков — для тех, кому просто любопытно, и для потенциальных работодателей.
- Завершать просмотр кое-чем интересным — цитатой из сериала «Офис», получаемой из созданного мной API.
Я советую вам составить собственный список того, что вы хотите видеть в своем профиле. Подумайте, как он должен отображать вашу уникальность.
В этой и следующей статье я опишу, шаг за шагом, как я оформил мой профиль. Возможно, это поможет вам создать собственный файл README.md, чтобы выделиться на общем фоне.
Разбираемся с ограничениями
Если для вас markdown-файлы это вообще нечто новое, вам нужно получить общее представление о том, что мы будем делать. В конце концов, без понимания ограничений никакое решение не сконструируешь.
Я знал, что хочу видеть в своем README. Это должен был быть базовый контент и основные сведения — картинки, заголовки и бейджи, которые при клике перенаправляли бы пользователя в нужное место. Также в моем README должны были быть графики и виджеты, отображающие GitHub-статистику. В интернете довольно много туториалов на эту тему, с их помощью можно довольно легко все это реализовать.
Но я также знал, что мой README должен быть динамичным. Я хотел, чтобы он автоматически извлекал мои последние посты в блоге и отображал цитату из сериала при помощи созданного мной API. Вот это было уже сложнее. Markdown-файлы не умеют сами делать API-запросы. Как же добавлять динамический контент?
GitHub Actions. Эти встроенные конвейеры репозиториев позволяют разработчикам автоматизировать задачи и процессы. Вот их-то я и использовал для извлечения своих последних постов и отправки запроса на случайную цитату в мой API. Эти рабочие потоки могут триггерить файлы или функции для получения информации и вставлять контент в README.
Я настроил задачу cron для запуска процесса каждый час, так что мой профиль постоянно обновляется новыми статьями, а посетители при каждом заходе на мою страницу получают новую цитату.
В следующей статье я подробнее остановлюсь на реализации всего этого, но надеюсь, этот обзор дал вам представление о том, как вообще подходить к проблеме.
Создайте репозиторий вашего профиля
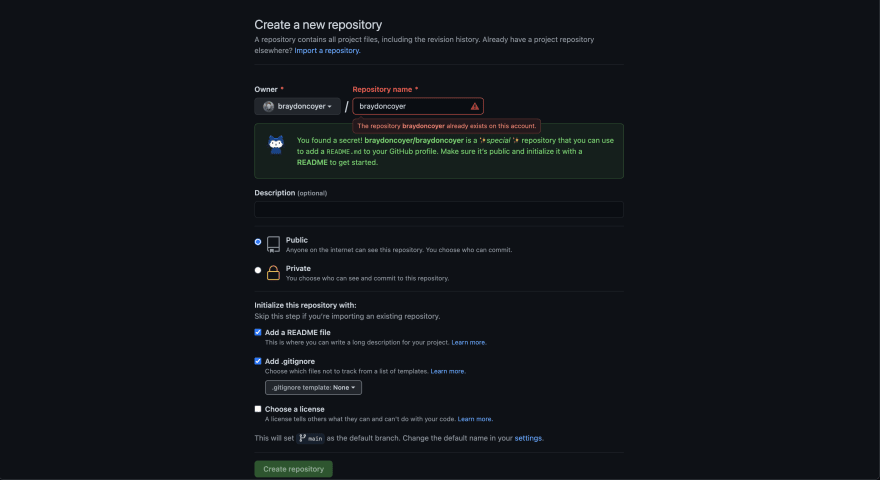
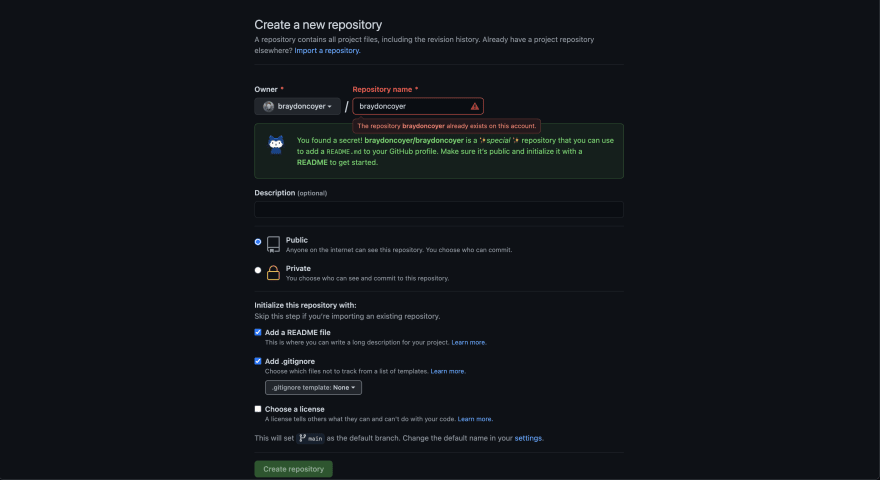
Зайдите на GitHub и создайте новый репозиторий с тем же именем, что ваш username на GitHub. У меня имя пользователя — braydoncoyer, поэтому я создал репозиторий с именем braydoncoyer. Если сделаете все правильно, GitHub покажет секретное сообщение (картинка ниже).


Я установил доступ к репозиторию как private, чтобы не показывать его людям, пока все не будет готово, но вы можете сразу сделать публичным, если хотите.
Также я сразу инициализировал репозиторий файлами README.md и .gitignore.
Примечание. На скриншоте вы видите полученную мной ошибку. Дело в том, что у меня уже был создан репозиторий уровня профиля. У вас такой ошибки не должно возникнуть. Также, если вы не знали, не так давно GitHub выкатил темный режим.
Создав репозиторий, я сразу его клонировал и открыл в своем любимом редакторе.
Создание шаблона README
Хотя я инициализировал репозиторий файлом README.md, я быстро обнаружил, что мне придется редактировать мой контент в отдельном файле и использовать его как шаблон. Этот шаблон будет скелетом из статического контента, который я использую для создания финального README.md. Для такого решения было несколько причин, но из них можно выделить две основные:
- По моей задумке рабочий поток GitHub Actions будет триггерить файлы, использующие этот шаблон, вставлять динамический контент, а затем брать весь шаблон и вставлять его в файл README.
- Если редактировать файл README.md напрямую, после вставки динамического контента получите множество конфликтов слияния.
Поэтому в корневой папке моего репозитория я создал новый файл — README.template.md. Этот файл я буду редактировать вручную.
Картинка-баннер
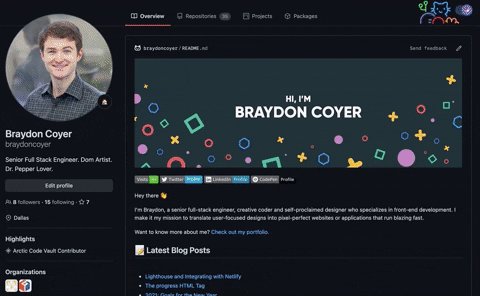
Я решил, что хочу приветствовать посетителей моего профиля красивым баннером. При клике он должен перенаправлять их на мое портфолио.
Я открыл Illustrator и создал себе баннер в своем личном стиле (1500×500).
В репозитории я создал новую директорию на уровне корневой и назвал ее assets. Сюда я поместил только что созданный файл с баннером и использовал его в файле README.template.md.
[](https://braydoncoyer.dev)
Бейджи соцсетей
Одна из функций моего README в GitHub-профиле — направлять посетителей на мои страницы в социальных сетях (Twitter, LinkedIn и CodePen).
Поэтому я поместил бейджи соцсетей вверху профиля, чтобы посетители обращали на них внимание в первую очередь.
Для создания этих бейджей я воспользовался shields.io, отредактировав текст, цвет и URL назначения.
Я подумал, что также будет здорово отслеживать посещения моего профиля, поэтому создал специальный бейдж и поместил его рядом с бейджами соцсетей.
Чтобы создать собственный бейдж такого рода, скопируйте разметку «Visits Badge», приведенную ниже, и поменяйте в URL адрес репозитория (все после «/visits/»).
[](https:braydoncoyer.dev) [](https://twitter.com/BraydonCoyer) [](https://www.linkedin.com/in/braydon-coyer/) [.
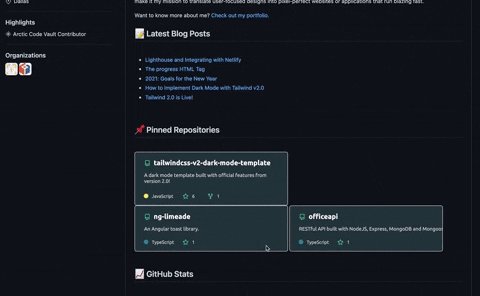
Последние посты из моего блога
В соответствии с моим планом, дальше посетители должны увидеть мои последние посты. Этот раздел должен быть динамичным и регулярно обновляться. Вся самая тяжелая работа в конечном счете будет делегирована в отдельный файл, запускаемый GitHub Action. Но чтобы этот файл знал, куда вставлять контент, нужен определенный паттерн в шаблоне.
Пока я поместил следующие строки в разделе постов из блога:
<!-- BLOG-POST-LIST:START --> <!-- BLOG-POST-LIST:END -->
Чтобы вставить ленту блога в файл README.md, я пользовался руководством из статьи «How to Add Your Recently Published Articles to Your GitHub Profile README using GitHub Actions».
Закрепленные репозитории и GitHub-статистика
Мне хотелось привлечь внимание не только к постам в блоге, но и к нескольким другим репозиториям. Кроме того, я хотел вывести статистику. Для этого я использовал GitHub ReadMe Stats (автор — Anurag Hazra). Контент, который вы получаете из его API, можно обернуть тегом <img> и стилизовать по вкусу. Я очень советую обратить внимание на этот проект. Документация там простая.
<!-- Pinned Repositories -- > <a href="https://github.com/braydoncoyer/tailwindcss-v2-dark-mode-template"> <img align="center" style="margin:1rem 0.5rem" src="https://github-readme-stats.vercel.app/api/pin/?username=braydoncoyer&repo=tailwindcss-v2-dark-mode-template&title_color=ffffff&text_color=c9cacc&icon_color=4AB197&bg_color=1A2B34" /> </a> <br> <a href="https://github.com/braydoncoyer/ng-limeade"> <img align="center" style="margin:0.5rem" src="https://github-readme-stats.vercel.app/api/pin/?username=braydoncoyer&repo=ng-limeade&title_color=ffffff&text_color=c9cacc&icon_color=4AB197&bg_color=1A2B34" /> </a> <a href="https://github.com/braydoncoyer/officeapi"> <img align="center" style="margin:0.5rem" src="https://github-readme-stats.vercel.app/api/pin/?username=braydoncoyer&repo=officeapi&title_color=ffffff&text_color=c9cacc&icon_color=4AB197&bg_color=1A2B34" /> </a> <!-- GitHub Stats -- > <a href="https://github.com/braydoncoyer"> <img align="center" style="margin:0.5rem" src="https://github-readme-stats.vercel.app/api/top-langs/?username=braydoncoyer&hide=html,css&title_color=ffffff&text_color=c9cacc&icon_color=4AB197&bg_color=1A2B34" /> </a> <a href="https://github.com/braydoncoyer"> <img align="center" style="margin:0.5rem" src="https://github-readme-stats.vercel.app/api?username=braydoncoyer&show_icons=true&line_height=27&count_private=true&title_color=ffffff&text_color=c9cacc&icon_color=4AB097&bg_color=1A2B34" alt="Braydon's GitHub Stats" /> </a>
Навыки
Идем дальше. Мне нужен был способ рассказать посетителям о своих навыках full-stack веб-разработчика. Я не хотел просто перечислять их в маркированном списке: это заняло бы много места, к тому же список сложно сделать стильным.
Вместо этого я создал бейджи при помощи shield.io и отобразил их в ряд. Я использовал тот же цвет фона, что и для баннера, чтобы придерживаться постоянства в дизайне.
Поскольку я хотел перечислить много навыков, я решил основные отображать по умолчанию, а дополнительные выводить опционально, при помощи тега <details>.
[](https://img.shields.io/badge/Code-Angular-informational?style=flat&logo=angular&logoColor=white&color=4AB197)   ... <details> <summary>More Skills</summary> [](https://img.shields.io/badge/Style-CSS-informational?style=flat&logo=css3&logoColor=white&color=4AB197)    ... </details>
Чтобы увидеть весь список бейджей, которые я использовал в файле README.template.md, кликните сюда.
Цитата из сериала «Офис»
Я хотел бы, чтобы перед уходом с моей страницы посетители увидели нечто уникальное, несущее мой персональный отпечаток. Поэтому GitHub Action будет, помимо вывода постов из блога, запускать еще один скрипт. Этот скрипт будет искать паттерн в README.template.md и вставлять случайно выбранную цитату.
В раздел Office quote я поместил следующий паттерн:
<p>{office_quote}</p>
<p>{office_character}</p>
Check back at the top of the hour for a new quote!
На этом работа со статическим контентом была завершена. Я достиг всех целей, которые ставил для своего профиля.
Заключение
В следующей статье я расскажу, как создал рабочий поток GitHub Action и добавил динамический контент в мой файл README.md.
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]



Полная хрень. «Здравствуй LinkedIn на Github’e»