Перевод статьи «5 HTML Tags That Almost Nobody Knows».


Представляем подборку HTML-тегов, которыми довольно редко пользуются разработчики (и, возможно, зря).
<mark>
<mark> — тег, используемый для выделения части текста. Этот тег поддерживает все глобальные атрибуты HTML. По умолчанию выделенный текст имеет черный шрифт на желтом фоне.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<p>
in this paragraph, there is a text
<!--
by default => (
color: black;
background-color: yellow;
)
-->
<mark>highlighted</mark>
</p>
</body>
</html>
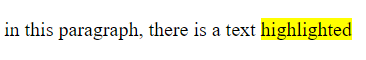
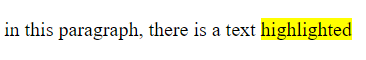
Результат:


Можно изменить цвет выделения:
<mark style="background-color:green">highlighted</mark>
Результат:


<address>
<address> — тег, отображающий контактную информацию вроде email-адреса и номера телефона автора документа или статьи. Поддерживает все глобальные атрибуты HTML.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<address>
Posted by
<a href="https://t.me/AyaBouchiha"> Aya Bouchiha </a>
<br />
Email Address:
<a href="mailto:developer.aya.b@gmail.com">
developer.aya.b@gmail.com
</a>
<br />
Phone Number:
<a href="tel:+212632772265">+212632772265 </a>
<br />
Morocco, Azemmour
</address>
</body>
</html>
Результат:


<noscript>
Тег <noscript> может находиться внутри тегов <head> или <body>. Он отображает альтернативный HTML-контент, если тип скрипта не поддерживается или если в браузере вообще отключен запуск скриптов. Вне этих условий тег не отображает альтернативный HTML.
Но нужно быть осторожным: <noscript> порой влияет на SEO из-за того, что в нем повторяются все предложения вашего сайта. О решении этой проблемы и подробности можно почитать здесь.
<!DOCTYPE html>
<html>
<body>
<script>
alert("javascript is supported in your browser :)");
</script>
<noscript> Javascript is not supported in your browser :( </noscript>
</body>
</html>
Результат:


<time>
Тег <time> представляет определенный промежуток времени. Он может иметь атрибут datetime для перевода дат в машиночитаемый формат (это хорошо для поисковиков и для пользовательских функций, таких как «напоминалки»). Поддерживает все глобальные HTML- атрибуты.
<html>
<head></head>
<body>
<p>
The next meeting will be held on
<time datetime="2021-11-25">
Nov 25
</time>
in Rabat
</p>
</body>
</html>
Результат:


<var>
Тег <var> служит для обозначения математических переменных, таких как x и y. По умолчанию содержимое тега имеет курсивное начертание. Тег поддерживает все глобальные HTML- атрибуты.
<html>
<head></head>
<body>
<div>
<!--
by default (
var {
font-style: italic;
}
)
-->
<p>Ex:1 solve this equation:</p>
<var>4x</var> + <var>2y</var> = 12
</div>
</body>
</html>
Результат:


Итоги
Мы рассмотрели пять HTML-тегов, которые довольно редко используются:
<mark>— для выделения фрагментов текста<address>— для вывода контактной информации<noscript>— для отображения альтернативного HTML-контента на случай, если браузер не поддерживает скрипты<time>— для представления определенного временного периода<var>— для обозначения математических переменных вродеxиy.
[customscript]techrocks_custom_after_post_html[/customscript]
[customscript]techrocks_custom_script[/customscript]
