Программируя, я часто забываю какие-то простые вещи. Например, какие-нибудь свойства. Лезть в гугл и искать забытое отнимает время.
Поэтому мой выбор — шпаргалки. В 90% случаев там есть нужный мне ответ.
Сегодня я поделюсь с вами списком своих любимых шпаргалок, помогающих мне экономить время в ходе веб-разработки.
HTML Cheatsheet


В этой шпаргалке вы найдете полезные примеры кода, инструменты разработчика, генераторы разметки и много других вещей. И все это на одной странице.
Это полезный справочник для тех, кто уже умеет работать с HTML.
CSS Cheatsheet


Собственно, это не отдельный ресурс, а отдельная вкладка htmlcheatsheet.com. Здесь вы найдете CSS-свойства, генераторы text-shadow, пипетку для выбора цвета и сниппеты часто используемого кода.
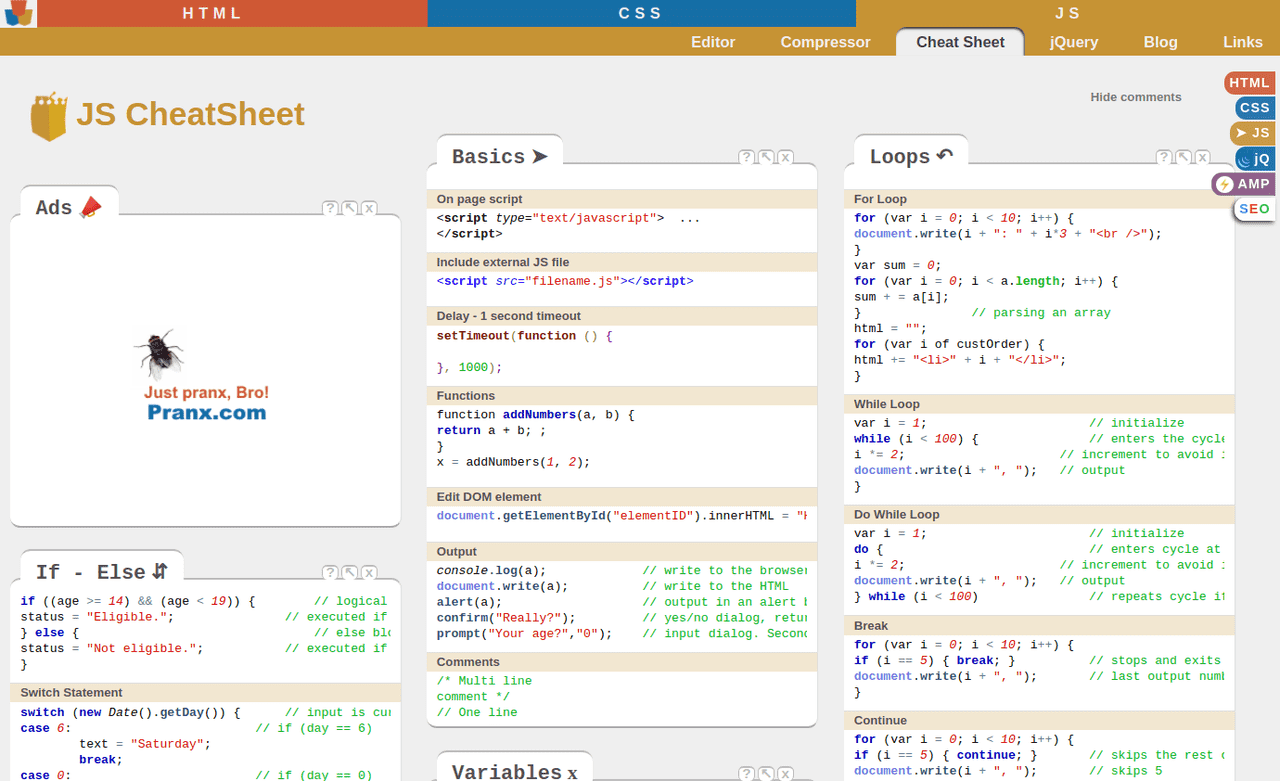
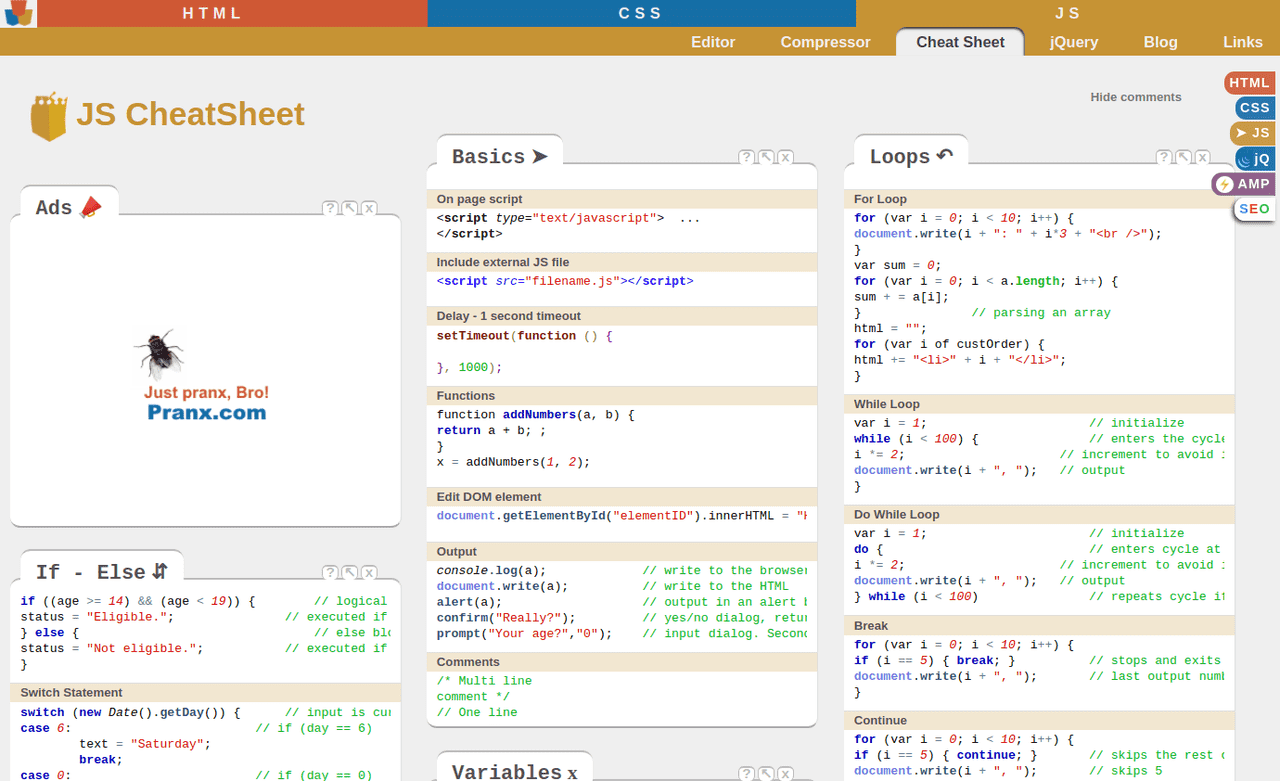
JavaScript Cheatsheet


Во вкладке «JavaScript» того же htmlcheatsheet.com содержатся полезные сниппеты. Циклы, переменные, объекты, типы данных, строки, события — по всем этим и многим другим категориям есть примеры кода.
Grid Layout


Этот ресурс не то что экономит время, а буквально жизнь спасает. Потому что каждый раз, как приходится работать с сеткой, мне непременно нужна шпаргалка.
FlexBox


Визуальная шпаргалка по CSS flexbox. Содержит все flexbox-свойства с визуальными примерами.
JavaScript


Справочник по концепциям JavaScript, от базовых до продвинутых (13 страниц, в PDF). ES6+, DOM API, цикл событий, функции, массивы, объекты и т.д.
React


Простая шпаргалка с различными примерами кода. Она непременно поможет ускорить вашу работу с React.
Git


В этой шпаргалке для вашего удобства собраны самые полезные и удобные git-команды.
Итоги
Шпаргалки — отличная вещь, когда нужно быстренько что-то подсмотреть. Их применение очень повышает продуктивность работы. Надеюсь, мой список шпаргалок вам пригодится.
Перевод статьи «Cheat Sheets that always save my time during web development».
От редакции Techrocks. Все ресурсы, представленные здесь, — на английском языке. Возможно, создание аналогичных на русском станет прекрасным личным проектом?
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]
