

JSON расшифровывается как JavaScript Object Notation. Файл JSON имеет расширение .json. Данные в таком файле представлены в виде пар «ключ: значение» — как в обычных объектах JavaScript.
Но JSON и объекты — не одно и то же. Основное различие в том, что ключи и значения в JSON (кроме чисел и null) берутся в двойные кавычки.
Если вам уже доводилось работать с API, вы скорее всего представляете, как выглядит файл JSON, потому что многие данные API в настоящее время имеют JSON-формат.
Но если вы никогда не имели дела с API и совершенно ничего не знаете о JSON — не беда. В этой статье я расскажу вам, что это за формат и как им пользоваться.
От редакции Techrocks. Если не знаете, что такое API, советуем почитать статью «Простое объяснение Web API на примере продажи фермерских продуктов».
Базовый синтаксис JSON
{
"key1": "value1",
"key2": "value2",
"key3": "value3",
"key4": 7,
"key5": null,
"favFriends": ["Kolade", "Nithya", "Dammy", "Jack"],
"favPlayers": {"one": "Kante", "two": "Hazard", "three": "Didier"}
}
Допустимые типы данных
JSON может быть определен в объекте или массиве, который может принимать несколько объектов. Так что объекты и массивы автоматически являются допустимыми типами данных в JSON. Другие поддерживаемые типы — булевы значения, null и строки.
Такие типы как undefined, функции и даты не поддерживаются JSON.
Но JSON может быть расширен в другие форматы, которые могут допускать дополнительные типы данных (из тех, которые JSON в чистом виде не поддерживает).
Примеры таких расширений — GeoJSON и BSON. GeoJSON применяется для представления географических данных. BSON используется в СУБД MongoDB.
Если говорить о BSON, то этот формат поддерживает в качестве типов данных регулярные выражения, даты и временные метки. JSON ничего такого не поддерживает.
Правила синтаксиса JSON
Что касается типов данных, JSON очень строг. Если в вашем редакторе кода установлен линтер, он немедленно уведомит вас об ошибке, как только вы введете данные неподдерживаемого типа или напишете что-то, не соответствующее правилам.
Синтаксические правила JSON, которые нужно знать:
- Все данные в файле нужно брать в фигурные скобки, если у вас объект, и в квадратные скобки, если это массив.
- Одинарные кавычки не допускаются.
- Ключ в каждом JSON должен быть уникальным. Ключ берется в двойные кавычки.
- Числа не берутся в кавычки. Если взять — они будут интерпретироваться как строки.
- null не заключается в кавычки.
- Булевы значения могут быть только true или false.
- Все пары «ключ: значение» должны отделяться запятыми. После последней пары запятая не ставится.
- Отдельный объект внутри массива тоже должен завершаться запятой.
От редакции Techrocks. Кстати о кавычках. Рекомендуем статью «Одинарные, двойные и обратные кавычки в JavaScript».
Как данные в формате JSON пересылаются клиенту (в браузер)
JSON был создан в связи с необходимостью пересылки данных от сервера (например, из базы данных) клиенту (браузерам) в режиме реального времени.
Но данные JSON нельзя переслать браузеру в сыром виде, парами «ключ: значение». Поэтому в языках программирования есть специальные методы для манипуляций с JSON.
В JavaScript, например, метод JSON.parse() преобразует данные JSON в объекты. А JSON.stringify(), наоборот, конвертирует пары «ключ: значение» объекта в данные JSON.
Python имеет свои методы. При помощи json.loads() можно преобразовать существующую строку в JSON, а при помощи json.dumps() — конвертировать объект в JSON-строку.
Как пересылать данные JSON браузеру, используя JavaScript
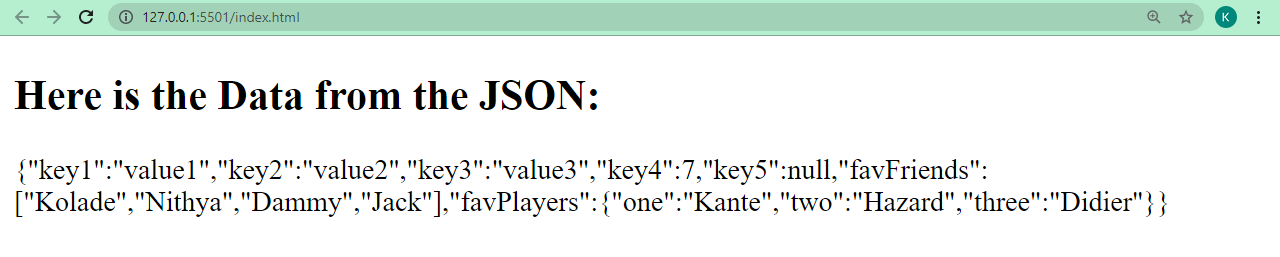
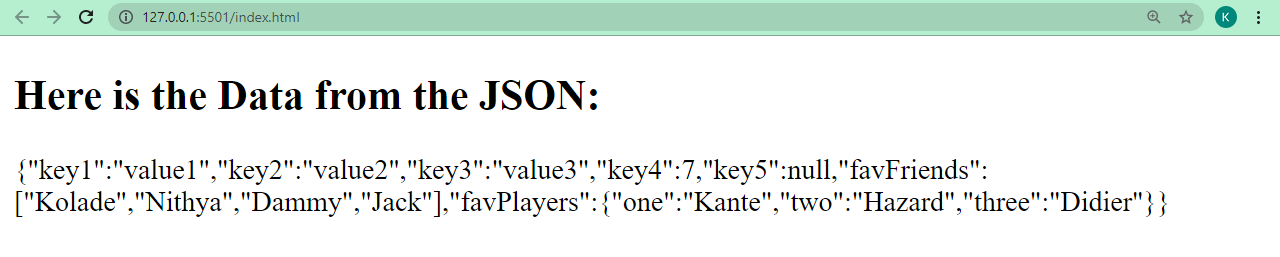
Метод JSON.stringify() возвращает JSON-строку, которая ничем не отличается от объекта JavaScript. Чтобы отобразить данные JSON в браузере, можно использовать этот метод в сочетании с методами для DOM-манипуляций. Вот пример:
<h2>Here is the Data from the JSON:</h2> <div id="json"></div>
const JSONData = {
"key1": "value1",
"key2": "value2",
"key3": "value3",
"key4": 7,
"key5": null,
"favFriends": ["Kolade", "Nithya", "Dammy", "Jack"],
"favPlayers": {"one": "Kante", "two": "Hazard", "three": "Didier"}
}
const JSONString = JSON.stringify(JSONData)
const JSONDisplay = document.querySelector("#json")
JSONDisplay.innerHTML = JSONString
В JavaScript-коде мы объявили JSON-данные как объектный литерал с идентификатором (именем) JSONData. Затем мы использовали метод JSON.stringify() для превращения этого объекта в строку, а метод querySelector — для получения пустого div в HTML. Благодаря этому стало возможно заполнить его JSON-данными при помощи метода innerHTML.


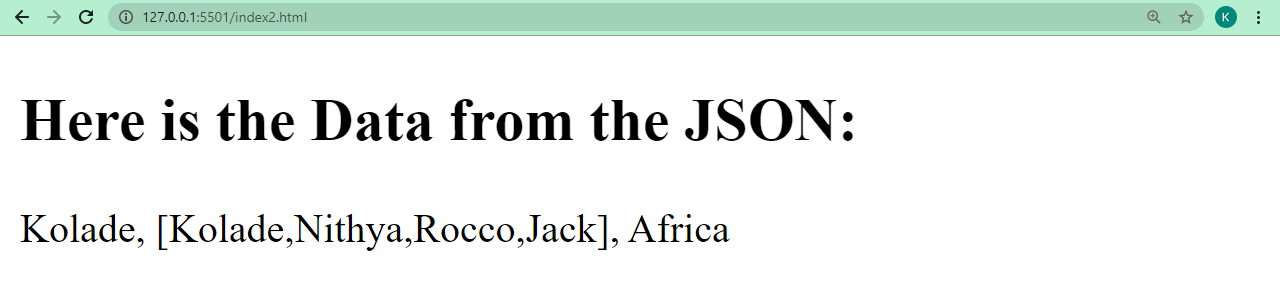
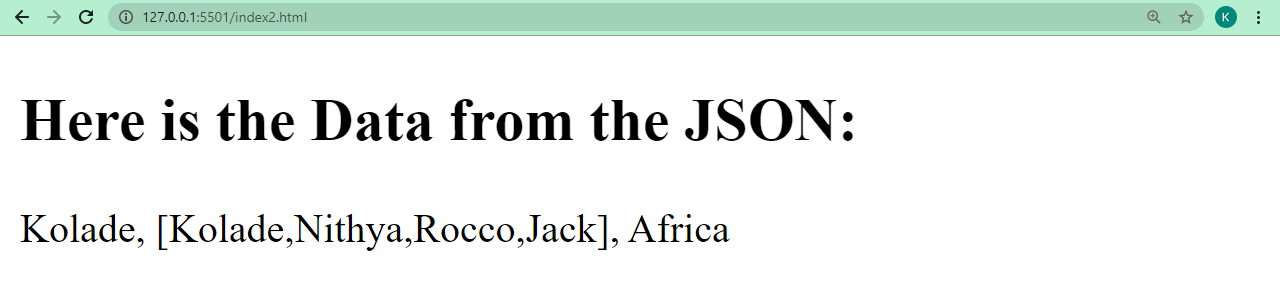
Для преобразования JSON-данных в объект можно воспользоваться методом JSON.parse(). Вот как это выглядит:
<h2>Here is the Data from the JSON:</h2> <div id="json"></div>
const JSONData =
'{"name": "Kolade", "favFriends": ["Kolade", "Nithya", "Rocco", "Jack"], "from": "Africa"}';
try {
const JSONString = JSON.parse(JSONData);
const JSONDisplay = document.querySelector("#json");
JSONDisplay.innerHTML = JSONString.name + ", [" + JSONString.favFriends + "], " + JSONString.from;
} catch (error) {
console.log("Cannot parse the JSON Data");
}
Результат в браузере выглядит так:


Заключение
Программисту не обойтись без JSON. Большинство API сейчас пишутся именно в этом формате, а не в XML.
Изначально JSON предназначался для JavaScript, но теперь его поддерживают и другие языки программирования. Это стало возможным благодаря тому, что он по своей природе не зависит от языка. В результате в экосистемах многих языков программирования появились библиотеки для работы с JSON.
Надеюсь, после прочтения этой статьи вам стало понятнее, что из себя представляет файл JSON и как с ним работать.
Перевод статьи «What is a JSON File? Example JavaScript Code».
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]
